 Dat het belangrijk is dat je blog snel laadt is denk ik wel bij iedereen bekend.
Dat het belangrijk is dat je blog snel laadt is denk ik wel bij iedereen bekend.
Een snelle laadtijd van je blog is belangrijk omdat bezoekers anders ongeduldig van je blog wegklikken. Bovendien is snel laden een criterium van Google voor de kwaliteit van je blog!
Eén van de dingen die je kunt doen om je blog sneller te laden heet heet: leverage browser caching. Als je wel eens een de snelheid van je blog hebt getest, dan zul je de woorden 'leverage browser caching' ongetwijfeld voorbij hebben zien komen.
Maar wat is het nou precies?
Browser caching: wat is het?
Als iemand voor het eerst jouw blog bezoekt, dan moet zijn of haar computer alles laden. Denk aan je header, plaatjes, favicon, javascript, css etc. Dit zijn zogenaamde 'statistische' bestanden. Maar al die dingen laden kost tijd.
Met browser caching zorg je er voor dat de computer van de bezoeker al die dingen als header, plaatjes, favicon, javascript etc. onthoudt. Dus de volgende keer dat iemand je blog bezoekt of naar een andere pagina gaat, hoeven al die dingen niet meer apart geladen te worden. Met andere woorden: je blog laadt sneller.
Browser caching onthoudt onderdelen van een blog of site die al eerder zijn geladen.
Vergelijk het met iemand die je telkens hetzelfde verhaal vertelt
Je kunt browser caching vergelijken met een kennis die een spannende reis heeft gemaakt. Elke keer dat je hem ziet vertelt hij weer van A tot Z wat hij heeft gedaan en gezien. Maar heel veel dingen weet je al. Die hoeft hij dus niet nog een keer te vertellen. Als je bij die kennis nou leverage browser caching kon instellen, dan kon je er voor zorgen dat hij alleen nog de dingen vertelde die je nog niet wist!
Browser caching: hoe stel je het in?
Google omschrijft browser caching als volgt: Wanneer je in http-headers een vervaldatum of maximale leeftijd voor statische bronnen instelt, geef je de browser opdracht eerder gedownloade bronnen van de lokale schijf te gebruiken in plaats van deze via het netwerk te laden.
Maar hoe doe je dat?
Je kunt browser caching op twee manieren in stellen op je wordpress blog:
- Via .htaccess
- Via een plugin
Browser caching met .htaccess
.htacces is als het ware de controlekamer van je blog. Wees dus heel voorzichtig, en ga er niet aan zitten als je niet zeker bent van je zaak. Je kunt ook kiezen voor een plugin die .haccess voor je doet.
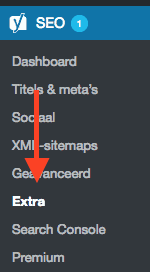
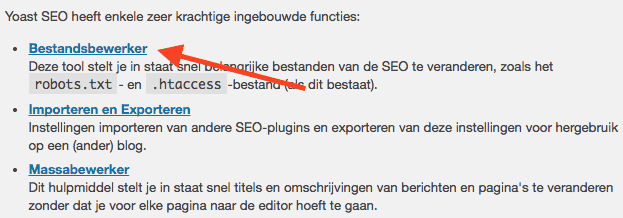
De makkelijkste manier om handmatig bij .htaccess te komen is wat mij betreft via de Yoast plugin. Ga naar je WordPress dashboard en klik op SEO. Kies vervolgens uit het menu: Extra. Zie hier onder:


[php]## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING [/php]
Deze code vertelt browsers wat ze moeten 'cachen' en hoe lang. Ik heb die code op al mijn wordpress.org blogs. Maar ben niet tevreden met het resultaat.
Leverage browser caching met behulp van plugin
In principe gebruik ik het liefst zo min mogelijk plugins. Maar de plugin Page Speed Ninja vind ik echt de moeite waard. Bloggen en loggen ging dankzij Page Speed Ninja van 62/100 en 75/100 naar 70/100 en 83/100. En het allerfijnst: ik had nog maar 2 bronnen waarvan Google zei dat ik er leverage browsercaching voor moest gebruiken.
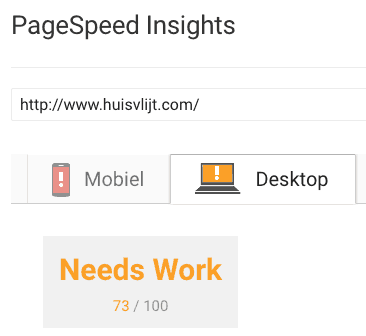
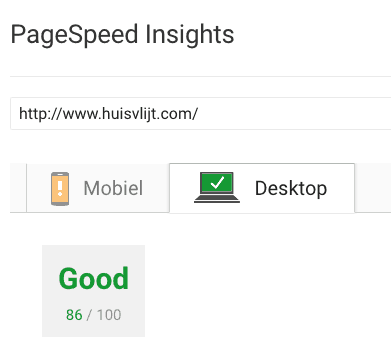
Vervolgens heb ik de plugin ook toegepast op mijn blog Huisvlijt. Hier onder het resultaat met alleen de toepassing van de .htaccess methode:

En hier onder het resultaat na het installeren van de Page Speed Ninja plugin:

Het allerbeste nieuws is dat ik van 10 bronnen, naar nog maar 4 bronnen bij leverage browser caching.
Leverage browser caching voor Blogspot blogs
Hoe zit het met Blogspot blogs? Het slechte nieuws is dat je zelf niets aan leverage browser caching kunt doen op je Blogspot blog. Maar het goede nieuws is dat Blogger zelf alle plaatjes al voor je onthoudt en 'cachet'.
Samenvattend
Leverage browser caching is belangrijk voor de laadsnelheid van je blog. Het meestgehoorde advies om leverage browser caching in te stellen, is om een code plakken in je htaccess file. Maar mijn ervaring is dat dit weinig helpt voor de laadsnelheid van je blog. En je krijgt dan nog steeds melding dat je bestanden hebt waarvoor je leverage browser caching moet instellen. Heel irritant.
Met de gratis plugin Page Speed Ninja, verbetert de snelheid van je WordPress blog, en vermindert bovendien het aantal bestanden! Heb je een Blogspot blog? Dan kun je op dit moment niets doen aan leverage browser caching.
Heeft jouw blog leverage browser caching?






Een heel indrukwekkend verhaal met vele mogelijkheden, maar je moet er zeker induiken.
Leuk voor na de kerstdagen. Mijn test was 59/100 (poor) We gaan daar zeker induiken.
Dank voor het technische verhaal!
Bedankt voor de tip! Werkte het bij jou meteen of na een tijdje? Bij mij verandert er namelijk niets in m'n PageSpeed Insights direct na activering van de plugin.
In principe werkt het meteen Miriam.
Wat een goede tip dit! Ik ga meteen even de snelheid checken ;)
wat een super handig artikel.ik had hier nog nooit van gehoord, dus kan er echt wat mee!
Oh dit is echt handig. Ik heb hier nog nooit van gehoord :)
Ik weet het eerlijk gezegd niet eens. Ik ga dat eens nakijken. Heel fijn uitgelegd.
Cool zeg!
Dit wist ik helemaal niet...
Ik vind het ook super dat je het allemaal zo duidelijk uitlegt (hoe je het moet doen), dat is bij mij echt nodig
Xxx
Heel goede tip! Super berichtje dat echt handig is.
Interessant! Ik wist dit inderdaad al, maar je hebt het nog even helder op een rijtje gezet. Fijn om deze kennis weer even op te frissen.
een hele fijne tip. ik ben alleen altijd erg huiverig om wat te veranderen in mijn blog etc, omdat het ooit eens enorm mis is gegaan.
Dat herken ik Kiki. Ik heb mezelf ook wel eens per ongeluk buiten mijn eigen blog gesloten bijvoorbeeld. Wat een nachtmerrie.
Goede tip, maar volgensmij doet wordpress het bij mij automatisch al goed. Mijn website is in ieder geval best snel.
Wat een goede tip! Thanx!
Wat handig joh! Super interessant! Ik ga die plug-in zeker even installeren.
Wat een interessant stuk. Geen weet hiervan maar ga me hier zeker verder in verdurien. Dank
Goeie tip zeg! Ik moet zeggen dat ik echt a-technisch ben. Gelukkig heb ik mijn eigen techneut die ook voor dit soort dingen zorgt.
Wat een interessant onderwerp. Ik moet nog zo ontzettend veel leren.
Wat een goed en interessant onderwerp! Hier moet ik me nog meer in verdiepen! Maar dankjewel voor deze zeer goede tip!
Ik gebruik er ook een plugin voor. Ik moet wel onhouden dat ik de ‘cache’ moet legen als ik iets veranderd heb, anders dan zie je de verandering niet.
Dank voor de tip! Ik sta er soms van te kijken wat er allemaal bij bloggen komt kijken. Maar ook dit soort dingen vind ik interessant!
Ai, ik zie dat het bij mij wel heel sloom is: 45/100. Helaas ben ik absoluut niet technisch en durf ik hier niet aan te peuteren. Ook een plugin vind ik al bijna spannend (tragisch maar waar). Ik ga er over bomen met diegene die mijn site heeft gemaakt.
Plugins kunnen ook spannend zijn Rory. Ze kunnen je hele blog overhoop halen soms.
Ik wist hier eigenlijk nog helemaal niets van. Wat handig om zo te lezen!
Ik heb weer eens iets bijgeleerd! heel goed geschreven
xxx, Eva
http://www.dark-rebel.com
Bedankt voor dit handige artikel. Ik had totaal geen idee dat dit bestond of hoe je het moet instellen.
Ik heb er net al naar gekeken! Echt bedankt!