
Welkom in de wondere wereld van het embedden!
Wat betekent embedden?
Voor wie niet weet wat het is: embedden betekent het plakken van een code in een blogpost en op die manier bijvoorbeeld een filmpje, afbeelding van Pinterest of muziek delen. Embedden is een veelgebruikte (gratis) tool van bloggers. Zelf gebruik ik het minstens een paar keer per week.
Tip: om een code te embedden is het handig om eerst naar 'tekst' modus te gaan of naar 'html view'.
Waarom zou je embedden?
Er zijn vele redenen om dingen te embedden op je blog!
- Verschillende types content in je blogpost zijn verrijken en voegen iets extra's toe aan je blogpost.
- Je biedt een extra service aan je bezoekers oftewel content die je anders niet had kunnen laten zien.
- Als je een video van youtube embed en mensen gaan die kijken, dan blijven ze langer op je blog en dat is gunstig voor je bounce rate.
- Als je zelf video's maakt dan is het ook gunstiger om die te embedden in je blog dan ze te uploaden naar je WordPress of Blogger blog. Zo'n video neemt kostbare ruimte in op de server. Dat kan ten koste gaan van de laadsnelheid van je blog. Dat probleem kun je veel beter bij Youtube en dergelijke neerleggen ; ) Zie ook mijn post Youtube video embedden!
- Het geeft blijk dat je weet waar je het over hebt, en dat je over verschillende bronnen van informatie beschikt.
- Het is leuk voor je bezoekers! Zeker bij lange lappen tekst is een afbeelding of filmpje een prettige afwisseling voor je lezers. Dit geldt al helemaal voor mensen die je blog lezen via hun smartphone.
- Je kunt heel makkelijk een enquete of formulier in een blogpost plaatsen met behulp van embedden.
Wat kun je zoal embedden, en hoe?
Embedden video youtube
Youtube filmpjes. Door de code van een youtube filmpje op je blog te embedden kunnen bezoekers het filmpje op jouw blog bekijken. Ze hoeven er niet voor naar youtube, maar blijven op jouw blog. En dat wil je natuurlijk graag! Embedden heeft dan ook altijd de voorkeur boven een link naar een filmpje op youtube wat mij betreft.
Een Youtubefilmpje embedden doe je als volgt:
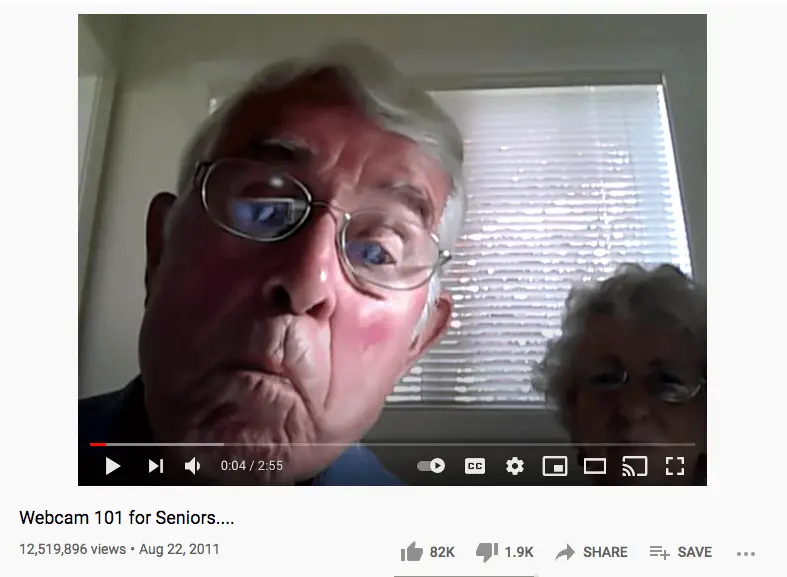
- Ga naar youtube, en zoek het filmpje dat je op je blog wilt zetten op.

- Klik op het pijltje dat naar rechts wijst met daarachter 'Share'.
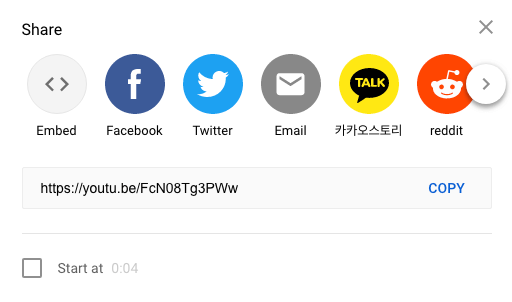
- Nu opent een nieuw venster, en je kiest helemaal links voor 'Embed'.Je kunt ook de link gebruiken, maar ik vind Embed fijner.

- Nadat je op Embed hebt geklikt opent een nieuw venster met de code die je gaat kopiëren om het filmpje te embedden op je blog:

- Plak dit in je blogpost in html modus (Blogspot blog) of Tekst modus (WordPress blog)
- Klaar!
In onderstaand filmpje wordt nog eens het embedden van een video op youtube uitgelegd:
Pinterest afbeeldingen embedden
Ken je dat probleem dat je een prachtige afbeelding hebt gevonden voor je blogpost, maar er berust auteursrecht op? En hij is ook nog eens heel duur om te kopen? Dan kun je die afbeelding pinnen, en vervolgens als pin embedden in je blogpost. Zo kun je toch die afbeelding gebruiken. Het is niet zo goed als de afbeelding zelf op je blog zetten, maar soms is het een goed alternatief.
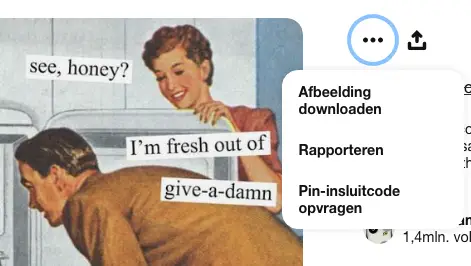
Hieronder zie je een voorbeeld van een Pinterest afbeelding die ik heb 'geëmbed' in deze blogpost:
Hieronder de stappen om een Pinterest afbeelding te embedden
- Ga naar pinterest.com en zoek de afbeelding die je wilt embedden op je blog op en klik daarop.
- Naast de afbeelding staan 3 puntjes. Klik daarop:

- In het venster dat opent krijg je 3 opties, en jij kiest:Pin insluit code opvragen.

- In het venster dat nu opent kun je kiezen hoe groot je de afbeelding wilt hebben. Maak je keuze en kopieer dan de code.
- Plak de code in je blogpost.
- Klaar!
Getty Images embedden
Getty Images is een toonaangevende website voor afbeeldingen en foto's. Je kunt ze kopen en op je blog zetten. Maar als je een beperkt budget hebt, of liever geen geld uitgeeft aan afbeeldingen, dan kun je gebruik maken van een speciale afdeling plaatjes op Getty Images. Ze hebben namelijk een aantal afbeeldingen die je gratis mag embedden op je blog. Zoals deze:
De kleinste versie van bovenstaande afbeelding kost 50 USD. Maar als je hem embed kun je hem gratis gebruiken. Het grote nadeel is dat de link niet naar je blog leidt, maar naar Getty Images. Dat is dus de prijs die je betaalt voor het gratis mogen gebruiken. Als een afbeelding de mogelijkheid heeft om te embedden dan staat dit onder de afbeelding:

Klik op Embed, kopieer de code en plak hem in je blogpost en klaar!
Muziek
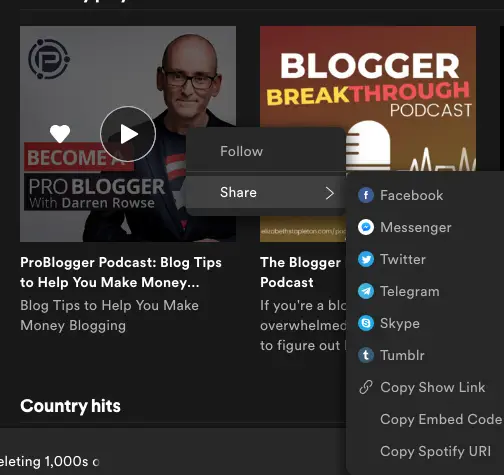
Muziek laten horen op je blog kan natuurlijk via youtube, maar je kunt ook muziek embedden in een blogpost. In dit voorbeeld gebruik ik even Spotify om te laten zien hoe je muziek kunt embedden in een blogpost. Klik op je favoriete podcast, playlist etc. en kies de embedcode:

Hieronder zie je het resultaat van de embed code die ik in deze blogpost plakte.
Tweets van Twitter
Kom je iets leuks tegen op Twitter dat je graag wilt delen! Ook dat kan. Je kunt namelijk tweets embedden!
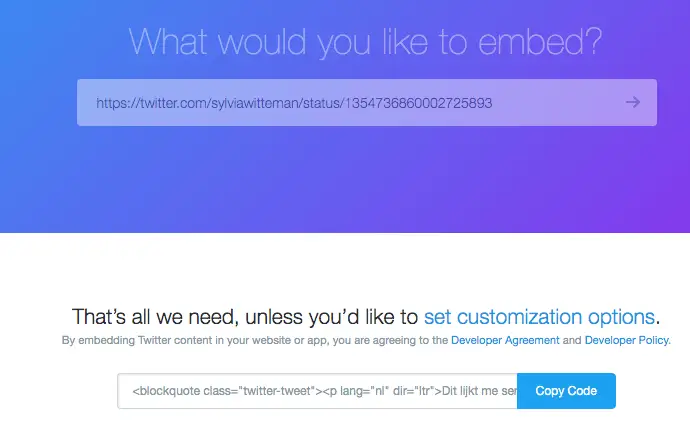
- Ga naar twitter.com en kies de Tweet die je wilt embedden.
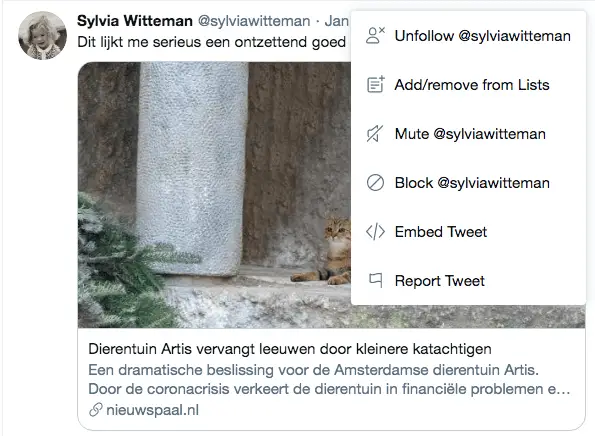
- Klik rechtsboven de tweet op de drie puntjes. Nu verschijnen verschillende opties. Kies 'Embed Tweet'

- Kopieer de code.

- Plak hem in je blogpost.
Facebook posts of filmpjes
Hetzelfde geldt voor Facebook posts of filmpjes. Soms kom je iets leuks tegen dat alleen op Facebook te vinden is. Dan is het goed te weten dat je die kunt delen door de Facebook post te embedden op je blog.
Overigens maakt Facebook dit relatief ingewikkeld vind ik. Je moet namelijk permanent een code ergens in je blog plaatsen of gebruik maken van een Apple-id. Als je dat eenmaal hebt gedaan, kun je vervolgens heel eenvoudig de code van een Facebookpost embedden in een blogpost.
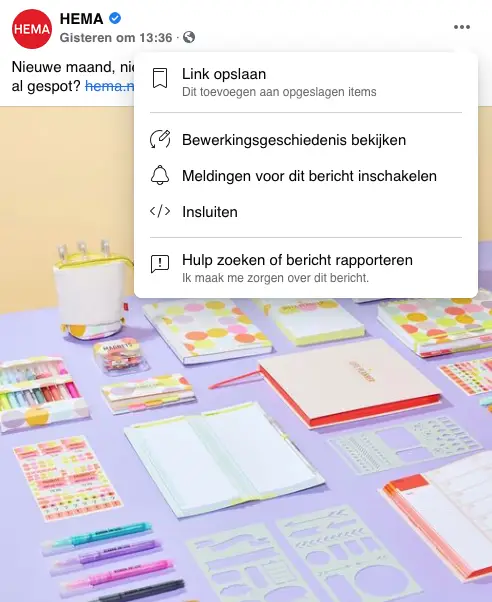
- Klik rechtsboven in de Facebook post. Vervolgens verschijnt de optie 'Insluiten' :

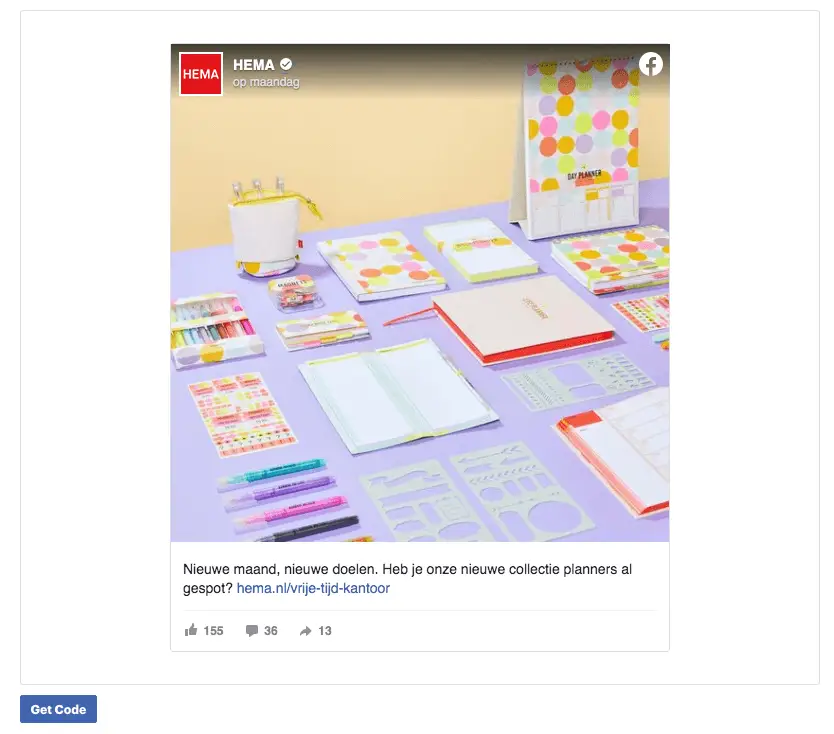
- Nu begint het gezeur. Want linksonder moet je klikken op 'Get code':

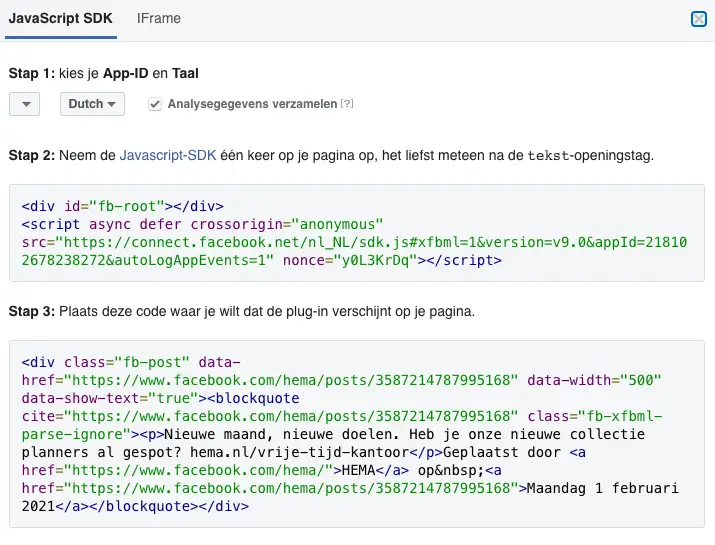
- Nu kun je kiezen tussen twee methodes: JavaScript SDK of iFrame. Laten we het simpel houden en JavaScript SDK gebruiken. Je gaat naar 'tekst' modus op je WordPress blog, of naar Html view bij je Blogger blog, en plakt beide codes in je blogpost.

- Klik op publish en je zult zien dat de Facebook post in je blogpost staat.
Instagram embedden op je blog
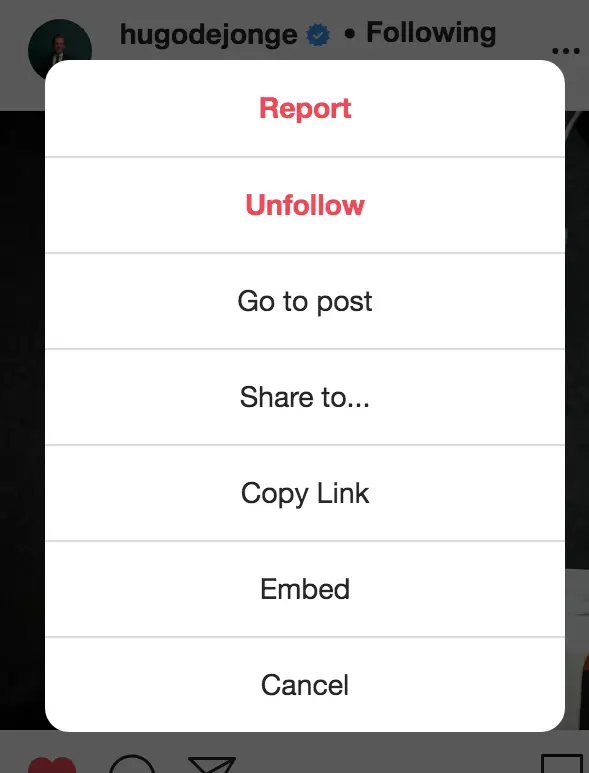
Soms zie je misschien iets op Instagram dat echt iets toevoegt aan je blogpost. Ook dat kun je embedden op je blog! Zo vond ik de foto van Hugo de Jonge die spontaan een omhelzing beantwoord zo mooi, dat ik hem deelde op mijn blog Huisvlijt. Je doet dit als volgt:
- Ga naar Instagram
- Ga naar de afbeelding die je op je blog wilt embedden en klik daarop.
- Bij die afbeelding zie je in de rechterbovenhoek drie puntjes. Klik daarop, en je ziet verschillende opties verschijnen. Bijna onderaan kies je Embed en klik je daarop.

- Klik op de blauwe knop die zegt: 'Embed code,' kopier hem en plak hem in je blogpost.
- Klaar! Schrik niet van de ellenlange code. De code om iets van Instagram te embedden is echt enorm lang, zeker vergeleken met een filmpje van youtube embedden.
Bewegende plaatjes embedden
En last but not least, kun je ook nog bewegende plaatjes embedden. Bijvoorbeeld via giphy.com. Zoals deze:
- Ga naar giphy.com en kies een plaatje.
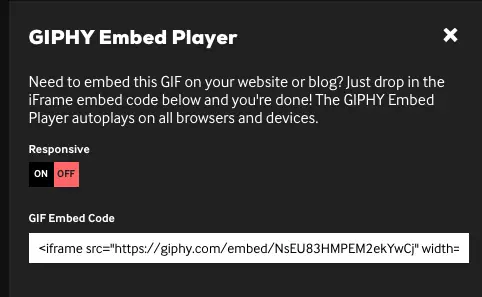
- Klik op het plaatje dat je op je blog wilt zetten.Kies vervolgens Embed:

- Nu wordt de code aangeboden. Kopieer die en plak hem in je blogpost.

Is embedden legaal? Hoe zit het met het auteursrecht?
Dan is er nog de vraag: mag je wel embedden? Hoe zit dat met copyright? Mag je bijvoorbeeld wel een video van Youtube op je blog zetten? Het antwoord is:
'Ja dat mag!'
Sterker nog, de eigenaar van een filmpje op Youtube kan de mogelijkheid om te embedden uitschakelen. In dat geval kan het niet. Maar als de mogelijkheid er is, dan mag je zeker een filmpje op deze manier op je blog zetten. Hetzelfde geldt voor embedden van Pinterest, Twitter, Facebook etc.
En laten we wel wezen: als iemand iets embed, dan betekent dat een link naar de maker! Dus uiteindelijk is het voor hen ook gunstig, want het levert ze een link op.
Aandachtspuntje: mensen met een AdBlocker
Er zijn mensen die een AdBlocker gebruiken. Soms zijn die zo scherp afgesteld dat embedded filmpjes, Facebook posts, etc. ook worden geblokkeerd. Net als advertenties. Dit type bezoeker zal dan vaak in de comments ook nog klagen dat ze een plaatje niet kunnen zien. Dat is dus niet jouw fout.
Als ze het willen zien, kunnen ze hun adblocker uitschakelen.
Heb je veel bezoekers met adblockers? Dan kan dit een reden zijn om geen embedded content te gebruiken, want dan heb je kans dat je bezoekers overal grote gaten in je blogpost zien waar het filmpje/plaatje/tweet etc. zou moeten staan.
Embedden samenvattend
Embedden is een makkelijke, legale en gratis manier om je blogpost interessanter te maken voor je bezoekers en leuke content toe te voegen. Het enige nadeel is dat embedded content terug leidt naar de maker, en niet naar jouw blog.
Maar je kunt niet alles hebben : )
Let op: voordat je een embed code plakt, ga je naar 'html modus' op een Blogger blog en naar 'tekst modus' op een WordPress blog.
Belangrijke waarschuwing: ga niet helemaal los met embedded content! Zoals bij alles in het leven geldt ook hier: gebruik het met mate. Zo raad ik sterk af om bijvoorbeeld je Instagram feed te embedden op je blog, want dit kan de laadsnelheid van je blog enorm vertragen!
21 dingen die je kunt embedden op je blog
- Facebook feed
- Instagram feed
- Pinterest feed
- Twitter feed
- Bewegende plaatjes zoals Giphy
- Youtube filmpjes
- Afbeeldingen van Pinterest en Getty Images
- Google formulieren
- Polls oftewel enquetes
- Tabellen
- Infographics
- Spelletjes!
- Documenten
- Muziek
- Google maps
- Strava: deel hoe en waar je hebt gelopen
- Agenda's
- Bol.com feed met nieuwe producten
- Sliders
- Kindle eBook reader.
- Podcasts
- PDFs
Maak jij gebruik van embedden?






Wat super handig dit! Gelijk uitgeprobeerd en het is zowaar gelukt (nadat ik uitgevonden had dat je het in de html-modus moest inplakken).
Ik heb wel nog een vraagje. De video neemt nu eigenlijk te veel plek in op onze website (is te groot). Is er nu ook nog een truc om hem kleiner te maken?
Wat fijn dat het is gelukt DNF. En dank voor de tip dat het niet duidelijk was dat het embedden in html modus moet. Ik heb dit meteen aangepast.
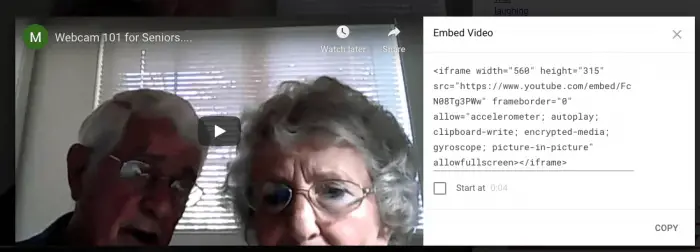
En je kunt een video zeker kleiner of groter maken. Je kunt de embed code die je op Youtube hebt gekopieerd aanpassen. Hieronder zie je een voorbeeld van een youtube embed code:
Bijvoorbeeld: vervang het getal 560 met 320 en 315 met 240
Zeer interessante en nuttige informatie Nicole.