Als je veel labels hebt op je Blogspot blog, dan kan dit het widget je sidebar erg lang maken. Zoals deze lijst met labels. En dat zijn ze nog niet eens allemaal!
Zo'n lange sidebar kan onevenwichtig overkomen. Zeker als de post veel korter is. Bovendien bestaat de kans dat bezoekers afhaken en niet de hele lijst met labels naar beneden scrollen.
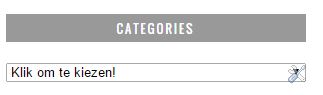
Een simpele oplossing is je Label widget voorzien van een dropdown menu. In plaats van een lange reeks labels onder elkaar, krijg je dan 1 button. Als bezoekers daar op klikken verschijnen de labels!
En het is niet moeilijk om dit te regelen voor jouw blog.
Hoe zorg je voor een dropdown menu voor je labels?
Zoals altijd: maak eerst even een backup van je blog template voor dat je er mee aan de slag gaat. Mocht het niet lukken, dan kun je altijd terug naar je oorspronkelijke template.
1. Ga naar je Blogger Dashboard
2. Kies Template
3. Klik op Html
4. Zoek Label1 of beter nog:
[php]<b:widget id="Label1" locked="false" title="Labels" type="Label"></b:widget>[/php]
. Dat ziet er zo uit:
5. Vervang bovenstaande regel met:
[php]<b:widget id='Label1' locked='false'
title='Categories' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<select style='width:100%'
onchange='location=this.options[this.selectedIndex].value;'>
<option>Klik om een onderwerp te kiezen</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>[/php]
6. Klik op Preview om te kijken of het is gelukt.
7. Klik op Save als je tevreden bent.
N.B. Je kunt de tekst 'Klik om een onderwerp te kiezen' aanpassen aan je eigen smaak. Wil je het widget smaller of breder maken? Verander dan 'width:100%'










Goedemorgen,
Ik ben gelijk aan de slag gegaan, want dit wil ik wel. Maar als ik dit copy paste en dan om voorbeeld vraag krijg ik de volgende fout melding
Sjabloonvoorbeeld Fout bij parseren van XML, regel 8396, kolom 16: The value of attribute "style" associated with an element type "null" must not contain the '<' character. laden mislukt
Wat kan ik hier aan doen??
Soms gaat er iets mis bij het kopiëren en plakken. Probeer het nu nog eens?
Nou krijg ik Bad Request :o
Oo hij doet het nu wel maar kan alleen geen voorbeeld zien ik heb het maar gewoon gesaved en toen gekeken en nu heb ik m :D
Fijn dat het gelukt is Sandra!
Ja, het is gelukt dank je wel!