 In een vorige post legde ik uit hoe je lelijke Blogger cookies bar kunt aanpassen wat betreft kleur en tekst, zodat hij minder opvalt en beter bij je blog past. Maar wat als je hem eigenlijk op een andere plek wilt hebben? Bijvoorbeeld helemaal onderaan?
In een vorige post legde ik uit hoe je lelijke Blogger cookies bar kunt aanpassen wat betreft kleur en tekst, zodat hij minder opvalt en beter bij je blog past. Maar wat als je hem eigenlijk op een andere plek wilt hebben? Bijvoorbeeld helemaal onderaan?
Dat kan!
In deze post leg ik uit hoe je dat doet. Het is nog eens makkelijk om te doen ook.
Stap 1: ga naar je Blogger Dashboard
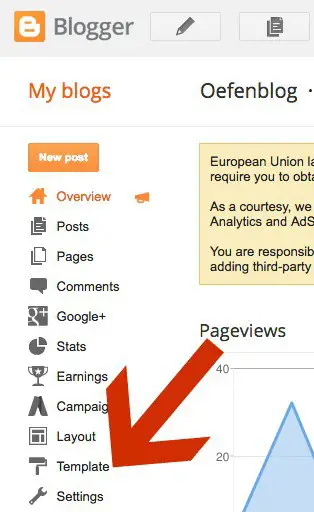
Stap 2: Klik op 'Template'

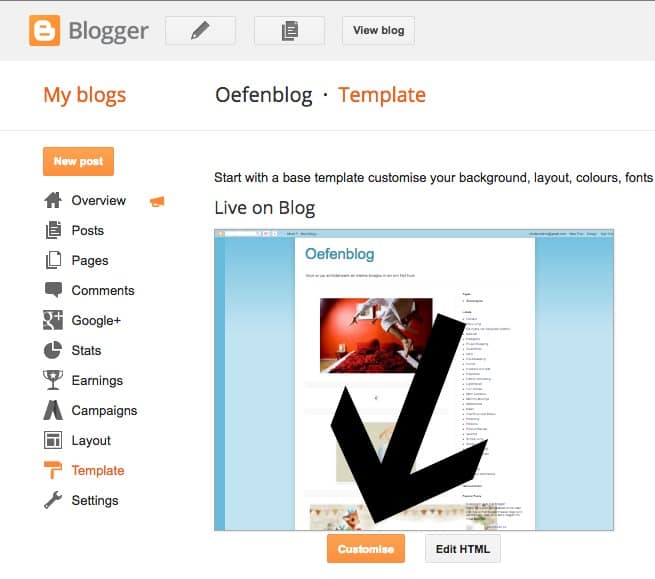
Stap 3: Klik op 'Customize'

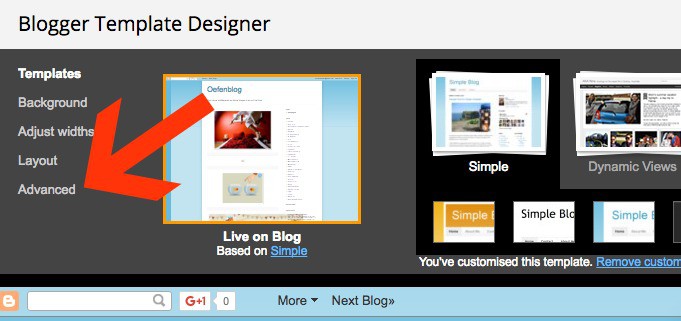
Stap 4: Klik op 'Advanced'

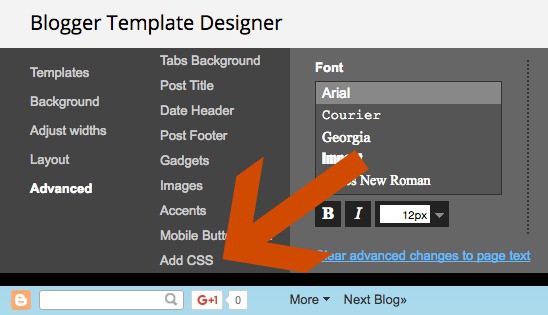
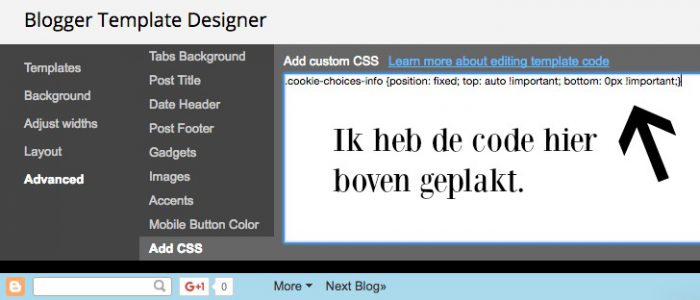
Stap 5: Scroll omlaag tot je bij CSS komt en klik daar op

Stap 6: Plak onderstaande code in het veld dat zich heeft geopend
.cookie-choices-info {position: fixed; top: auto !important; bottom: 0px !important;}

Stap 7: klik rechtsboven op de oranje knop met de tekst 'Apply to blog'

Klaar! Als je nu naar je Blogger blog gaat, staat de cookies bar onderaan je blog : )
Wil je de stijl van je Blogger cookies bar aanpassen? Lees dan deze post: Zo personaliseer je die lelijke cookies bar van Blogger.







Dat klinkt simpel inderdaad Nicole.
Ik ben nog niet verder gekomen met mijn blog maar ja,
alles tegelijk lukt niet ;-)
Ik hoop er binnenkort weer mee verder te gaan.
Fijne zondag!
Heerlijk om zo'n "techneut" bij de hand te hebben, goed en Eer duidelijk verhaal.
Volkert
Hee, jammer, lijkt toch hier nog niet helemaal te lukken. Heb de link geplakt in css. Wat kan ik nog meer doen?
Psst. Opgelost:)
Heee wat fijn allerhande tips. Ik ben een blogger fan. Uiteraard snap ik de voordelen van WordPress, maar ik vind het gewoon niet zo leuk. Zal je blog toevoegen aan mijn leeslijst en er binnenkort voor gaan zitten om mijn blog aan te passen.
op een of andere manier kan ik de code niet bevestigen met 'toepassen op blog'.
die knop is wazig en reageert niet..
enig idee??
Ik denk dat het gelukt is.
Ik heb even gekeken, en hij staat mooi onderin!
Oh fijn dat je gekeken hebt! En ook leuk dat je een comment nagelaten hebt. Thanks!!
Hoi Nicole, ik heb een vraagje voor jou. Hoe kan ik zien of dat de balk van cookies bar op mijn blog staat? Ik heb namelijk sinds kort een nieuwe template en ik weet nu niet of dat het nog allemaal werkt. Ik hoop dat je mij hierbij kunt helpen. Alvast bedankt. ☻ Gr. Elsa
Hoi Elsa, ik heb je blog even bekeken. Het ziet er mooi uit! Maar ik zie inderdaad geen cookies bar. Ik heb zelfs nog even incognito je blog bezocht, maar ook dan krijg ik geen cookies bar.
Ik heb met behulp van cookiechecker.nl gekeken of je blog cookies heeft. En dat heb je inderdaad. Dat betekent dat een cookiemelding verplicht is.
Ik zou die dus zeker toevoegen aan je blog. Als dat lastig is zou ik Pipdig, de makers van je theme, even om hulp vragen!
Succes, en als je nog meer vragen hebt, dan help ik graag : )
Nicole, super bedankt. Ik ga aan Pipdig vragen.
Alvast een fijne zondag ☻
Top Nicole! Het is gelukt. D.w.z. ik denk dat het gelukt is. Makkelijke stappen hoor! Goed dat je het even noemde op mijn vernieuwde blog. Ik heb m'n nieuwe template ook nauwelijks getest. Had gewoon zin om 'm er op te zetten :-))
Ps: template heet bij blogger nu theme.
Ik heb even gekeken, en hij staat nu inderdaad onderaan! Veel mooier zo! Je hebt zo'n mooie blog dat die cookie bar anders echt ontsierend is.
Oh yes, de nieuwe cookiemelding staat nu onderaan mijn blog :)
Ik zie het! Dat ziet er goed uit : ) Het zou anders ook zonde zijn van je leuke header. Goed gedaan!
Ondanks diverse pogingen lukt het mij niet.
Ik heb je een mailtje gestuurd.
Hai Ferrara, je was de punt aan het begin van de code vergeten. Ik heb je gemaild!