Je paginatitel is heel belangrijk.
- Je paginatitel is de grijze balk bovenaan in je browser.
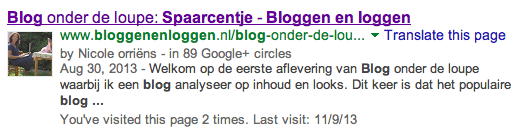
- De pagina titel is ook de link waarop je kunt klikken in Google's zoekresultaten. Het is het eerste wat je ziet in de zoekresultaten! Zie hier onder:
Blogger standaard instellingen zijn ongunstig
Bij WordPress blogs bestaat de paginatitel uit: de titel van je post + de titel van je blog.
Maar bij Blogger is dat helaas andersom. Daar bestaat de paginatitel uit: de titel van je blog + de titel van je blog post. Dat is niet handig, want mensen zijn op zoek naar specifieke informatie! En die staat eerder in de titel van je post dan in de titel van je blog die meestal algemener is. Daar komt nog eens bij dat Google niet meer dan 60 letters laat zien. En dan wil je liever niet dat net een deel van de titel van je blog post ontbreekt natuurlijk.
Voorbeeld paginatitel WordPress blog
In de afbeelding hier onder zie je dat de titel van de post voor aan staat. Pas daarna volgt de titel van het blog.
![]()
Voorbeeld paginatitel Blogger blog
Hier onder zie je dat de titel van het blog juist voor aan staat. De titel van de post komt daarna.
![]()
Optimaliseer je Blogspot paginatitel in 5 stappen
- Ga naar je Blogger Dashboard
- Ga naar 'template'
- Klik op 'edit html'
- Zoek deze html code: <title><data:blog.pageTitle/></title>
- En vervang die code met deze code:[php]<b:if cond='data:blog.pageType=="item"'>
<title><data:blog.pageName/>|<data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title></b:if>[/php]En dan zie je hier het resultaat:
Heb je vragen of kom je ergens niet uit? Laat het me weten!
Lees ook mijn post: Bovenaan in Google.








Ik krijg deze foutmelding: Sjabloonvoorbeeld Fout bij parseren van XML, regel 11, kolom 16: Open quote is expected for attribute "{1}" associated with an element type "cond". laden mislukt
Kan ik het nu wel opslaan? Ben bang dat ik mijn hele sjabloon verpest.
Hoi Consumindermeisje, het voordeel van Blogger is dat je het dus niet kunt opslaan als er een fout in zit. Je wordt beschermd tegen fouten!
Maar: als je iets gaat doen in de html code maak dan altijd eerst even een back-up. Gewoon voor je gemoedsrust.
Wat betreft de fout. Probeer deze code eens:
Bij mij lukt het ook niet!
Dat komt waarschijnlijk doordat als je de code kopieert uit dit WordPress blog er wat code 'meekomt' waardoor er foutjes in zitten. Ik heb de code nu in een ander formaat in de post gezet. Nu zou hij wel moeten werken.
Bij mij lukt dit proces ook (weer) niet. Ik word er stilaan moedeloos van. Niets van de duidelijke handleidingen die ik ooit op internet vind lukken. Ik krijg deze foutcode: Sjabloonvoorbeeld Fout bij parseren van XML, regel 7, kolom 16: Open quote is expected for attribute "{1}" associated with an element type "cond". laden mislukt
Verdrietige groeten, Karine met k
Hoi Karine, ik heb je even gemaild!
Lieve Bloggelientje, het is gelukt na je mailtje. Je bent een schat. En een kenner! Mijn blogger blog wordt altijd maar professioneler (vind ik dan toch). Jij legt alles heel duidelijk uit en je geeft nog eens advies via mail. Super!! Liefs Karine met k
Lieve Bloggelientje, het is gelukt (denk ik) na je mailtje. Je bent een schat! Zomaar, gratis advies geven op deze blog en nog mailen als het niet lukt. Chapeau!!
Fijn dat het is gelukt Karine!
Hoi!
Ik ben al 2 weken aan het stunten om te gaan starten zsm, maar dit lukt mij ook niet.. sterker nog, ik kan of alles wissen of niets meer doen. Ik krijg de volgende melding:
Fout bij de interpretatie van de blogsjabloon
Extra characters at end of string: buf=[=="item"] remainder=[]
Kun je me helpen??
Alvast heel erg dank! Groetjes Marielle
Ik heb je de code gemaild Marielle.
Nicole, je bent een topper!! Thanks voor alle hulp. Groetjes
Waw wat een handige website heb jij! Ik ben je meteen gaan volgen. Ik denk dat ik heel wat nog kan leren van je!
Maar helaas werkt de code ook niet bij mij. Foutmelding:
Fout bij parseren van XML, regel 7, kolom 15: Open quote is expected for attribute "{1}" associated with an element type "cond".
Enig idee hoe op te lossen?
Hoi. De fout in de code komt helaas vaak voor. Ik heb de code nu op een betere manier in de post geplaatst. Nu moet het wel lukken!
Ik heb het geprobeerd, maar ik denk dat het niet gelukt is bij mij. Maar moet dat op regel 1 tem 4 staan? Want ik heb dat op regel 7 staan. Ik weet niet of dat van belang is.
Ik ben nogal onwetend op dit gebied, maar je blog is erg verrijkend voor mij!
Het is je gelukt hoor! Ik heb het even gecontroleerd. De titel van je post komt nu eerst. Goed gedaan!
Echt? Want als ik nu google op een recent artikel dan lijkt het alsof mijn blog naam nog steeds als eerste staat en dan pas de titel van mijn artikel. Of vergis ik mij?
Hoi Bloggelientje,
Wil je eens voor me kijken
Ik gebruik blogger van blogspot en heb het zo gedaan maar is dat goed
bij regel 7 stond onderstaand en heb het vervangen door de code van jou.
'data:blog.homepageUrl == data:blog.url'
groetjes Diana
Hoi Diana,
ik heb even gekeken, maar wat je hebt gedaan is dat nu alleen de titel van je blóg zichtbaar is. En je wilt juist de titel van je póst vooraan hebben. Die is nu zelfs verdwenen. Ik zou de back-up terug zetten en de stappen opnieuw doorlopen.
Hoi Bloggelientje,
Ojee verdwenen nog wel ...
Ik weet nu alleen niet of ik een back up heb gemaakt .Help
Als ik kies voor terug zetten op standaard moet ik dan alles selecteren?
Wat gebeurd er als ik alles selecteer en ik zou geen back up hebben gemaakt?
Dat is niet zo erg hoor. Het is alleen een beetje jammer voor de vindbaarheid in zoekmachines. Dus ik zou het wel fiksen.
Had je veel veranderd aan je template? Anders zou je er voor kunnen kiezen gewoon even terug te gaan naar Simple Template. Die activeer je dan weer.
Wat super dat je zo snel reageerd!
Ik heb nu de hele code opnieuw erin gezet , bij opslaan accepteerd de site het wel , ik had gisteren alleen het blauwe gedaan.
Ik heb wel een printcreen gemaakt kun jij daar zo aan zien of het nu juist is. Mag ik dat anders even aan je mailen.
Geen idee of je dat zo dan kunt zien.
Ik heb je gemaild Diana.
Ik heb het geprobeerd,
Dankje ☻
En het is gelukt zie ik! goed gedaan : )