
'No need for speed,' is één van mijn favoriete citaten als het om hardlopen gaat!
Maar als je het over bloggen hebt, dan is snelheid wel degelijk nodig! Hoe sneller je blog laadt, hoe beter het is. Je kunt nog zo'n waanzinnig mooi blog hebben, als het niet snel genoeg laadt dan zullen bezoekers het niet eens zien. Dan hebben ze namelijk alweer weggeklikt. Sterker nog: de snelheid waarmee je blog laadt wordt door Google meegeteld voor je Pagerank!
Een blog dat (te) traag laadt kost je bezoekers, comments, pagerank en uiteindelijk dus inkomsten.
Een snelle laadtijd van je blog is essentieel.
Als het te lang duurt voor je blog zichtbaar wordt, haken mensen namelijk af.
Het beste is het als je blog onmiddellijk zichtbaar is.
Als dat niet lukt, dan graag in de 1ste seconde.
Helaas is dat ook vaak niet mogelijk.
Mik daarom op maximaal 2 tot 3 seconden laadtijd.
Invloeden op de laad snelheid van je blog
- Het aantal posts per pagina
- Het aantal widgets of gadgets
- Advertenties
- Hoeveelheid plaatjes en hoe groot ze zijn
- Affiliate codes
- Sociale media buttons
- Plug ins (alleen voor wordpress.org)
- Je template of theme
- Het aantal links
- Je hosting provider (alleen voor wordpress.org)
Wat is een goede 'laadtijd'?
Een goede laadtijd is een korte laadtijd. 47% van de internetgebruikers verwachten een laadtijd van niet meer dan 2 secondes. 40% smeert hem als een blog na 3 secondes nog niet is geladen. De maximale laadtijd voor een website is 8 secondes. Maar ik denk dat veel mensen dat niet eens halen.
Meet de laadtijd van je blog
Nu ben je vast wel benieuwd naar de laadtijd van je eigen blog! Er zijn heel veel gratis speeltjes om dit te meten. Dit zijn mijn 3 favorieten:
- PageSpeed Insights van Google Developers
- Pingdom Website Speed Test
- GTmetrix
Bloggen en Loggen snelheid getest
Natuurlijk heb ik bloggenenloggen.nl ook getest. Ik heb daarvoor PageInsights gebruikt
- Mijn PageSpeed score voor de laadtijd van Bloggen en loggen op mobieltjes was 54/100, en op computers 76/100 .
Na deze tests wilde ik natuurlijk de laad snelheid verbeteren. Als je een wordpress.org blog hebt dan kun je hiervoor gebruik maken van de W3 Total Cache plugin. Die had ik nog niet geïnstalleerd. Maar na de testresultaten heb ik dat meteen gedaan.
Veelgemaakte fouten wat betreft laadsnelheid.
- Je hebt een 'slechte' host. Je kunt je blog nog zo goed geoptimaliseerd hebben, als jouw host traag is, is je laadsnelheid niet optimaal. Deel je de server bijvoorbeeld met nog een stuk of 50 andere blogs? Dan kan dat leiden tot een trage laadtijd. Mijn grootste blog heb ik nu bij BigScoots. Ik heb ook een (vreselijke) ervaring gehad met SiteGround. Veel mensen zijn enthousiast over SiteGround, maar bij mij gaf het alleen maar problemen. Mijn twee kleinere WordPress blogs heb ik bij Keurigonline.
- Je maakt gebruik van Instagram en Pinterest feeds op je blog. Deze vertragen jouw blog omdat ze gegevens moeten ophalen elders!
- Je gebruikt een blog theme dat niet geoptimaliseerd is, met allerlei toeters en bellen.
- Je gebruikt png images in plaats jpeg images. Png is weliswaar mooier en scherper, maar op een blog zijn jpegs vaak ook voldoende.
- Als je afbeeldingen op je blog plaatst dan maak je niet eerst het bestand kleiner.
- Je hebt een slider met enorme afbeeldingen erin.
- Je gebruikt plugins die de boel vertragen.
- Je ruimt nooit je 'blogrommel' op. Denk aan comments die in de spam zetten, en herziene versies van blogposts.
- Je hebt van alles in je sidebar staan.
- In je sidebar staan een heleboel overbodige dingen. Zoals blog awards die je hebt gewonnen. Zeker niet overbodig is het Recent post widget, want dat is goed voor je SEO! Ook codes voor affiliate producten kunnen de boel vertragen.
- Reclame! Tsja, dit is een lastige. Of je nou reclame van Google Adsense of Ezoic op je blog zet, het is doorgaans niet gunstig voor de laadsnelheid van je blog. Maar als het je 'verdienmodel' als blogger is, zit je er helaas aan vast. Door je blog verder zoveel mogelijk te optimaliseren wat betreft laadsnelheid, kun je de advertenties gelukkig compenseren.
De oplossing
Kijk eens kritisch naar je blog:
Heb je echt die slider nodig?
Wil je echt een Instagram feed op je blog? Is het de vertraging in de laadsnelheid waard? (Volgens mij niet)
Hoeveel plugins heb je?
Heb je die echt allemaal nodig? Hoe minder plugins op je blog, hoe minder extra code. Soms hebben WordPress 3 plugins die hetzelfde doen.
Als je afbeeldingen op je blog zet: maak je die dan eerst kleiner? Of staan er afbeeldingen va 3 Mb op je blog?
Ruim 1 keer per week je 'rommel' op. Ik gebruik hiervoor de gratis plugin WP Optimize. Daarna zet ik hem weer uit overigens!
En als je een host hebt: hoe efficiënt is die host dan? Soms kan een andere host een groot verschil maken voor de laadsnelheid van je blog.
Tips om de snelheid van je blog te verbeteren
Als de laadsnelheid van je blog langzaam is, dan is er gelukkig van alles dat je kunt doen om het sneller te maken. Hier onder de belangrijkste tips op een rijtje.
- Als je veel plaatjes gebruikt kun je die met de gratis plugin WP Smush.it gebruiken. Die maakt ze kleiner.
- Verwijder plugins en themes die je niet gebruikt
- Kijk kritisch naar je plugins: heb je ze echt nodig?
- Gebruik een Cache plugin. Die laat je bezoekers de bewaarde versie van je blog zien, in plaats van je blog eerst weer helemaal te laden.
- Niet teveel posts op je pagina. Zeker niet meer dan 10.
- Comprimeer Javascript en CSS
- Als je Google Adsense gebruikt kies dan voor de asynchronous code. Dat voorkomt dat de rest van je blog moet wachten tot de Google ads eindelijk eens geladen zijn
Gebruik Ezoic om je blog sneller te maken
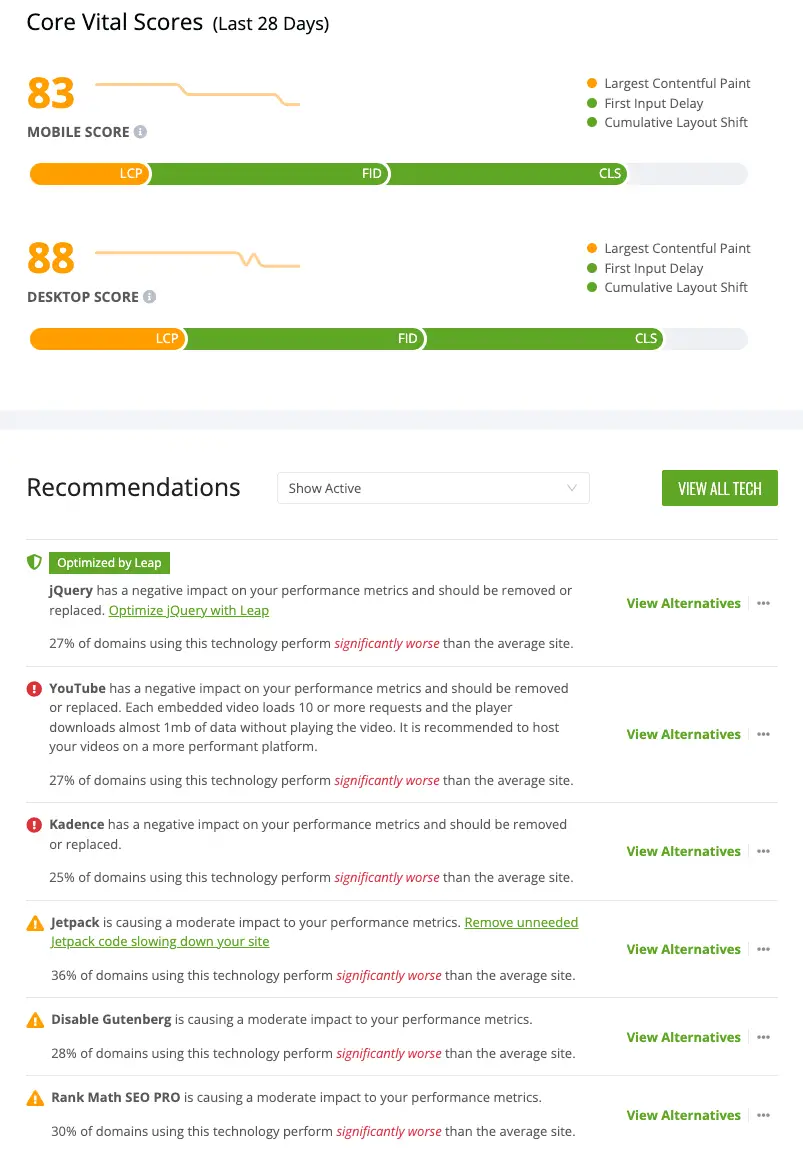
Ik gebruik tegenwoordig Ezoic als inkomstenbron, maar ook als hulp om mijn WordPress blogs te optimaliseren. Zij geven uitgebreide informatie waar mogelijke verbeteringen zitten. Als ik inlog bij Ezoic dan zie ik bijvoorbeeld dit:

Zoals je ziet geeft Ezoic een overzicht van mijn Google Core Web Vitals en daarnaast tips welke plugins voor verbetering vatbaar zijn. Ik heb al een heleboel suggesties opgevolgd. Maar ik houd bijvoorbeeld wel mijn theme Kadence.
Ik heb dat een tijdje vervangen met Generatepress dat sneller zou zijn, maar ik zag geen verschil. En Kadence werkt makkelijker, dus toen ik weer terug geswitcht : )
Het blijft uiteindelijk altijd een persoonlijke afweging welke tips je toepast, en welke niet.
Laadsnelheid samenvattend
De laadsnelheid van je blog is belangrijk voor je bezoekers en voor Google. Een traag ladend blog schrikt je bezoekers af, en Google houdt er ook niet van.







Teveel berichten op de voorpagina en dan ook nog eens geen leesverder gebruiken. Bij sommige kom ik dat tegen en moet je eerst langs 10 grote foto's om bij het 2de bericht te komen. Zelf gebruik ik als het maar even kan leesverder en stop ik in het eerste stukje 1 of geen foto. Denk er aan om het aantal getoonde berichte te verlagen van 10 naar 4. Maar eigenlijk gaat het al snel zat aangezien ik foto's kleiner maak qua bestandsgrootte. PNG kan Jpg of gif zijn. Als ie voor gif kiest, bijvoorbeeld bij grafieken, dan worden die PNG's juist een stuk kleiner dan de meest beroerde jpg's. Bij jpg kan je voor verschillende kwaliteiten kiezen. Zelf vind ik 80% prima. Bij 100% wordt zo'n bestand belachelijk veel groter.
Over puntje 4 heb ik een blogbericht gemaakt:
https://ximaar.wordpress.com/2023/03/05/mrt-05-de-verschillen/
Bedankt! Ik heb een add blocker dus zie geen advertenties bij andere blogs. Heb jij advertenties in deze blogs? Die zie ik niet :-)
Ik ga mijn blogs nu langs om de side bar's te controleren.
Bedankt!