
Blog afbeeldingen zijn de smaakmakers van een blogpost.
Maar veel bloggers gebruiken ze klakkeloos en vergeten iets heel belangrijks. En dat is:
Size matters!
Blog afbeeldingen: Size matters
We kennen denk ik allemaal wel die blogs die tergend langzaam laden.
De oorzaak?
Een enorme blog afbeelding.
Berucht is het blog plaatje van het kleine meisje met regenlaarsjes in een grote regenplas.
Begrijp me niet verkeerd: blog afbeeldingen zijn goed. Sterker nog, ze zijn essentieel voor een blog. Ze trekken de aandacht van je bezoekers, maken je post leuker om te zien, en ze bieden bovendien een kans voor je bezoekers om je post te delen.
Geen blog afbeeldingen hebben is een gemiste kans.
Maar er is een goede en een foute manier om blog afbeeldingen in je blogpost te zetten.
Blog afbeeldingen size matters op deze 2 manieren: Image size en File size
1. Blog afbeeldingen: Image size
Oké, je bent naar Pixabay of een andere site gegaan, en hebt daar een mooi plaatje gevonden. Je klikt op download, en zet de afbeelding op je blog. Maar de kans is groot dat de afbeelding erg groot is. Sommige bloggers gebruiken afbeeldingen die wel 3000 pixels breed zijn. Dat is slecht voor de laadsnelheid van je blog.
Op op andere iloveimg.com kun je gratis je afbeelding kleiner maken oftewel de afmetingen aanpassen
Maar dan dient zich natuurlijk de vraag aan: Wat ís de beste afmeting van een afbeelding?
Wat is dan wel de juiste image size?!
Helaas is het antwoord op deze vraag afhankelijk van de plek waar je de afbeelding gebruikt... Voor Pinterest is een andere maat afbeelding optimaal dan voor Facebook. Maar goed, we hebben het hier over blogs, dus we gaan daar vanuit!
Op EngineScout geven ze de volgende maten voor blog afbeeldingen in WordPress:
- Blog post image size (1200 x 630 pixels)
- Header image size (banner size 1048 x 250 pixels)
- Featured image size (landscape 1200 x 900 pixels)
- Featured image size (portrait 900 x 1200 pixels)
- WordPress background image size (1920 x 1080 pixels)
- Logo image size (200 x 100 pixels)
- Thumbnail image size (150 x 150 pixels)
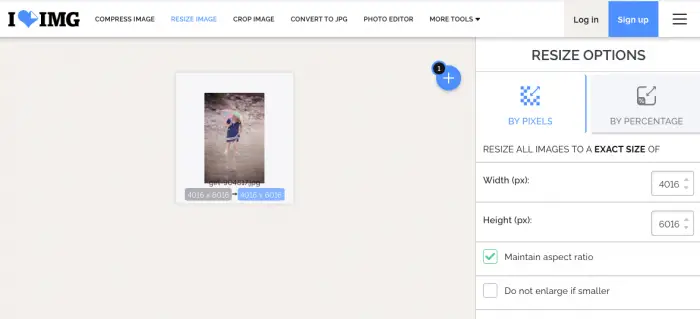
Kijk, hieronder heb ik een afbeelding die 4016 pixels breed is in iloveimg.com gesleept:

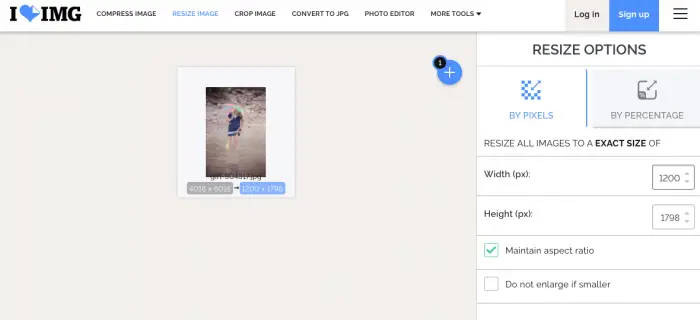
Ik kies de aanbevolen breedte voor een blog afbeelding en zet de breedte op 1200. Het is belangrijk om 'Maintain aspect ratio' aangevinkt te houden. Dan regelt de lengte zich vanzelf namelijk.

Vervolgens kun je jouw verkleinde blog afbeelding downloaden. Maar nu ben je er nog niet!
Nu moet je de Image file nog kleiner maken.
2. Blog afbeeldingen - Image File
Nadat je de afmetingen van een blog afbeelding hebt geoptimaliseerd/kleiner gemaakt, is het tijd om de blog afbeelding te 'compressen' oftewel samen te drukken als het ware. Nou denk je misschien: 'Ja maar ik had toch net de afbeelding kleiner gemaakt?!'
Maar er is een verschil tussen image size en image file. Image size zijn de afmetingen van je blog afbeelding, en image file is de grootte van het bestand van de afbeelding. Dit zijn twee verschillende dingen.
Je kunt het vergelijken met die plastic zakken waar je kleding in kunt doen, en waar je vervolgens met een stofzuiger de lucht afzuigt. Vervolgens nemen ze veel minder plek in!
Blog afbeeldingen compressen werkt op dezelfde manier. Je maakt het bestánd van de afbeelding kleiner. Hieronder heb ik een afbeelding 'compressed' met TinyPNG.
![]()
Links zie je de oorspronkelijke file size van 427.8 KB. Na het compressen is de afbeelding nog maar 127,7 kb.
Blog afbeeldingen gebruiken op deze meest optimale manier: samengevat
- Gebruik als het even kan je eigen afbeeldingen/foto's op je blog. Dan hoef je ook niet bang te zijn voor copyright gedoe, en je bent al snel origineel. Als je je eigen foto's gebruikt doe dan de twee stappen en verklein zowel de Image Size als de Image File.
- Als je gebruik maakt van algemene foto's zorg dan dat dit rechtenvrije afbeeldingen zijn. Die vind je onder andere op Pixabay en Piqsels. Het voordeel van dit soort websites met gratis blog afbeeldingen is dat je bij het downloaden een bepaalde grootte kunt kiezen! Zo heb je meteen al een goede Image Size te pakken en hoef je daarna alleen nog maar de afbeelding te 'compressen'.
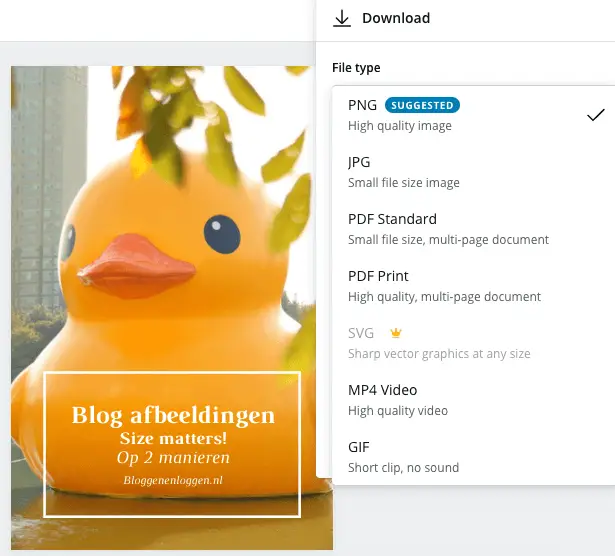
- Gebruik blog afbeelding in jpg formaat. Die zijn hebben namelijk standaard een kleinere Image File. Als je een afbeelding download via bijvoorbeeld Pixabay is dat automatisch een jpg file. Maar heb je een png afbeelding, dan kun je die onder andere met het gratis Canva omzetten naar een jpg bestand.

Op Canva geven ze matentabellen voor social media!
Zie ook mijn post Afbeelding verkleinen.







Weer heel veel handige tips. Dank je wel.
Heb nog 1497 blogposts te gaan met foto’s aanpassen :)
Ik gebruik veel kleinere afbeeldingen. Vind voor een grote foto 800x533px voldoende en bij een jpg-kwaliteit van 80% is dat circa 120kB. M'n wisselende achtergrond is 6,5kB.
Op de voorpagina komt hooguit 1 foto per bericht, de rest komt achter 'lees verder'. Gevolg is niet alleen snel laden, maar na 3000 foto's heb ik nog maar 13% van m'n gratis opslagruimte in gebruik.
Als mensen een foto van me uitvergroot aan de muur willen hangen, dan mailen ze maar en mail ik een versie met hogere kwaliteit.