
Heb jij blogspot blog met je eigen domeinnaam? En begint die domeinnaam met http en niet met https?
Dan is de kans groot dat je een tijdje terug ongeveer hetzelfde mailtje kreeg als ik:
Chrome will show security warnings on http://www.hetmoederbedrijf.com
Starting October 2017, Chrome (version 62) will show a “NOT SECURE” warning when users enter text in a form on an HTTP page, and for all HTTP pages in Incognito mode. The new warning is part of a long term plan to mark all pages served over HTTP as “not secure”. Here’s how to fix this problem: Migrate to HTTPS
Lekker dan!
Tot nu toe vond ik het wel best met dat https. Het is immers niet zo dat ik spullen verkoop via mijn blog, waardoor een extra veilige omgeving belangrijk is.
Maar Google wil met alle geweld https er door heen duwen.
En als niet meedoen betekent dat bezoekers enge waarschuwingen krijgen dat mijn blog niet veilig is, tsja... Dan zit er weinig anders op dan te zwichten en over te gaan naar https.
Maar hoe zorg je voor https bij een Blogger blog?
Zo voorzie je jouw Blogger blog van https: 2 methodes
Methode 1 voor mensen met een blogspot.com adres
De bloggers die geen eigen domeinnaam hebben, maar nog gewoon een blogspot.com adres hebben mazzel! Voor hen is het supermakkelijk om hun blog url te voorzien van https.
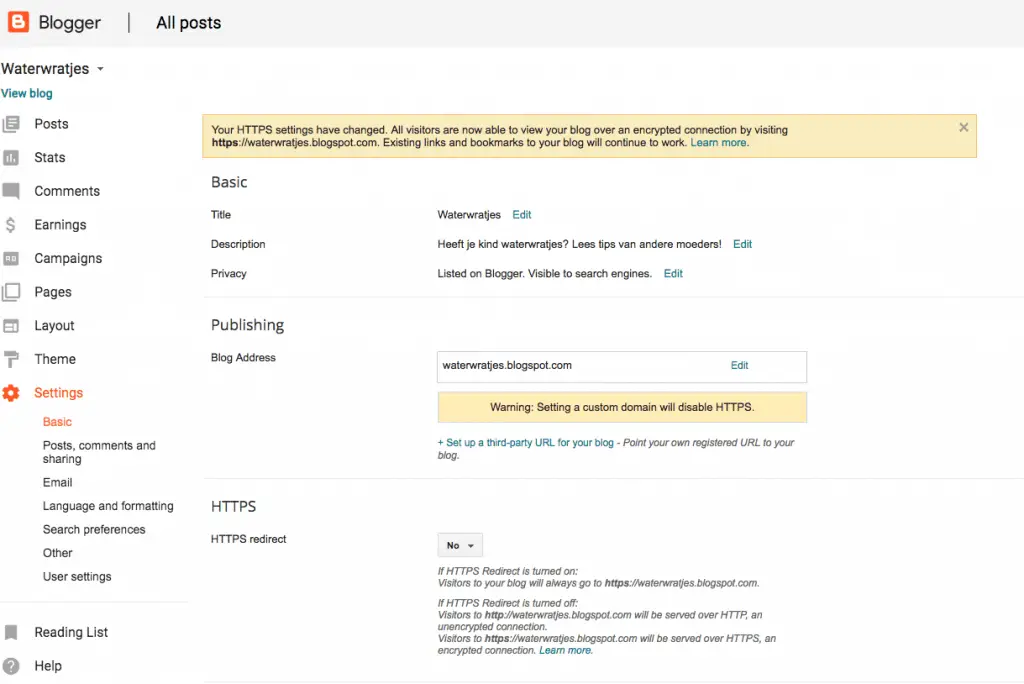
- Ga naar je Blogger Dashboard
- Ga naar Settings. Halverwege de pagina zie je https staan:

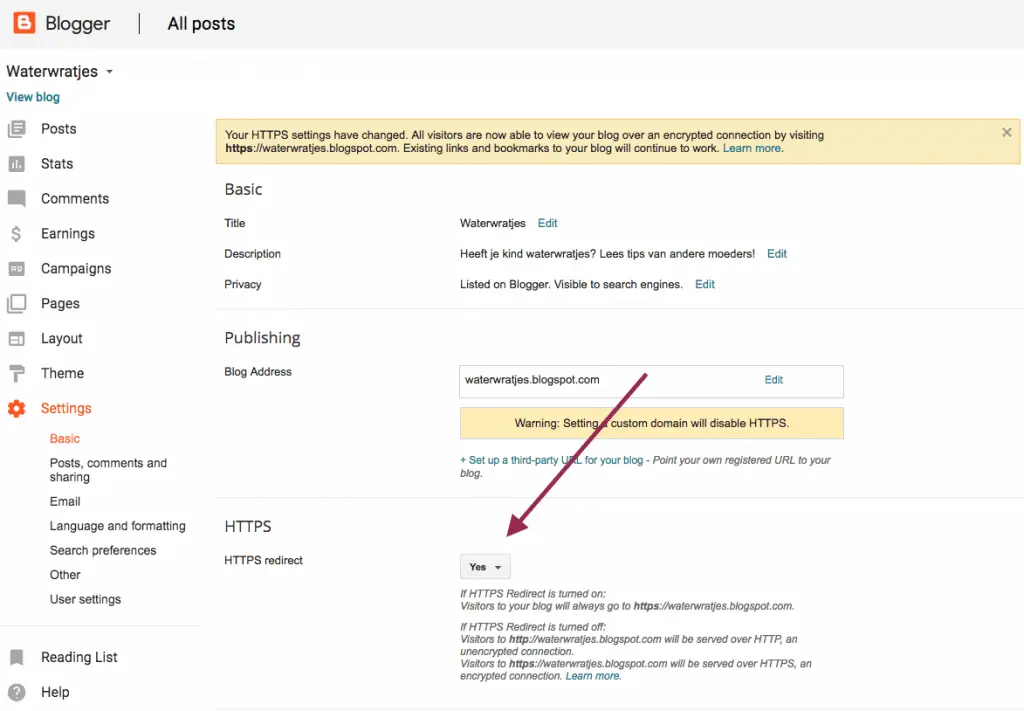
- Verander 'No' in 'Yes':

- Klaar! Ik zei toch dat het supermakkelijk was : )
Methode 2 voor de blogspot gebruikers met een eigen domeinnaam - update mei 2020
Update mei 2020! Onderstaande methode is niet meer nodig. Je kunt nu ook met een eigen dommeinnaam https instellen voor je blogger blog in je Blogger dashboard!
De meeste blogspot gebruikers hebben een eigen domeinnaam. En dat wordt het een stukje lastiger om https in te stellen. Maar het kan wel. Ik heb een tutorial gevolgd op HowToShout waarmee het me gelukt is.
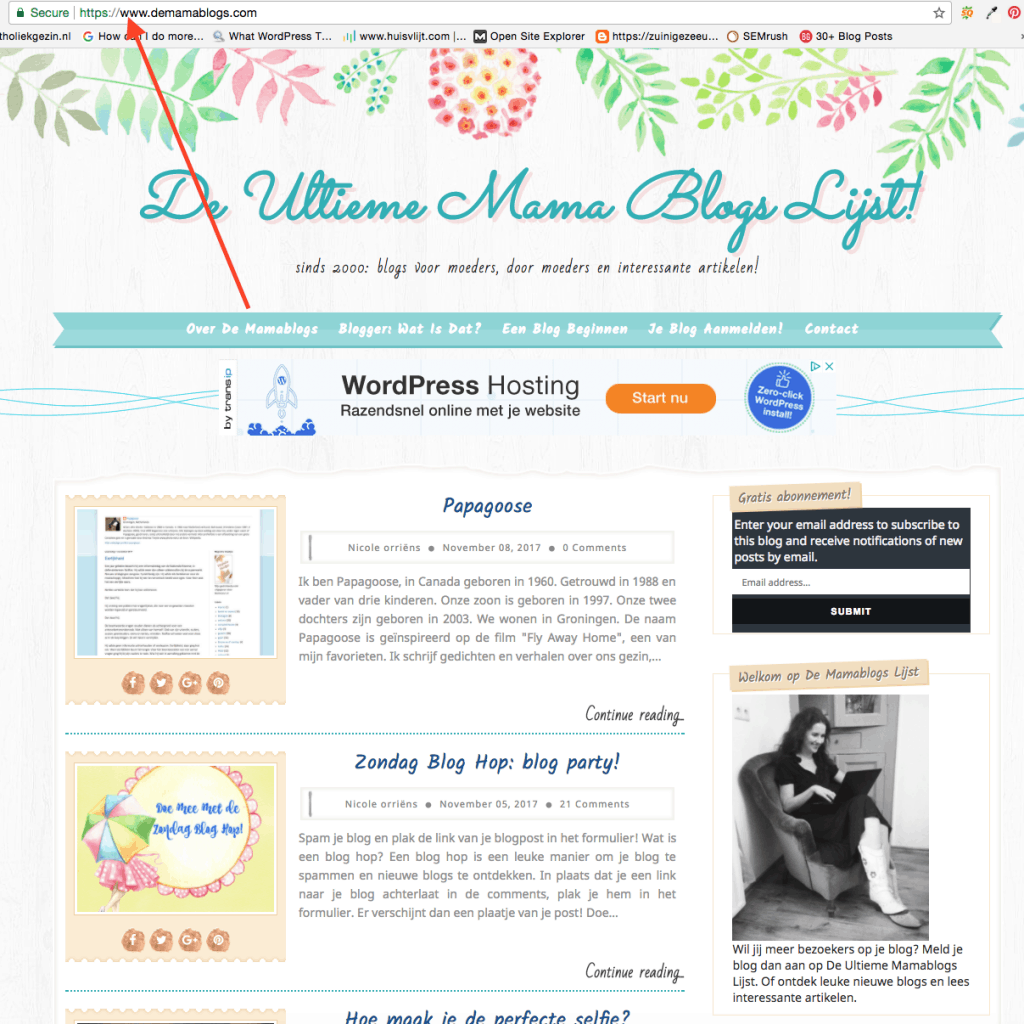
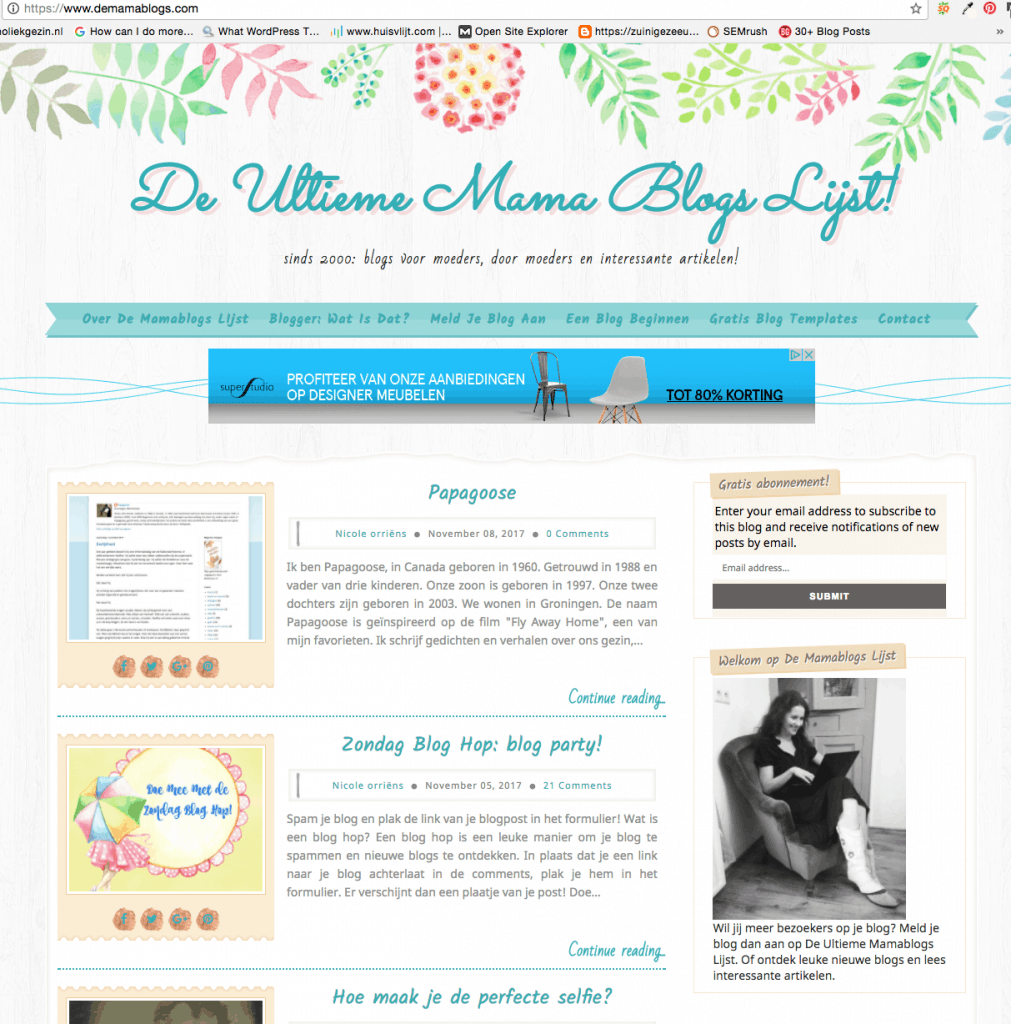
Voor een voorbeeld van een blogspot blog met eigen domeinnaam én https surf je naar mijn Blogspot blog met custom domainnaam www.demamablogs.com:

De methode om je blogspot blog met custom domein van https te voorzien bestaat uit 3 fases:
- Maak een account aan op Cloudflare, en pas je namerservers aan
- Activeer https voor je blog domein
- Redirects
Hier onder zie je de stappen die ik met behulp van HowToShout gevolgd heb om mijn custom Blogger domeinnaam te voorzien van https.
Stap 1: Dit moet je doen op Cloudflare
Ga naar www.cloudflare.com en maak een account aan.
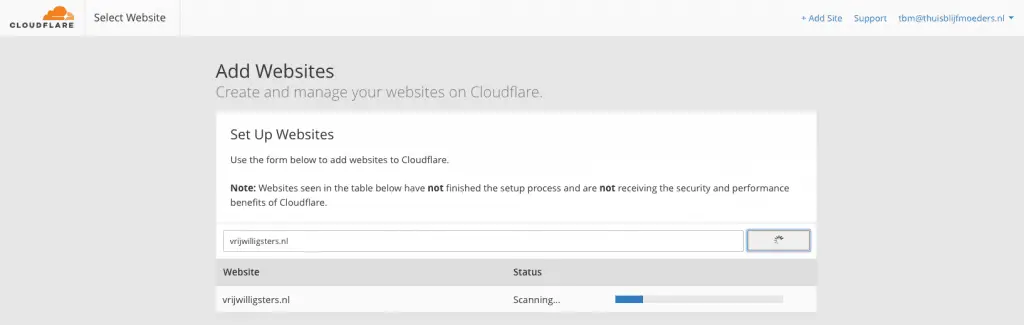
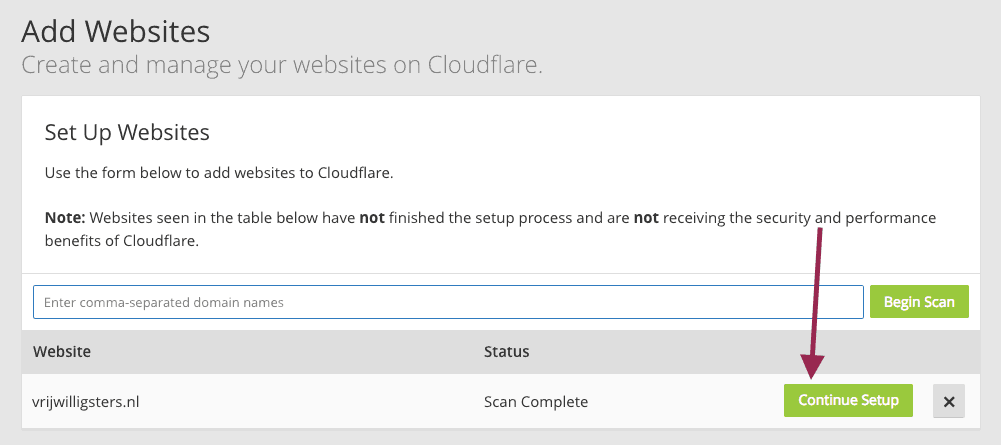
Vervolgens vul je je domeinnaam in, en gaat Cloudflare die scannen:
Klik op de groene knop 'Continue' als de scan klaar is:

Vervolgens krijg je een scherm met al je DNS settings. Pak de DNS settings van je 'registrar' erbij en kijk of Cloudshare ze allemaal heeft. Vul de settings die Cloudshare niet heeft aan. Maar meestal is Cloudshare wel volledig.
Klik op Continue.
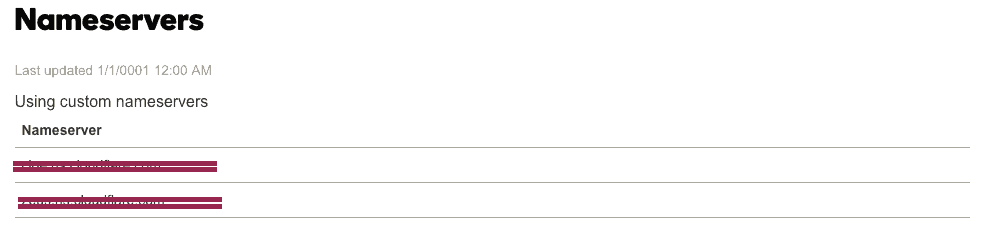
Vervang je nameservers met die van Cloudflare
Nu kom je op een pagina getiteld Change Your Nameservers. Links staan je 'current nameservers' en rechts de nameservers van Cloudflare. Het is de bedoeling dat je je huidige nameservers vervangt met die van Cloudflare! Voor dit klusje moeten we Cloudlare even verlaten en moet je naar de site gaan waar je je domeinnaam hebt geregistreerd. Bekende 'registrars' zijn bijvoorbeeld GoDaddy of Enom.

Heb je je nameservers vervangen met de nameservers van Cloudflare? Dan gaan we nu terug naar de website van Cloudflare.
Activeer https voor je domeinnaam
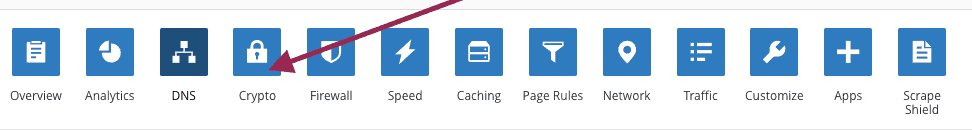
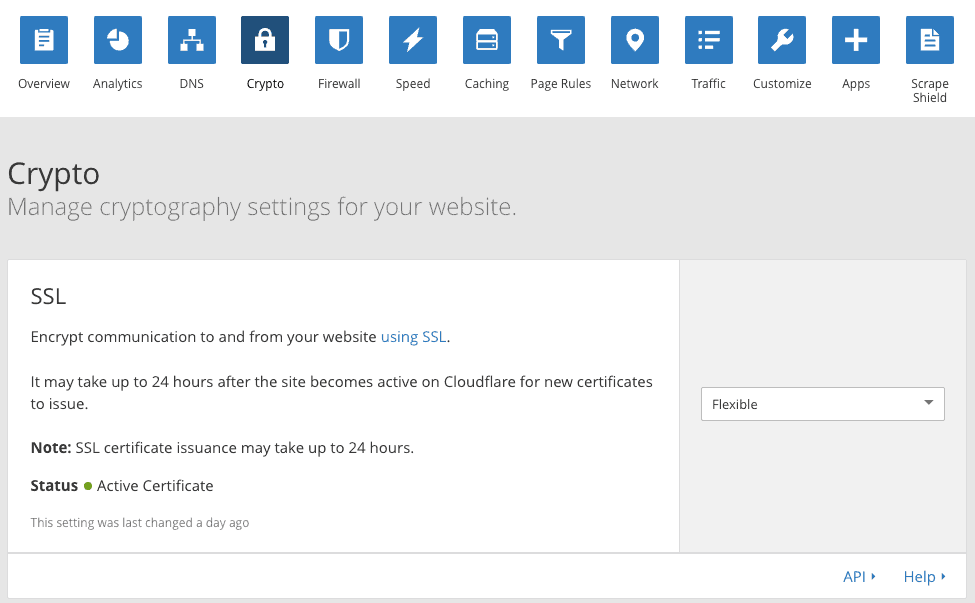
Nu ga je https activeren! Klik op Crypto. Dat staat bovenaan de pagina: 
Kies onder Crypto 'flexible': 
Redirect je domein en permalinks van https naar https. Klaar. Schrik niet als het niet meteen werkt. Dat kan soms een paar uur duren.
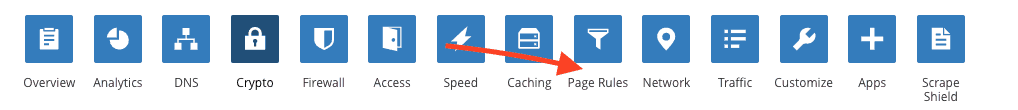
Klik nu op Page Rules: 
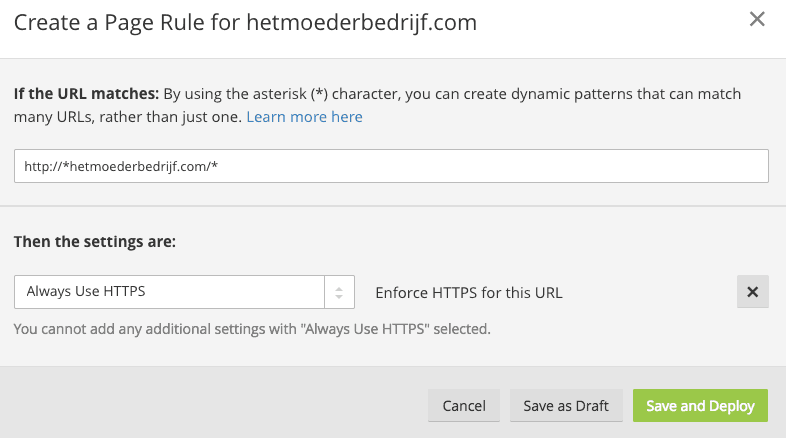
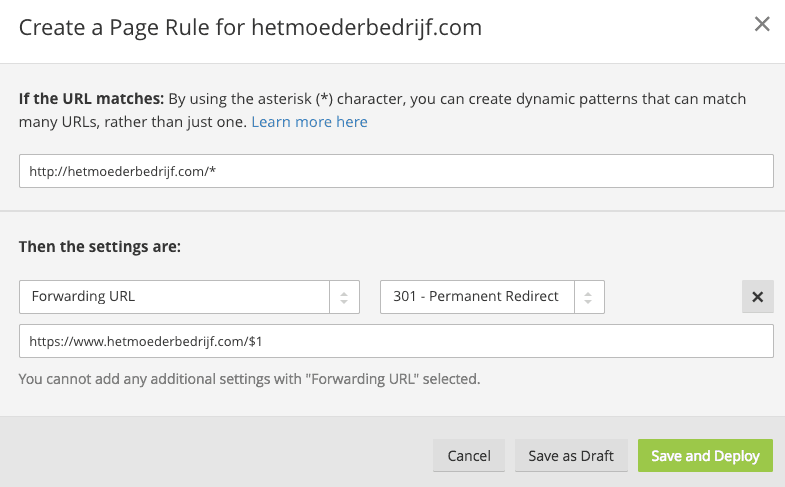
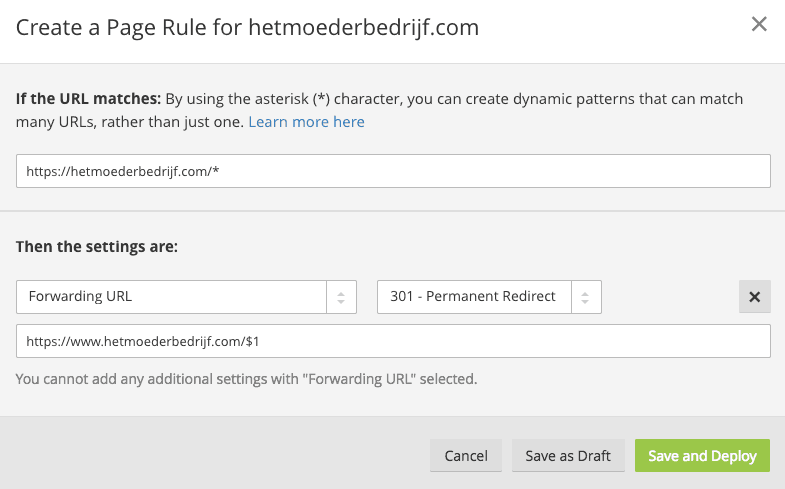
We moeten 3 Page Rules toevoegen. Let daarbij goed op de juiste spelling. Hier onder zie je voorbeelden van de 3 page rules. Verander www.hetmoederbedrijf.com in je eigen url:
Pagerule 1

Page rule 2

Pagerule 3

11. Ga naar 'Firewall en kies Security Level 'Low'.
Nu zijn we klaar met het deel van Cloudflare. Je kunt uitloggen.
Nu moet je aan de slag in de html van je blog template.
Blogger template aanpassen
Zoek:
[php]</head>[/php]
op in de html van je template en plaats de volgende code er bóven (zonder php):
[php]
<pre><img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0A%24(document).ready(function()%20%0A%7B%20%20%20%20%20%20%20%20%20%20%20%24(%22a%22).each(function()%20%0A%7B%20%20%20%20%20%20%20%20%20%20%20%20%20var%20i%20%3D%20%24(this).attr(%22href%22)%3B%20%20%20%20%20%20%20%20%20%20%20%20%0A%20var%20n%20%3D%20i.replace(http%3A%2F%2Fwww.yourdomain.com%2C%20%22https%3A%2F%2Fwww.yourdomain.com%22)%3B%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(this).attr(%22href%22%2C%20function()%20%7B%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20return%20n%20%20%20%20%20%20%20%20%20%20%20%20%20%7D)%20%20%20%20%20%20%20%20%20%20%20%7D)%20%20%20%20%20%20%20%20%20%7D)%3B%20%20%20%20%20%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;script&gt;" title="&lt;script&gt;" /></pre>[/php]
Zoek nu:
[php]
<pre><b:include data='blog' name='all-head-content'/></pre>
[/php]
Haal deze code weg en vervang hem met deze code (php niet mee kopiëren):
[php]
<pre><link href='https://www.blogname.com/favicon.ico' rel='icon' type='image/x-icon'/>
<meta content='blogger' name='generator'/>
<link href='https://www.blogname.com/feeds/posts/default' rel='alternate' title='BLOGTITLE - Atom' type='application/atom+xml'/>
<link href='https://www.blogname.com/feeds/posts/default?alt=rss' rel='alternate' title='BLOGTITLE - RSS' type='application/rss+xml'/>
<link href='https://www.blogger.com/feeds/BLOGID/posts/default' rel='service.post' title='BLOGTITLE - Atom' type='application/atom+xml'/>
<!--[if IE]><img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fwww.blogger.com%2Fstatic%2Fv1%2Fjsbin%2F2591933621-ieretrofit.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;script&gt;" title="&lt;script&gt;" />
<![endif]-->
<meta expr:content='data:blog.url' name='og:url:domain'/>
<!--[if IE]> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%20(function()%20%7B%20var%20html5%20%3D%20(%22abbr%2Carticle%2Caside%2Caudio%2Ccanvas%2Cdatalist%2Cdetails%2C%22%20%2B%20%22figure%2Cfooter%2Cheader%2Chgroup%2Cmark%2Cmenu%2Cmeter%2Cnav%2Coutput%2C%22%20%2B%20%22progress%2Csection%2Ctime%2Cvideo%22).split('%2C')%3B%20for%20(var%20i%20%3D%200%3B%20i%20%3C%20html5.length%3B%20i%2B%2B)%20%7B%20document.createElement(html5%5Bi%5D)%3B%20%7D%20try%20%7B%20document.execCommand('BackgroundImageCache'%2C%20false%2C%20true)%3B%20%7D%20catch(e)%20%7B%7D%20%7D)()%3B%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;script&gt;" title="&lt;script&gt;" /> <![endif]-->[/php]
Plaats overal jouw gegevens. Dus vul bij 'yourdomain.com' steeds jouw domeinnaam in. Je blog id nummer vind je door naar je Blogger dashboard te gaan en naar de url te kijken. Daar staat je blogid.
Klik op 'Save'.
Blogger Robotx.txt file aanpassen
Ga naar je Dashboard, kies Settings en Search Preference. Plak onderstaande tekst (zonder php) in je robots.txt file:
[php]User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: https://www.yourdomain.com/sitemap.xml[/php]
Ga naar Google Search Console
Klik op Add a property en voeg de https versie van je blog toe. Voeg vervolgens een nieuwe sitemap toe: https://www.yourdomain.com/sitemap.xml
https maar geen slotje?
Nadat ik alle stappen had gevolgd werkte mijn domeinnaam met https, maar er stond niet zo'n mooi slotje bij de url:

Dit wordt veroorzaakt door 'mixed content'. Je hebt bijvoorbeeld afbeeldingen in je blog template staan die een http url hebben. De oplossing is naar je template gaan en alle http vervangen met https. (Behalve de http van de speciale code die je in je template hebt geplakt.)
Een makkelijkere oplossing is een template kopen dat verkocht wordt als zijnde geschikt voor https.
Blogspot custom domein met https: Alle stappen op een rijtje
- Maak een account op Cloudflare aan
- Laat Cloudflare je blog scannen
- Vervang je huidige nameservers met die van Cloudflare
- Activeer SSL door bij Crypto 'flexible' te kiezen
- Maak 3 Page Rules zodat je http urls worden doorgestuurd naar https
- Kies bij Firewall 'Low' security
- Pas de html code van je blog template aan zodat alle links worden doorgestuurd naar https
- Pas de Robot.txt file aan
- Voeg je nieuwe https domein toe aan Google Search Console
- Voeg je sitemap toe op de Google Search Console
Samenvattend
Het is belangrijk om https te hebben voor je blog. Of dat nou een WordPress of een Blogger blog is. In deze tutorial legde ik uit hoe je een Blogger blog kunt voorzien van https.
Mensen met een blogspot.com adres hoeven alleen maar een vakje aan te vinken. Maar voor mensen met een eigen domeinnaam bij Blogger is het een stuk ingewikkelder. Tegelijkertijd kost het je denk ik niet meer dan ongeveer 30 minuten om alle stappen te doorlopen.
Zelf heb ik een tutorial gebruikt op ShoutMeLoud. En dat werkt dus goed.
Ik ben helemaal blij dat mijn Blogspot blogs nu ook voldoen aan de nieuwste eisen : )
N.B. Maak altijd een back up als je gaat rommelen met je blog!
Heb jij al https voor je blog?







Bedankt voor de tip! Heb het gelijk aangepast.
Goed gedaan : ) Ik zie inderdaad https staan een slotje : )
N.B. Ik zou ook nog die cookies bar verplaatsen naar onderen in je blog. Die grijze balk is zonde van je mooie template.
Hier is de link naar uitleg hoe je dat doet. Het is niet moeilijk: https://www.bloggenenloggen.nl/cookies-bar-in-blogger/
ik heb geen https voor mijn blog. maar ik heb een wordpress blog.
https is belangrijk voor alle blogs: of het nou een blogspot of wordpress blog is Marion. Je hoeft niet te doen, maar als je als blogger graag wilt groeien is het wel verstandig.
Ik heb het in mijn blog (WordPress) ook aangepast. Het is idd erg belangrijk om de wijziging te doen.
Ik heb mijn blog ook een tijdje geleden omgezet. Gelukkig weet mijn vriend hier veel van en heeft hij dat voor mij gedaan. Goede tips als je er zelf mee aan de slag gaat
Super handige tutorial, ik heb dit nog niet gedaan met mijn WordPress, snel eens in orde brengen!
Handig voor mensen die nog blogspot gebruiken. Ik gebruik een hosting en daar hebben we ook https gekregen, moet het alleen nog activeren.
Wat een handige blogpost! Heel erg goed uitgelegd!
Ik heb inderdaad mazzel want ik zit bij blogger :)
Handig dat je dit uitlegt! Zelf heb ik al https en vind dat toch wel een fijn gevoel.
Mij blog gewoon http zonder s. Ik ga zo kijken hoe ik kan dit aanpassen.
Sueorgoeie tip! Ik had t gelukkig al!
Ik heb mijn blog voor een poos geleden ook aangepast, vind ik toch wel belangrijk. Je legt het trouwens heel duidelijk uit, erg fijn!
Ik moet het ook nog aanpassen naar https. Maar ik kan geen robot.txt bestand plaatsen. Moet nog even uitvogelen hoe ik het werkend krijgt.
Handige tips! Zelf werk ik niet met Blogger. Mijn URL was gelukkig al goed :).
WordPress.com begon er al een jaar eerder mee en ik hoefde daar niets voor te ondernemen. In die tijd zat er voor gewone websites 90 euro per jaar aan kosten aan. Vond het dus mooi dat WordPress.com het gewoon in z'n gratis versie stopte. blogspot doet dat inmiddels ook en niet gek als Google het zelf wil promoten.
Zelf vind ik het idd ook niet nodig voor mijn bloggebruik. Ik raad reageerders al jaren af om een mailadres in te vullen. Gravatar vertrouw ik overigens ook niet met mailadressen en IP-nummers. Maar ja als mensen Facebook gebruiken dan zijn dit minimale probleempjes. Met HTTPS zorg je voor een goed toegangsbeleid en bij Facebook nodig je de boef uit om naast je op de bank te zitten.
Oh jee, wat een omslachtig gedoe. Maar je legt het heel goed uit voor de mensen die het nodig hebben!
Mijn blog heeft een slotje, dat kwam gratis met de webhosting (Let's Encrypt).
Ja, het is inderdaad een hele klus!
Goede tips. Werk zelf met WordPress maar ga snel een SSL certificaat regelen.