
Alt-tags zijn beschrijvingen van de plaatjes op je blog. Ze worden ook wel alt-text genoemd.
Wat is een alt-tag?
Alt-tags betekenen 'alternative text'. Op je blog zie je ze niet. Maar ze zijn belangrijk om gevonden te worden met Google en andere zoekmachines. En ze worden gebruikt voor blinde mensen. Zij maken gebruik van een 'screen reader'. Zo'n screen reader vertelt de blinde gebruiker wat er op de pagina staat. Maar een 'screen reader' kan plaatjes niet zien. Net zo min als zoekmachines.
Zoekmachines kunnen plaatjes niet zien
Dus is het belangrijk dat jij als blogger vertelt wat er staat! En dat doe je met alt-tags. Stel iemand is op zoek naar leuke blog achtergronden. Ze besluit te zoeken met Google images. Want dan kan ze meteen de achtergrond zien. Dan is het handig als makers van blog achtergronden alt-text aan hun plaatjes hebben toegevoegd.
Of stel, iemand is op zoek naar leuke kringloopvondsten. Hoe kan jouw kringloopvondst ooit in de zoekresultaten komen, als jij een zoekmachine niet vertelt dat een plaatje een kringloopvondst is?
Alt-tags voor SEO
Alt-tags zijn dus een essentieel onderdeel van zoekmachine optimalisatie oftewel om bovenaan in Google te komen. Je ziet dit ook terug in de aanbevelingen van de gratis Yoast plugin! Als je een blogpost optimaliseert voor een bepaald keyword/onderwerp, dan adviseert Yoast om dit keyword te gebruiken als alt-text.
Maar let op: als je bijvoorbeeld 8 afbeeldingen in je blogpost hebt staan, gebruik dan niet 8 keer het keyword als alt-tag! Yoast waarschuwt dan dat het teveel is.
Misschien denk je nu wel: 'Ja maar, hoe zit dat dan?! Ik moet toch de alt-tag gebruiken om te beschrijven wat de afbeelding is? Wat als de afbeelding niet hetzelfde is als het keyword waarop ik wil scoren?'
Keyword als alt-tag - hoe zit dat?
Ik kies in dit soort gevallen voor het keyword, in plaats van voor een exacte omschrijving van de afbeelding.
Je moet namelijk ook naar het grotere geheel kijken, en het doel van je bezoeker.
Waarom zoekt iemand op een bepaald onderwerp? Wat hoopt hij of te vinden?
Door je alt-tag als seo te gebruiken, help je mensen je blogpost te vinden. Op die manier beschrijft de alt-text misschien niet exact het plaatje, maar wel het grote geheel van de blogpost.
Neem nou deze blogpost over alt-tags. Hieronder zie je een afbeelding van een groene theepot van emaille. Een geschikte alt-text zou dan zijn: 'groene theepot van emaille'. Maar omdat deze post geoptimaliseerd is voor alt-tags, geef ik dat als alt-text.
Hoe kun je zien of jouw afbeeldingen alt-tags hebben?
Er zijn verschillende gratis tools die je kunt gebruiken om te kijken of de afbeeldingen op je blog alt-text hebben, en welke niet. Bijvoorbeeld de alt-tag checker van Digital Sales. Ze werken allemaal hetzelfde: je typt de url van je blog of de blogpost in, en vervolgens krijg je te zien welke afbeeldingen alt-text hebben en welke niet.
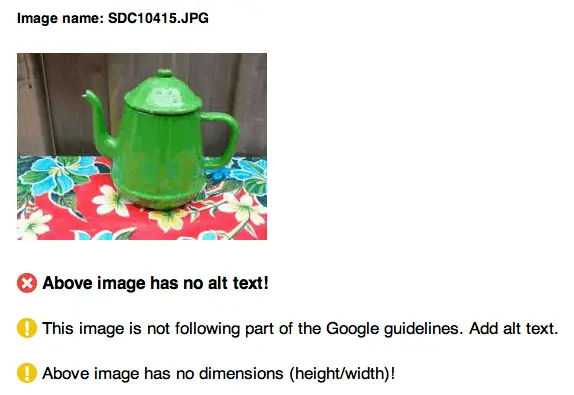
Hieronder een voorbeeld:


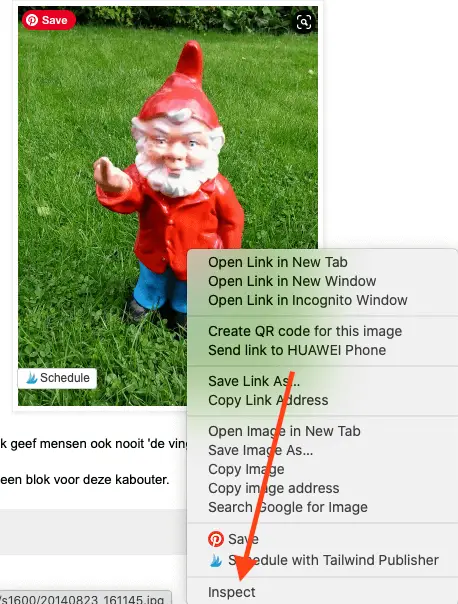
Als je gewoon direct wilt zien of de afbeeldingen in een blogpost alt-text hebben, kun je ook 'right click' op de betreffende afbeelding doen, en kies 'Inspect':

Deze afbeelding op mijn kringloop blog heeft géén alt-tag:

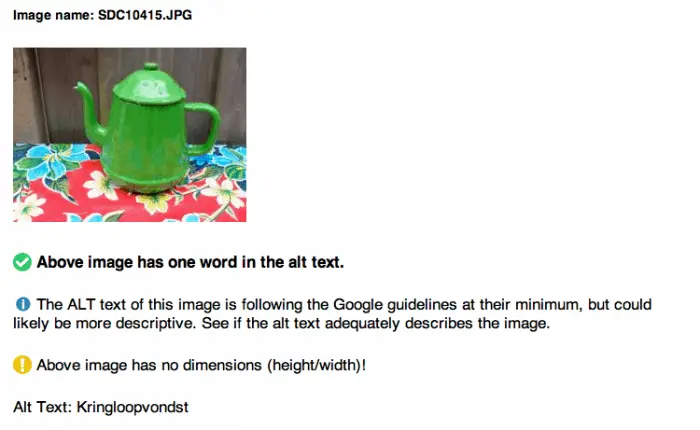
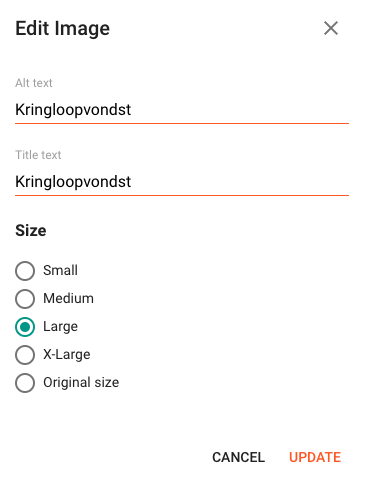
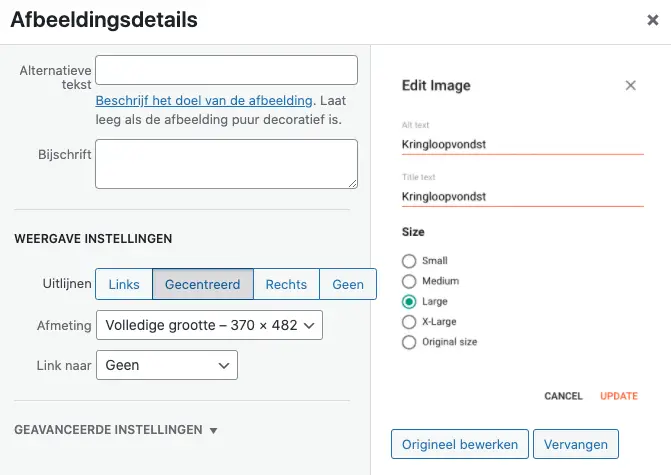
Nu gaan we deze afbeelding van een alt-tag voorzien! En dan zie je vervolgens dit:
![]()
Wat is een goede alt-tag?
Hieronder de 6 beste tips van toonaangevende website Moz over alt text:
- De meest gebruikte screen readers voor mensen die blind zijn of slechtziend, kappen een alt-tag af rond 125 letters. Gebruik dus maximaal 125 letters.
- Gebruik je keyword in je alt-text. Doe dat minimaal één keer in je blogpost. Maar Yoast zal vaker dan 1 x adviseren. Het is dus zoeken naar een evenwicht tussen een beschrijving van de afbeelding geven, en alt-tags gebruiken voor zoekmachine optimalisatie.
- Ga niet een hele reeks keywords in je alt-text proppen!
- Gebruik liever geen afbeeldingen van tekst. Als je toch een afbeelding van tekst gebruikt, zoals ik hierboven met de voorbeelden van afbeeldingen met en zonder alt-tags, leg dan in je alt-text uit wat het is.
- Schrijf niet iets heel algemeens als alt-text zoals 'Afbeelding'. Duh. Dat is wel duidelijk.
- Vergeet je buttons en knoppen niet! Vaak worden buttons en knoppen, bijvoorbeeld voor een nieuwsbrief abonnementen vergeten als het om alt-text gaat.
Alt-tag toevoegen bij Blogger: hoe doe je dat?
- Je gaat naar de betreffende post van je Blogspot blog. In dit geval een post met een plaatje over een emaille theepot.
- Klik op 'compose'
- Klik op het plaatje waaraan je een alt-tag wilt toevoegen en of link
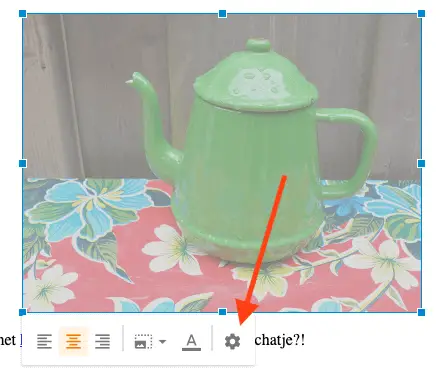
- Nu verschijnen een aantal opties, waaronder een soort wieltje. Klik op dat wieltje:

- Er verschijnt een venstertje: vul de titel en alt tag in!

En dan zie je in html-mode dit: <img alt="Kringloopvondst"
Alt-tags toevoegen bij je WordPress blog
- Ga naar de betreffende post
- Kies voor 'compose' of 'visueel'
- Klik op het 'potloodje' dat nu verschijnt
- In het venster dat opent vul je de titel en alt tag in!

Video voor WordPress met Gutenberg interface
In onderstaand filmpje laat een medewerker van Elegant Themes zien hoe je een alt-text toevoegt aan een afbeelding inWordpress als je Gutenberg gebruikt.
Ook geeft hij wat algemene tips.
Gebruik alt-text ook voor plaatjes in je sidebar
Of een plaatje nou in een post staat, of onderdeel is van je blog design, voeg altijd een alt-text toe.
Titels voor je plaatjes: belangrijk voor Pinterest
Bij zowel WordPress als Blogger kun je ook een titel voor je plaatje invullen. Voor zoekmachines is de titel niet zo belangrijk. Het is vooral handig voor je bezoekers. Maar, als je graag wilt dat je plaatjes op Pinterest worden gedeeld is de titel van belang. Want als iemand een plaatje van je blog 'pint', dan gebruikt Pinterest de titel van het plaatje als beschrijving. En dan wil je natuurlijk wel dat het een goede titel is.
Samenvattend
Gebruik jij afbeeldingen in je blogpost? En dat hoop ik wel, want dat is veel fijner voor je bezoekers, denk er dan aan dat je zo'n plaatje van een zogenoemde alt-text voorziet. Dat is een beschrijving van de afbeelding. Computers en slechtziende mensen kunnen een afbeelding op je blog namelijk niet 'zien'. Vandaar dat het belangrijk is om te vertellen wat er op staat.
Alt-tags zijn bovendien essentieel voor SEO, oftewel zoekmachine optimalisatie.
Dus ook al doe je vandaag verder niks, het is slim om de plaatjes op je blog van alt-text te voorzien.
Heb je vragen over deze post? Of wil je graag een onderwerp besproken hebben op Bloggen en loggen? Laat het me weten!
Gebruikte bronnen o.a. Moz.com, ProBlogger, Neil Patel
Deze post verscheen voor het eerst in 2013 en is compleet vernieuwd en ge-update!






Gelukt!! Eindelijk iets dat vlot lukt. Mijn Favicon heb ik ook al aan jou te danken.
Dikke virtuele knuffel XXX
Ik heb mijn blog laten beoordelen, gratis, door http://www.woorank.com. Tip via
Er is werk aan de winkel o.a. 21 van mijn 24 afbeeldingen hebben geen ALT-attributen. Dankzij jou weet ik nu waarover ze het hebben.
Fijn dat het gelukt is Karine!
Mag de titel en de alt tags dezelfde benaming zijn?
Ja dat mag! De alt tag is vooral belangrijk voor zoekmachines.
En de titel is bijvoorbeeld belangrijk als iemand een plaatje van je blog pint. Dan is het natuurlijk handig als de titel klopt met de afbeelding.
Bedankt voor je antwoord!
Hoi Bloggelientje,
Ik heb een klein vraagje,
Waar kan ik in blogger ‘compose’ vinden waar ik op kan klikken ?
Ik ging net naar mijn blogger en als ik dan van een oude post een plaatje of foto pak en daar op klik dan zie ik nergens het woord ‘compose’ staan. Wel links rechts verwijderen, enz
Zou je me daar even mee willen helpen.
Super bedankt alvast .
Dat vind je linksboven in je post. Als je de Nederlandse versie van Blogger gebruikt heet het 'Opstellen'!
Dank je wel het is gelukt !
Het is me ook eindelijk gelukt in blogger alt-tags toe te voegen. Dank je wel!
Wat kan als ik 'titel' invullen? Gebruik ik hiervoor gewoon de titel van mijn blogbericht?
De alt-tag tekst is voor zoekmachines. De titel van een plaatje is voor menselijke bezoekers. Als bezoekers met hun muis over het plaatje gaan wordt de titel van het plaatje zichtbaar. Je kunt de titel van het plaatje dus gebruiken om je bezoeker informatie te geven of op te roepen om iets te doen. De titel van je blogbericht is een optie, maar heeft je bezoeker waarschijnlijk al wel gezien.
Dank je wel!
Graag gedaan.
Zelf gebruik ik "title=". Die heeft als voordeel dat je die kunt lezen als je je muis boven een foto of link houdt. Doet voor de rest niet veel anders dan "alt=" die niets toont als je je muis er boven houdt. Screenreaders en Google gaan er hetzelfde mee om. Mijn indruk is dat een goede bestandsnaam voor google belangerijker is. groene-fiets.jpg doet het beter dan g1243mred.jpg.