
De achtergrond van een blog is een belangrijk element van de totale uitstraling. De juiste achtergrond kan het verschil maken of een bezoeker je blog gaat lezen of meteen weer wegklikt. Dus wil je een blog beginnen? Denk hier dan wel even goed over na. No pressure dus...
Niet iedere blog theme biedt de mogelijkheid om zelf een achtergrond te maken. Als je theme de optie niet biedt, dan heeft de designer daar waarschijnlijk een goede reden voor. Laat het dan vooral zo. Maar als het wel kan, tsja, dan kun je verschillende mogelijkheden onderzoeken.
Maar waar moet je dan op letten bij het kiezen van een achtergrond? Ik leg het uit!
Waaraan moet een goede blog achtergrond voldoen?
- De achtergrond past goed bij de rest van het blog.
- Als je een foto of andere afbeelding gebruikt moet de kwaliteit goed zijn.
- Als het even kan is je achtergrond uniek, en heeft niemand anders dezelfde.
- De achtergrond afbeelding laadt snel, en zorgt niet voor een langere laadtijd van je blog.
- Kies bij voorkeur een lichte achtergrond, met donkere tekst. Dat vinden mensen het prettigst.
Blog achtergrond: wat zijn je opties?
Je kunt je blog achtergrond simpel wit laten. Dat is de veiligste keuze. Maar je kunt ook kiezen voor een kleurtje. Daarbij is het belangrijk rekening te houden met de psychologie van kleuren. Op kleurenpsychologie.be vind je informatie over het effect en de associaties die verschillende kleuren oproepen.
Andere mogelijkheden voor je achtergrond zijn een foto, of een patroon. Handige vuistregel is:
Heb je een drukke header? Kies dan voor een rustige achtergrond. Is je header minimalistisch? Dan zou een patroon als achtergrond kunnen.
Casus van een blog achtergrond
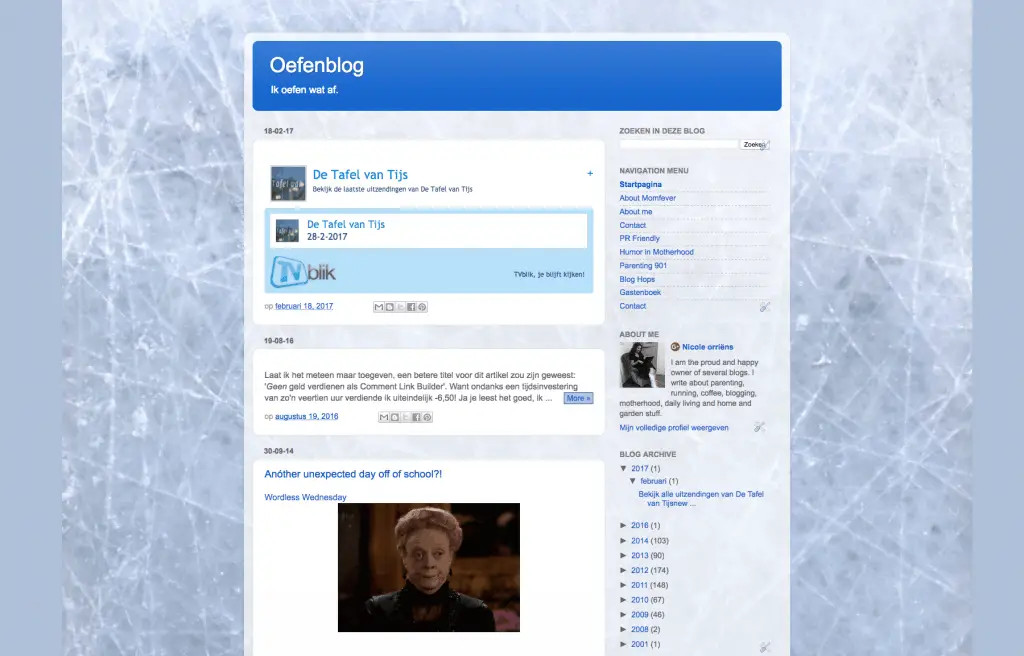
Esmée Brandt gebruikt voor haar vakantieblog het gratis Blogger template Picture Window. Blogger biedt diverse achtergronden die je kunt gebruiken voor je blog. Esmée koos voor de achtergrond Francisblack. Helaas bleek die achtergrond niet schermvullend bij grotere schermen. Met dit als resultaat:

Zoals je ziet is er aan de zijkanten ruimte over. De achtergrond bedekt niet het hele scherm.
Esmée heeft de volgende vragen:
- Is de achtergrond zo aan te passen, dat hij wel schermvullend wordt?
- Waar kan ik goede achtergronden vinden die uit zichzelf schermvullend zijn?
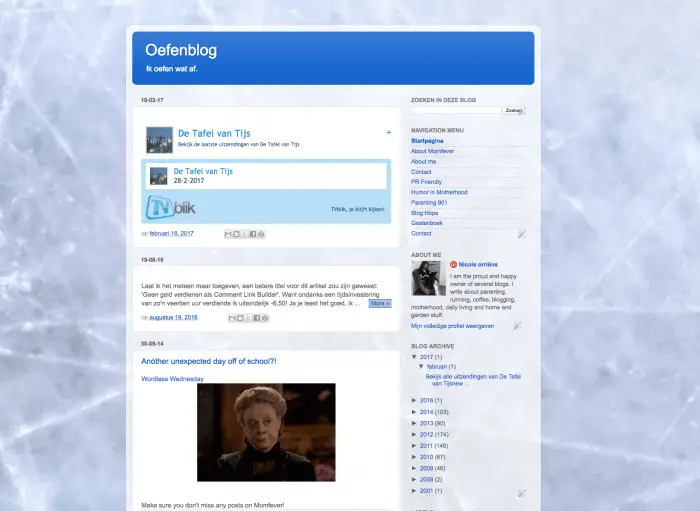
Het antwoord op Esmée's eerste vraag is: 'Ja, je kunt de standaard achtergronden die Blogger aanbiedt groter maken.' Maar als je de standaard achtergronden van Blogger beeldvullend maakt wordt het beeld wel 'blurry'. Kijk maar:

Om dit blur effect te voorkomen heb je een achtergrond nodig van minimaal 2000 pixels breed.
Als je een achtergrond schermvullend wilt maken gebruik je de volgende code:
body {
background-size: 200%;
}
.body-fauxcolumn-outer .cap-top {
background: none;
}
Om deze code te gebruiken ga je naar: Blogger Dashboard, Theme, Customize, Advanced, Scroll omlaag naar Add CSS en plak daar de code. Als je op return klikt zie je meteen het effect. Als je tevreden bent klik je op save. Klaar!
Maar er zijn genoeg gratis achtergronden die van zichzelf schermvullend zijn. En dat is wel zo makkelijk.
Hier kun je leuke achtergronden vinden
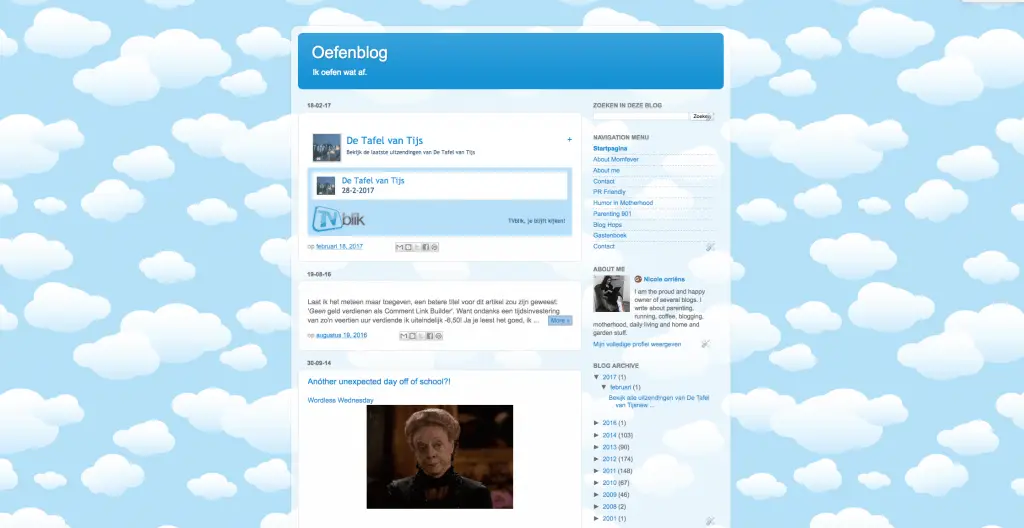
De simpelste oplossing voor Esmée is om één van de 'pattern' achtergronden die Blogger aanbiedt te kiezen voor haar blog. Die zijn namelijk standaard beeldvullend. Ik heb er eventjes eentje toegepast, kijk maar:

Behalve de 'pattern' achtergronden zijn er nog meer achtergronden die ofwel schermvullend zijn, of waarbij het niet zichtbaar is dat ze smaller zijn. Dat is een kwestie van uitproberen dus.
Sites waar je gratis blog achtergronden kunt vinden
- Pixabay: foto's, achtergronden en plaatjes
- Littlevisuals: foto's
- Subtle Patterns: rustige patronen
- Photopin: foto's
- Unsplash: foto's
- PatternCooler: patronen
- June and Lily: bloemetjes achtergronden
- Shabby Blogs achtergronden. Zijn enigszins door de tijd en technologische ontwikkelingen ingehaald, maar wel mooi om te zien. Romantische en vintage look.
- The Cutest Blog on the Block. Vergelijkbaar met Shabby Blogs, maar ook achterhaald.
- LeeLou Backgrounds: vrolijk en meisjesachtig.
- Overzicht site met gratis afbeeldingen
N.B. bij veel van de afbeeldingen van bovenstaande sites loop je als Blogspot gebruiker tegen hetzelfde probleem op als Esmée. De achtergrond is niet schermvullend.
Conclusie over blog achtergronden
Blog achtergronden zijn belangrijk voor de look and feel van je blog. Als je kiest voor een blog achtergrond, zorg dan dat die er goed en professioneel uitziet. De standaard gratis Blogger achtergronden doen dat helaas niet altijd. Vaak zijn ze te smal.
De simpelste oplossing is dan te kiezen voor een patroon als achtergrond.
Vind je het maar lastig, kies dan voor een neutrale kleur als wit of grijs. Dat is altijd goed!






Een jaar of 6 geleden heb ik voor het laatst met deze mogelijkheden gespeeld. Er zijn verschillende achtergronden. De achtergrond voor m'n textgebieden laat ik zo rustig mogelijk en is bij mijn wordpress-blog wit. Dat kan ik daar niet aanpassen. Lichtgeel is eigenlijk prettiger lezen,iets dat ik op m'n blogspot wel in kon stellen. Er is ook nog vaak een buitenom achtergrond zonder text daarover. Sommige mensen plaatsen daar een foto. Dit kan afleidend zijn. Zo'n foto kan je op herhalen zetten als ie niet bij alle schermen beeldvullend is. In elk geval kan je het beste meescrollen van die achtergrond uitschakelen. Er bestaat ook een centreeroptie die soms handig is.
Zelf heb ik een patroon bedacht dat langzaam van kleur verandert. Zo langzaam dat de meeste bezoekers het niet in de gaten hebben. Pas na 4 minuten herhaalt dat zich. Bij wordpress gaat dat goed, maar blogspot liet dit niet toe. Bij anderen zie ik nooit iets dat er op lijkt en daarmee is het na een jaar of 6 nog altijd redelijk uniek.
Ik heb gekeken Ximaar en ik vind het een mooie achtergrond. Volgens mij verandert het patroon zelf ook als ik het goed zie!
Dat klopt, het zijn 4 verschillende 'straatpatronen'. De 'pasteltinten maken het erg onopvallend. Het idee komt van m'n 10 jaar oudere website. Toen zag ik het als "m'n steentje bijdragen". De hele achtergrond is 6,4 KB. Klik er met de rechter muisknop op ik kies achtergrondafbeelding bekijken.
Op alkmaar-x.blogspot.nl gebruik ik een gecentreerde herhalende eigen foto.
Ik vind het knap gedaan Ximaar!
Persoonlijk heeft wit mijn voorkeur. Kleur kan, maar patronen maken me als lezer een beetje onrustig. Tegelijkertijd vind ik wit vaak een beetje onpersoonlijk. Goede blog, iets om mee te nemen in het personaliseren van mijn lay-out.
Oh leuk Merel! Ik vind jouw blog er heel professioneel en goed uitzien, maar ik mis een beetje jou in de layout.
Ook mijn persoonlijke voorkeur is wit, vind het al te snel te druk anders en vallen mooie foto's weg. Ik vind het wel leuk om je eigen voorkeur te laten zien in je blogtitel.
Leuke tips! Ik heb zelf een witte achtergrond, vind dat het prettigste qua lezen en gewoon mooi rustig uit zien x
Wat een handige tips. Erg leuk, ik weet precies waar je het over hebt. Ik ben namelijk vormgever en dit zijn de hoofdpunten waar ik dagelijks mee te maken heb.
Ik hou ook van een rustige layout. Het liefst met een witte achtergrond. Zo lees je naar mijn idee de artikelen (en zie je de foto's) beter. Wel handig al die tips voor als ik de layout van ons platform zou gaan veranderen!!
Bedankt voor de snelle beantwoording van mijn vraag en de duidelijke uitleg. Super! Hier kan ik mee verder voor de vakantieblog 2017
Ook leuk om de reacties te lezen. Want we maken al jaren vakantieblogs en ik heb er werkelijk nog nooit aan gedacht om voor de achtergrond wit te kiezen. Omdat er altijd standaard een achtergrond kleur gegeven is, vervang ik die altijd voor iets anders. Dus ik heb veel bij geleerd.:-)
Graag gedaan Esmée. Ik ben blij dat je er wat aan hebt!
Dat is een heel duidelijke uitleg. Ik vind zelf ook wit het mooist.
Mijn voorkeur is ook wit en rustig. Ik ervaar het vaak als storend als er een schreeuwerige achtergrond is gebruikt. De tips die hier staan kunnen veel mensen die het wel willen in ieder geval helpen hun site er niet 'tacky' uit te laten zien, wat nog veel te vaak wel het geval is. Fijn artikel!
Fijne tools voor bloggers in het algemeen. Het uiterlijk van de blog (achtergrond, foto's, lettertypes etc) is belangrijker dan de inhoud van de blog. Is het uiterlijk niet leuk dan, gaan de mensen de inhoud van de blog niet lezen.
Ik heb altijd mijn achtergrond wit gehad, clean en overzichtelijk. Wel een hele handige guide dit, denk dat veel mensen hiermee geholpen zullen zijn!
Handige tips! Zelf gaat mijn voorkeur uit naar wit. Dat leest lekker rustig :).
Wat een handig artikel! Ik heb nu voor een witte achtergrond gekozen, omdat mijn foto's ook wat witter zijn van kleur.
Leuke tips! Mijn persoonlijke voorkeur gaat uit naar wit. Lekker clean en overzichtelijk! :-)
Persoonlijk houd ik niet van blogs met een achtergrond, hoe goed ze misschien ook bij het onderwerp passen, het leid me af. Geef mij maar gewoon een witte achtergrond en een foto in de header en ter ondersteuning in het artikel. Iedereen natuurlijk zijn eigen ding.
Ik heb iets met vrolijke kleuren, vooral rood, geel, paars en roze. Maar altijd in combinatie met wit. Leest fijner!
Ik heb een simpele witte achtergrond, net als dit blog. Ik vind wit het allerfijnst.
Wat een handige tips! Ik heb zelf een patroontje als achtergrond, maar mijn header is niet heel rustig. Misschien moet ik daar nog eens naar kijken. Mits mijn thema het toelaat de achtergrond te wijzigen, kan ik zoeken naar iets rustigers.
Ik gebruik zelf wit, om het wat rustig te maken. Patroontjes zijn ook heel leuk, maar in combinatie met allerlei foto's op een blog lijkt het me toch te druk
Heel interessant om te lezen! Ik heb jarenlang patroontjes als achtergrond gehad, maar sinds een jaar of 2 heb ik standaard een witte achtergrond. In het begin vond ik het wat saai maar nu ben ik er helemaal aan gewend en vind ik het wat mooier en strakker :)
Wit vind ik ook een prima keuze. Je kunt daar volgens mij niet echt fout mee gaan.
Bij het kiezen van je design blijf in elk opzicht aan je bezoekers denken, een website moet fijn om te bezoeken zijn en naar te kijken zijn dit ook wanneer je langere op de website aanwezig bent om een artikel te lezen. Veel uitgesproken of vele kleuren zijn voor een bezoeker een reden om vrij snel je website te verlaten waardoor je bounce enorm stijgt en uiteraard je conversie daalt.
Wat leuk, dit blog! Ik kwam hier door te googlen op 'schermvullende achtergrond op Blogspot'.
Je raadt het al, dat krijg ik niet voorelkaar.
Bij het lezen van dit artikel, dacht ik yess! nu gaat het me vast lukken, en heb meteen de code gekopieerd en uitgeprobeerd, maar helaas... Blogspot blijft het verkleinen.
Klopt de code nog? of is er iets veranderd?
Hoi Yvy, ik keek op je blog en zie je probleem inderdaad. De code zou nog moeten werken. Het is dit: body {background-size: 200%;}.body-fauxcolumn-outer .cap-top {background: none;}
Met de tips die jij mij vorig jaar hierboven gaf wil ik ook dit jaar weer aan de slag.
Mijn vraag heeft niet echt met bloggen te maken, meer met zoeken. is er een manier om op de genoemde achtergrond-plaatjes-pagina's specifiek naar de plaatjes met 2000 pixels breed te zoeken? Nu moet sla ik ze eerst op, om daarna de eigenschappen te bekijken.