Hyperlink toevoegen aan jpg: oftewel link achter plaatje zetten

Een hyperlink toevoegen aan jpg?
Geen idee wat dit is?
Het is simpelweg een link plaatsen achter een afbeelding, zodat mensen erop kunnen klikken en dat ze dan ergens naar toe gaan!
Wie serieus blogt zet afbeeldingen een blogpost. Natuurlijk kun je ervoor kiezen om dat niet te doen, maar als je wilt dat bezoekers je posts gaan delen of hun aandacht wil vangen zijn afbeeldingen essentieel.
Wat is een hyperlink toevoegen aan jpg of png?
Als je een afbeelding in een blogpost zet, dan linkt die standaard nergens naar (WordPress blogs), of naar zichzelf (Blogger blogs). Maar je kunt ervoor kiezen om een link achter je afbeelding te zetten, zodat bezoekers er op kunnen klikken.
Dit heet een hyperlink toevoegen aan jpg of png, afhankelijk van het formaat van je afbeelding.
Lees ook over een link maken achter tekst!
Hyperlink toevoegen aan jpg: waarom zou je?
Een link achter een afbeelding is een goed idee als je bijvoorbeeld een product review schrijft. Op mijn boekenblog link ik de afbeeldingen van de boeken die ik bespreek altijd naar mijn bol.com partner account. Op die manier kunnen lezers makkelijk doorklikken naar het boek als ze het willen kopen, en voor mij is het leuk omdat ik er als affiliate wat mee verdien.
Ook voor blogposts over andere onderwerpen als reizen, kleding, interieur en lifestyle kan het interessant zijn om affiliate links te gebruiken bij de afbeeldingen. Maar behalve dat je er geld mee kunt verdienen kun je ook een hyperink toevoegen aan jpg afbeeldingen omdat je bezoekers ergens naartoe wilt leiden. Bijvoorbeeld naar een andere post.
Hyperlink toevoegen aan jpg: een link achter een afbeelding zetten op Blogger blogs
Afbeeldingen in blogposts op Blogger blogs linken standaard naar de afbeelding. Als iemand klikt op een afbeelding in je Blogger blog dan gaat hij of zijn naar een pagina waarop alleen de afbeelding staat. Ik zal dit even laten zien aan de hand van mijn blog over romantische Koreaanse drama’s. Ik heb daar de afbeelding niet specifiek ergens naar toe gelinkt.
Afbeelding zonder toegevoegde link op een Blogger blog
Hieronder de afbeelding zoals je die op het blog ziet:

En hier zie je wat de bezoeker te zien krijgt als hij of zij op het plaatje klikt:

Om weer bij je blogpost te komen moet de bezoeker op het kruisje klikken.
Op zich niets mis mee, maar je kunt dus redenen hebben om er een specifieke link achter te zetten. En hoe je dat doet leg ik hieronder uit.
Hyperlink toevoegen aan jpg: In 4 stappen een link zetten achter een afbeelding op Blogger
Je kunt op twee manieren een link achter een afbeelding zetten op een Blogger blog. De makkelijkste manier is simpelweg de afbeelding selecteren en daarna ‘Link’ kiezen uit het gereedschap boven de blogpost. Dus die doen wij!
- Ga naar je Blogger dashboard
- Ga naar de blogpost met de afbeelding waar je een link achter wilt zetten.
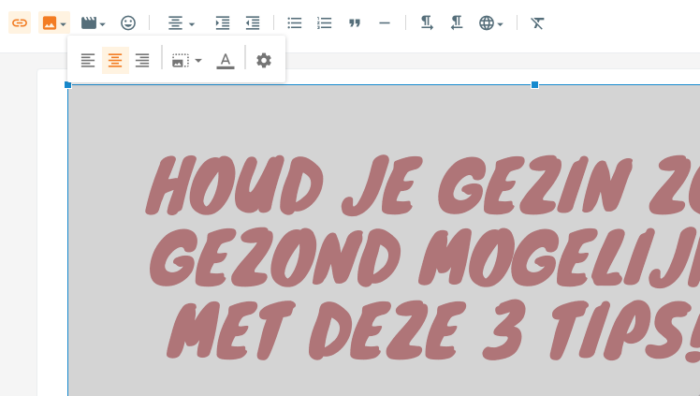
- Klik op de afbeelding. Helemaal links in onderstaande afbeelding zie je het linkteken: klik hierop.

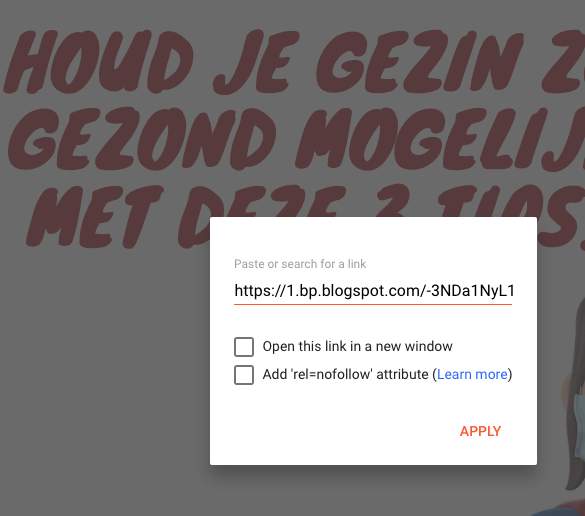
- Vervang de link naar de afbeelding met de link die je wenst:

Maak de post verder gewoon af zoals je gewend bent en klik daarna op publish of op save als je de post pas later live wilt zetten. Als nu een bezoeker op de afbeelding klikt krijgen ze niet langer de afbeelding te zien, maar gaan ze naar een andere blogpost. Of op mijn boekenblog: naar een pagina op bol.com.
Een link zetten achter een afbeelding op een WordPress blog
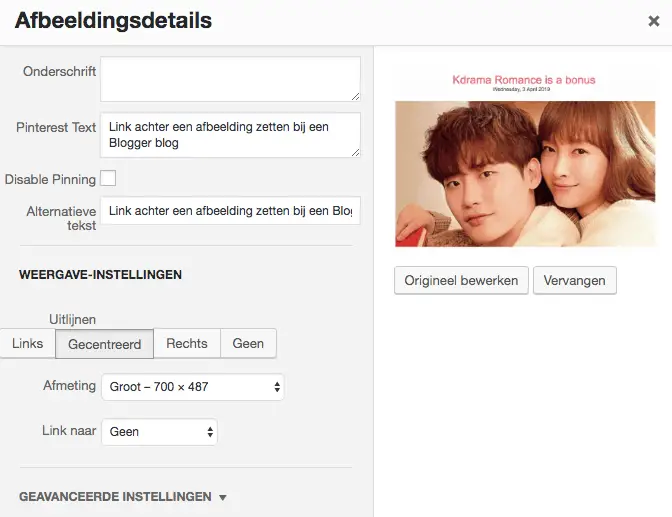
Als je niets doet is een afbeelding op een WordPress blog ‘niet klikbaar’. Er zit geen link achter. Ga maar eens naar een afbeelding op jouw WordPress blog en klik op bewerken. Dan zie je dit:

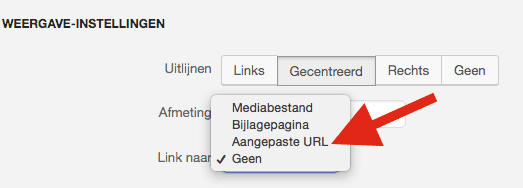
Onder Weergave-Instellingen zie je onderaan staan: Link naar Geen. Met andere woorden de afbeelding heeft geen link. Dit is ook meteen de plek waar je alsnog een link kunt plaatsen! Klik op ‘Geen’ en kies: Aangepaste url:
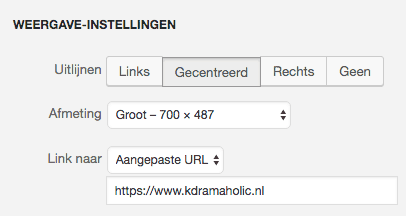
Nadat je daarop hebt geklikt plak je de gewenste url. Bijvoorbeeld zo:

Ben je klaar, klik dan op bijwerken en klaar!
Hyperlink toevoegen aan jpg: afbeeldingen ‘clickable’ maken samenvatting
Je kunt simpelweg afbeeldingen uploaden en in je blogpost zetten, maar je kunt er ook een specifieke link achter zetten. Op die manier maak je afbeeldingen in een blogpost ‘clickable’: ze leiden ergens naar toe als mensen erop klikken.
Bij Blogger blogs zijn afbeeldingen altijd al ‘clickable’ maar dat zegt niet zoveel want de linken naar de afbeelding. Afbeeldingen op WordPress blogs zijn standaard niet ‘clickable’.
Url afbeelding
Wil je de url van een afbeelding weten?
Url afbeelding in WordPress vinden
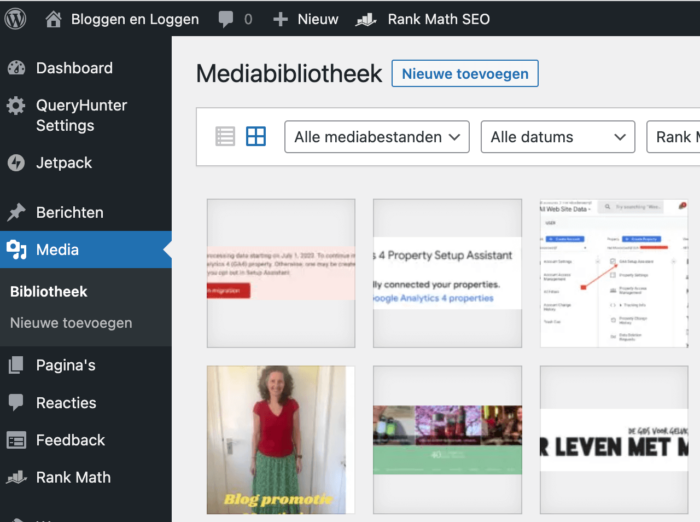
Bij WordPress vind je die in je Media bibliotheek. Links op je WordPress dashboard zie je Media staan. Als je daar met de muis overheen beweegt krijg je de optie bibliotheek te zien. Klik daarop. De mijne ziet er zo uit:

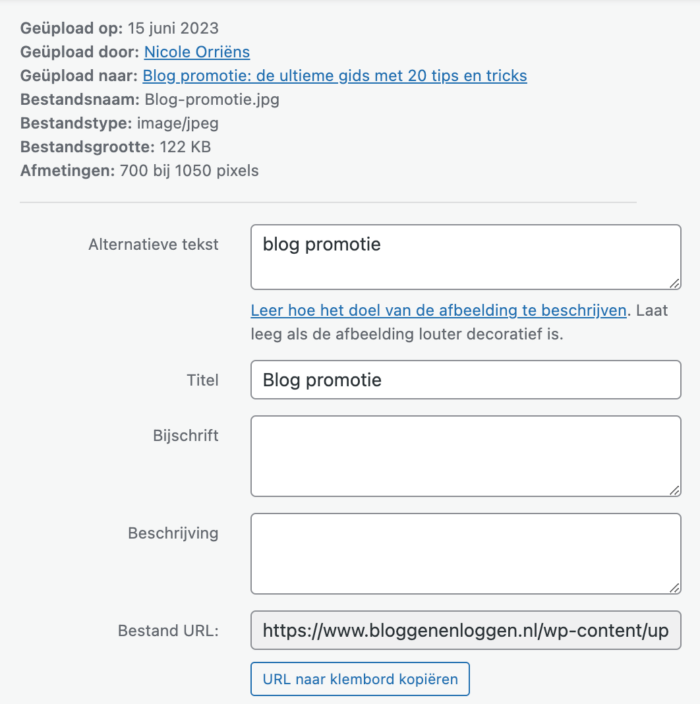
Klik op de afbeelding waarvan je de url wilt hebben. Onderaan zie je de url van de afbeelding!

Url afbeelding Blogger vinden.
Ga naar blogger.com en klik op de post met de afbeelding waarvan je de url wilt hebben. Klink linksboven op het potloodje en kies html view:

Nu kun je de url zien en kopiëren van je afbeelding. Die begint met ‘https://blogger.googleusercontent.com/img’ etc. De url van een afbeelding op een Blogspot blog vinden is dus minder makkelijk dan op een WordPress blog. Ik geef het toe.
Url toevoegen aan afbeelding: samenvattend
In deze post legde ik uit hoe je een link kunt plaatsen achter een afbeelding in een blogpost op zowel een Blogger als een WordPress blog. Voor WordPress bloggers is dit echt supermakkelijk, hoewel het voor Blogger bloggers ook best goed te doen is.
Ik zeg niet dat je nu een link moet gaan zetten achter de afbeeldingen op je blog, maar er zijn dus strategische overwegingen om dat bij sommige plaatjes wel te doen. Bijvoorbeeld als het gaat om een affiliate link, of een link die door LinkPizza wordt omgezet naar affiliate link.
Als bol affiliate en Amazon affiliate is het verstandig om affiliate links te plaatsen achter afbeeldingen!
Zie ook afbeelding verkleinen!
Nu ben ik wel benieuwd: wat doe jij met de afbeeldingen in jouw blogposts? Zet je er een link achter? Of juist niet?

Ik doe dat anders in blogger. Je kan in een tekst ook een link aan een woord linken door dat woord te selecteren en een link toe te voegen. Maar je kan dat ook doen met een foto: zet je foto zoals gewoonlijk in je tekst, selecteer je foto en voeg een link toe et voila! Zo hoef je niet in html te zitten knoeien (wat ik zelf helemaal niet graag doe).
Dankjewel Moois van Mie. Dat is inderdaad nog handiger.
Ik doe het vaak gewoon in html-mode, vind ik eenvoudiger.
Wel is het handig om het attribuut title te gebruik. Als je de muis boven een plaatje houdt, dan verandert niet alleen het pijltje in een handje, maar kan ook een text aangeven wat er gebeurt als je daar klikt.
Als ik echt zin heb neem ik in de link een stukje text mee. Als je dan met een muis over het plaatje gaat, dan verandert die text ook van blauw naar rood. Hier een klein voorbeeldje: https://ximaar.wordpress.com/2019/01/21/jan-21-e-betegeling/
Met instructies als map en area kan je het nog veel complexer maken. Je kan dan verschillende links op bepaalde plaatsen onder een plaatje zetten. Werkt prima in blogspot. Hou je muis daarvoor boven VL in de achterhoek. https://ximaar.blogspot.com/
Handig om te weten! Dank!
ik wil een telefoon nummer aan een plaatje linken zo als ze op plaatje klikken daar naar toe linken wil je me dan uit leggen hoe ik dat doe gaat om een whatsapp plaatje met de link van me nummer
Kijk eens naar deze post John: https://www.bloggenenloggen.nl/whatsapp-in-website/