
Joke mailde mij met een vraag over het verplaatsen van foto's en afbeeldingen in een Blogspot post.
Het lukt haar wel een foto te uploaden, en vervolgens links, rechts of in het midden te zetten. Maar als de afbeelding eenmaal geplaatst is, lukt het niet om hem iets naar boven te verplaatsen.
Omdat er wellicht meer mensen zijn die dit lastig vinden hieronder een uitleg! (Onderaan ook een uitleg voor mensen met een WordPress blog!)
Blogspot: hoe verplaats je een afbeelding in een blogpost?
Het is iets waar iedere blogger wel eens tegenaan loopt. Je hebt een afbeelding in een blogpost gezet, maar bij nader inzien zou hij ergens anders beter passen.
Hoe krijg je een afbeelding überhaupt ín een blogpost?
Afbeeldingen zijn heel belangrijk op blogs! Wat mij betreft kun je gerust stellen dat een blog zonder afbeeldingen is als een ei zonder zout. Afbeeldingen geven je lezers adempauze in een tekst, ze maken het aantrekkelijk om jouw blogpost te delen en ze zijn goed voor je SEO (zoekmachineoptimalisatie)
Een afbeelding in een blogpost plaatsen op Blogspot doe je als volgt:
- Je gaat naar de plek in je blogpost waar je de afbeelding wilt hebben.
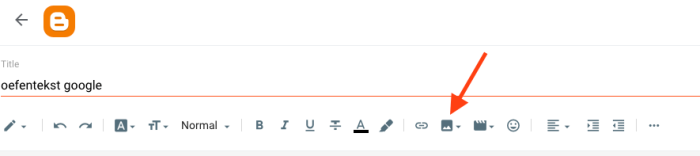
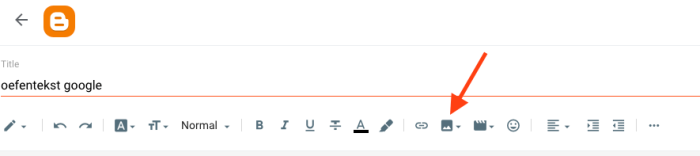
- Vervolgens klik je op op het vierkantje met de bergen:

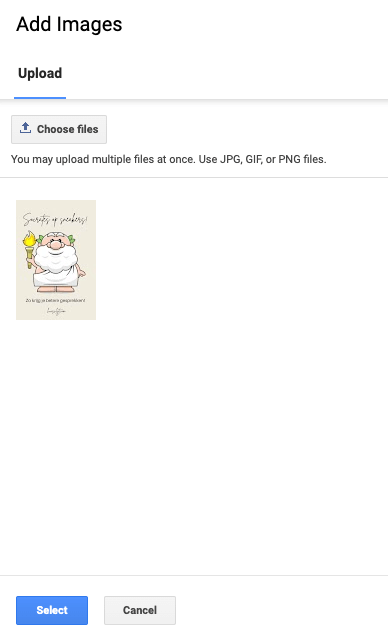
- Nu kun je de afbeelding kiezen en uploaden:

- Nadat je op de blauwe knop 'Select' hebt geklikt om de gewenste afbeelding te selecteren komt hij in je blogpost:

Hoe verplaats je een afbeelding in Blogspot?
Gewoon kopiëren, weghalen en ergens anders plakken?
Nu komen we weer bij de oorspronkelijke vraag van Joke: hoe verplaats je een afbeelding in een Blogspot post. Een hele simpele methode is simpelweg op de afbeelding klikken en hem zo selecteren, vervolgens kopiëren, weghalen en ergens anders plakken. Maar dan krijg je het probleem dat de afbeelding vaak niet mooi op de plek staat. Kijk maar:

Hij staat niet netjes in het midden! Dit werkt dus niet zo goed.
Joke heeft geprobeerd een afbeelding te 'slepen' naar de gewenste plek. Maar dan schiet de afbeelding soms ineens zo ver omhoog dat de tekst door elkaar staat op andere plekken in de post.
Zo verplaats je een afbeelding in een Blogspot post!
Als je een afbeelding wil verplaatsen in een Blogspot post dan doe je dat als volgt:
- Je klikt eerst met de muis op de afbeelding en verwijdert hem.
- Vervolgens zoek je de plek in de blogpost waar je hem wilt hebben.
- Vervolgens doe je net alsof je een nieuwe afbeelding wilt uploaden en klik je dus weer op het vierkantje met de 2 bergen:

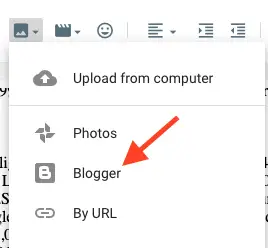
- Je ziet dan 4 opties. Omdat onze afbeelding al is geupload, kiezen we voor de derde optie: Blogger.

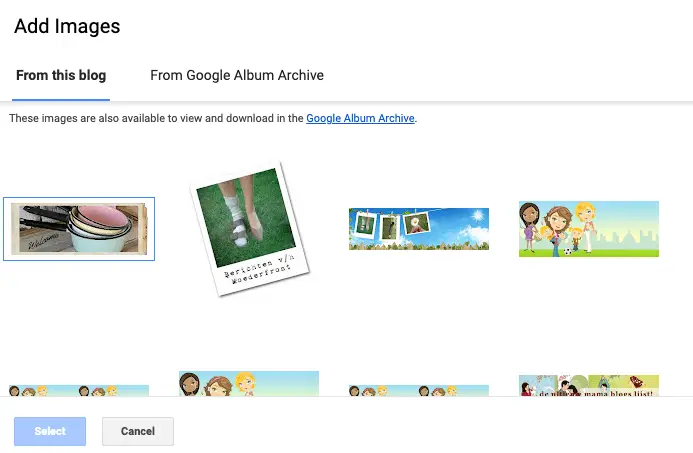
- Nu kom je bij alle afbeeldingen die je ooit hebt geupload naar je Blogspot blog!
 De nieuwste zal onderaan staan.
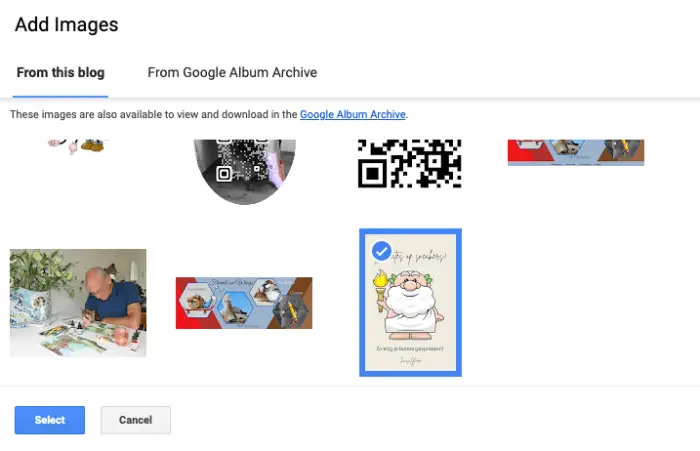
De nieuwste zal onderaan staan. - Scroll omlaag tot je bij de gewenste afbeelding bent en selecteer hem door er met de muis op te klikken:

- Vervolgens klik je op de blauwe knop Select, en voila! De afbeelding staat op de gewenste plek in je blogpost.
Samenvattend: hoe verplaats je een afbeelding in een Blogspot post?
Vind je het lastig om een afbeelding op een andere plek te krijgen in je Blogpost posts? Het simpelste is om hem weg te halen. Daarna klik je op de plek in je blogpost waar je de afbeelding wilt hebben, en vervolgens klik je op het vierkantje met de twee bergen. Daar klik je op het vierkantje 'Blogger' en zo kom je in je afbeeldingen archief. Daar selecteer je de gewenste afbeelding. Hij zal op de plek komen in je blogpost komen waar je met je muis op had geklikt.
Een andere methode is de afbeelding in html modus verplaatsen, maar dat is superlastig en raad ik daarom niet aan.
Afbeelding verplaatsen in WordPress blog?
Heb je een WordPress blog? Dan is een afbeelding op een andere plek zetten veel makkelijker en sneller dan op een Blogspot blog. Je klikt op de afbeelding die je kwijt wilt en gaat naar de plek in je post waar hij moet komen. Vervolgens klik je op 'Media toevoegen' en selecteert de afbeelding.
Daarna klik je op 'invoegen in berichten' en klaar.
Het is niet zo vaak dat ik WordPress makkelijker vind dan Blogspot, maar sinds de nieuwe interface is Blogger er helaas niet fijner op geworden.
Leestip
Stel hieronder jouw vragen!
Heb jij blog dingen waar je tegenaan loopt? Mail het me gerust met behulp van onderstaand formulier:
Bron afbeelding: Cartoon Png vectors by Lovepik.com







Op mijn blog zijn afbeelding voor mij het belangrijkste. Ook daar heb ik mee zitten stoeien. Als je een afbeelding bv links plaatst, kan je moeilijk tekst er naast plaatsen.
Met even stoeien met je cursur lukt het wel. Maar heb nog geen duidelijke richtlijn kunnen vinden.