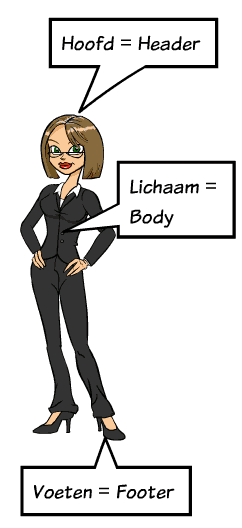
 Je kunt een blog vergelijken met een menselijk lichaam. Het bestaat uit een hoofd (header), lichaam (body) en voeten (footer)
Je kunt een blog vergelijken met een menselijk lichaam. Het bestaat uit een hoofd (header), lichaam (body) en voeten (footer)
Blog footer
Vandaag wil ik het over de footer hebben! De footer wordt namelijk vaak verwaarloosd door bloggers. Het is het stiefkindje van de blog anatomie. En dat komt natuurlijk omdat hij helemaal onderaan staat.
De meeste bloggers richten zich op een flitsende header om de aandacht van bezoekers te vangen en vast te houden. En in de 'body' staan je posts. Die krijgen vanzelfsprekend ook veel aandacht. In de footer zetten bloggers dan de saaie dingen, zoals copyright.
Het belang van de footer!
Maar daar onderaan bungelt dus de Footer. Ik moet bekennen dat ik die zelf ook verwaarloosde. Tot ik het belang van de footer ontdekte.
Bezoekers komen niet op een website en denken dan: 'Laat ik de footer eens bekijken!' De meeste bezoekers komen hem toevallig tegen. Bijvoorbeeld na het lezen van een post. Als een bezoeker onderaan een website of blog komt dan denkt hij in de regel: 'Wat zal ik nu eens gaan doen?'
En dán komt de footer dus om de hoek kijken! In de footer zet je dingen die je wilt dat de bezoeker nu gaat doen: bijvoorbeeld een emailabonnement nemen op je blog! Of je Facebookpagina liken.
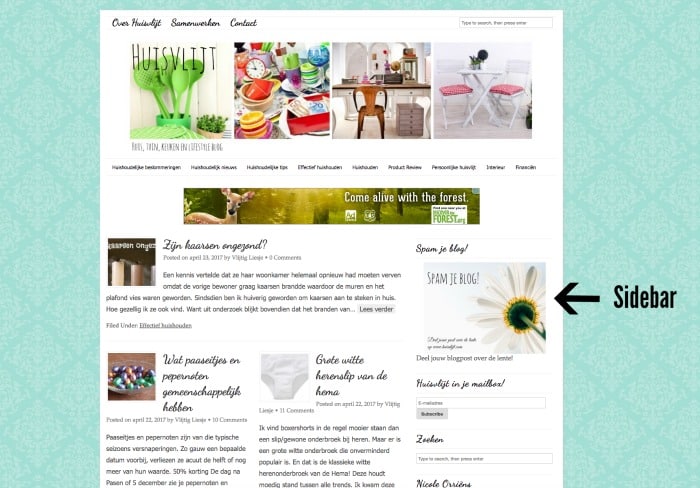
Hoe ziet een footer er uit?
Een footer kan één lange brede kolom zijn, of 'widgetized' zijn. Widgetized wil zeggen dat de footer in twee, drie of meer kolommen is verdeeld. Je hebt verschillende Blogger templates en WordPress themes waarbij de footer 'widgetized' is. Als je een wordpress.org blog hebt, dan zijn er uiteraard diverse plugins die je kunt gebruiken om je footer te widgetizen.
Ideeën voor de footer
Afhankelijk van je doel kun je de volgende elementen in je footer zetten
- Sociale media buttons: een subtiele herinnering aan je bezoekers om je te volgen, liken of te delen!
- Informatie over jou en je blog, met een link naar je 'About' pagina
- Email abonnement
- Facebook widget, zodat ze je makkelijk kunnen 'liken'
- Je laatste tweets
Houd steeds je bezoeker in gedachten die zich afvraagt: 'Wat zal ik nu doen?'
En biedt hem het antwoord dat jij prettig vindt.



Dag Bloggelientje,
Bij 'toeval' (bestaat niet toch?) ben ik op drie van jouw blogs terechtgekomen. Alleen maar omdat ik mijzelf afvroeg of ik beter koffiemelk of gekookte melk in mijn koffie kan gebruiken!? De opzet van je blogs spreekt mij aan. De onderlinge band geeft meer mogelijkheden naar mijn idee. Zelf ben ik zeer geïnteresseerd in alles wat met het website bouwen (op WP-gebied) en bloggen (zowel Blogger, als WP) te maken heeft. Je tips over de Footer kan ik goed gebruiken op mijn Verhalenkast Blog.(http://verhalenkast.wordpress.com/) Ik schrok er eerlijk gezegd van hoe onnozel ik die behandeld heb. Terwijl ik op onze nieuwe website (under construction) van ons bedrijf ik wel erg veel aandacht aan de Footer heb besteed. Mal. Heb jij wellicht ook een keer informatie over RSS? Dat is een onderwerp waar ik niet wijs uit kan worden. Ik blijf je in ieder geval graag volgen! Groeten Dyana
Fijn dat ik je heb kunnen helpen Dyana! Ik zal het onderwerp RSS op de agenda zetten. Grappig hoe je op mijn blogs terecht kwam!
Zeker een aparte omweg! Maar je bent dus goed te vinden ;-) Dank je wel voor het toevoegen.