
Een recent post widget.
Heb jij dat op je blog?
Ik had het heel lang niet.
Recent post widget onzin, en rommel in de sidebar!
Sterker nog, ik vond zo'n recent post widget onzin! Als bezoekers mijn meest recente blogs wilden zien, dan konden ze dat toch zien op mijn homepage?!
Nee, zo'n recent post widget leek mij alleen maar onnodige rommel in de sidebar.
Maar ik ben van gedachten veranderd over het recent post widget!
En dit is waarom.
Waarom je een recent post widget moet hebben
De reden om een recent post widget te hebben is niet zozeer voor je bezoekers. Nee, er is een SEO reden om dit widget op je blog te zetten. En voor wie nu denkt: 'Wat is in vredesnaam SEO?' dat is Search Engine Optimization oftewel je blog zo optimaliseren dat je hoog in de zoekresultaten van zoekmachines komt. En met hoog bedoel ik natuurlijk het liefst op de eerste plek. Maar in ieder geval in de top 10 van de resultaten.
Recent post widget? Hierom:
Een recent post widget zorgt ervoor dat Google je blogposts sneller vindt en indexeert, oftewel opneemt in de zoekresultaten. Een interne link op je homepage zorgt namelijk voor een snellere indexering.
Waar, en hoe zet je het recent post widget?
- Een goede plek is in het midden van je sidebar. Daar kijkt toch nooit iemand. Zoals ik al zei: je gebruikt dit widget vooral voor SEO doeleinden, niet zozeer voor je bezoekers.
- Gebruik géén afbeeldingen! Dat vertraagt namelijk de laadsnelheid van je blog. Dus alleen saaie tekst gebruiken.
- Afhankelijk van het aantal blogposts per week is 15 recent posts een mooi aantal.
Hoe zet je een recent post widget in je sidebar?
WordPress blog
Ga naar Weergave, en kies Widgets. Vervolgens kies je het Recente posts widget. Supermakkelijk!
Blogger recent post widget
Helaas is het bij Blogger blogs een stuk lastiger geworden om een Recent posts widget te plaatsen. Ooit was er vervolgens een kant en klaar 'Recent posts' widget. Maar om de één of andere reden hebben ze die verwijderd. Heel stom! Maar gelukkig zijn wij Blogspot bloggers niet voor één gat te vangen!
Maar het is wel wat ingewikkelder geworden.
Recent post widget op Blogger blog in 3 stappen
Hieronder de 3 stappen om een recent post widget op je Blogger blog te zetten:
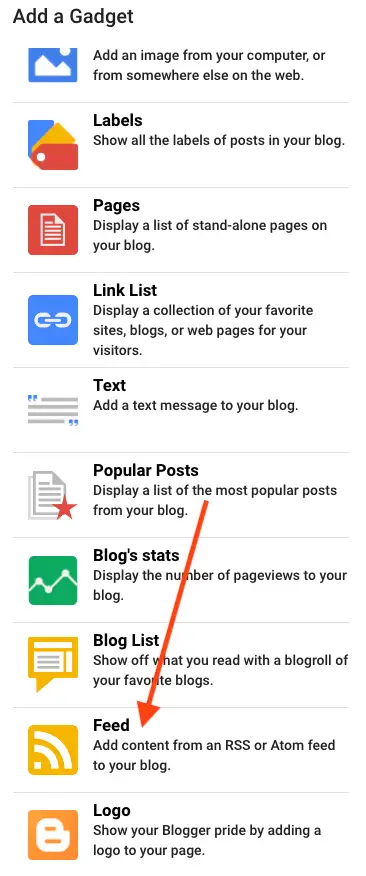
Stap 1: Ga naar Indeling/Layout en kies Add a Gadget. Scroll omlaag en kies Feed:

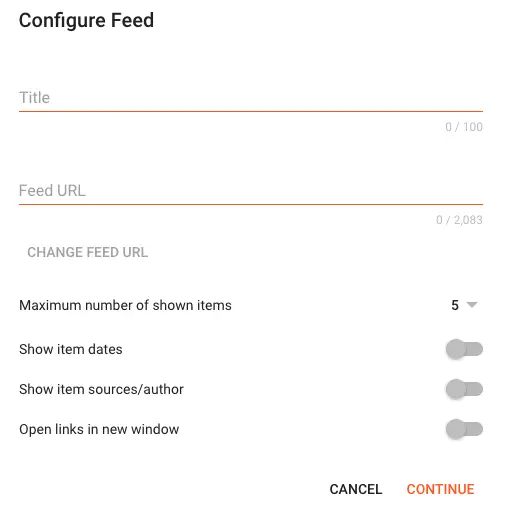
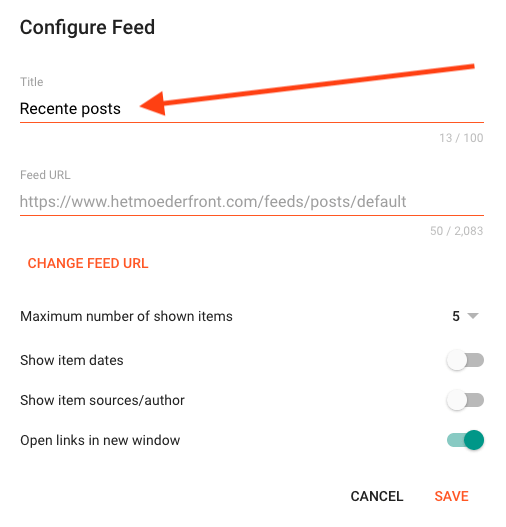
Dan zie je een formulier dat je moet invullen:

Je zult merken dat je bij Title niet kunt typen! Het is de bedoeling dat je éérst Feed URL intypt. De tweede regel dus. Pas daarna kun je verder.
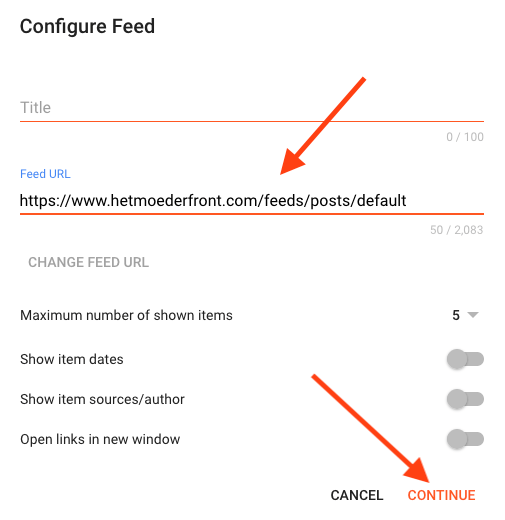
Stap 2: Vul Feed URL in.
Nou denk je misschien: 'Nee hè! Ik weet mijn Feed url niet!' Maar, geen probleem. Je vult gewoon de url van je blog in. Bij mij is dat https://www.hetmoederfront.com. Vervolgens zoekt Blogger zelf de feed op. Is de Feed URL klaar? Klik dan rechtsonder op Continue:

Wat als Blogger niet automatisch de feed voor je opzoekt? Dat gebeurde bij mijn relimam.blogspot.com blog. In dat geval plak je gewoon 'feeds/posts/default' achter de url van je blog. In mijn geval werd dat relimamblogspot.com/feeds/posts/default. Toen plaatste Blogger ook meteen automatisch de titel van mijn blog erboven.
Stap 3: Vul de titel van het gadget in
Bij mij stond er automatisch Het Moederfront ingevuld, maar ik heb dat veranderd in Recent posts.

Je kunt (helaas) maar maximaal 5 recente posts laten zien. Dus niet de aanbevolen 15. Zoals je hierboven kunt zien heb ik er voor gekozen om de links te laten openen in een nieuw venster. Dat doe ik voor een optimale bounce rate, en dat mensen lekker lang op een pagina blijven.
Tot slot sleep je dit widget op de plek waar je hem wilt hebben en klik je op save.
Blogspot recent post widget: ik wil meer dan 5 recente posts!
Ik vind 5 weinig, en dacht slim te zijn, door er 10 van te maken in de html code van mijn blog theme! Ik was eerlijk gezegd erg onder de indruk van mijn eigen kunnen, want het lukte me om het recent post widget te vinden in al die code, en de 5 in een 10 te veranderen.
Maar helaas!
Vervolgens kon ik de aanpassing niet bewaren. Sterker nog, ik kreeg een foutmelding dat meer dan 5 niet mogelijk was.
Speciale codes voor recent post widget
Er is toch een methode om meer dan 5 recent posts te laten zien, maar ik sluit niet uit dat deze manier nadelig is voor de laadsnelheid van je blog. Op het blog Bazzhood vind je diverse codes die je in een html gadget kunt plakken, en dan heb je meer dan 5 posts in je recent post widget.
Samenvattend
Het is belangrijk om een recent post widget op je blog te hebben. Dit is namelijk automatisch een interne link naar je blogposts. En het zorgt ervoor dat zo'n blogpost profiteert van de autoriteit van je homepage. Het zorgt er bovendien voor dat Google je blogpost sneller vindt, en opneemt in de resultaten. In deze post kon je lezen hoe je zo'n recent post widget op je blog zet!
Leestip
Wel of geen home button op je blog?
Heb jij een recent post widget op je blog?






Ik heb er één met afbeeldingen. De codes gevonden op internet en aangepast aan mijn wensen. Ik heb niet het gevoel dat de laadsnelheid erg wordt beïnvloed, maar dat weet ik niet. Ik vind het een mooie widget geworden.
Het ziet er inderdaad leuk uit Judy, als een soort collage!
Bedankt, net ingevoerd, was niet moeilijk!
Bedankt! Ik heb nu ook zo'n ding op mijn blog. Alleen, een post die ik weer verwijderd had, staat ook in het rijtje. Die krijg ik niet weg. Maar dat geefe niet.