 H-tags zijn kopjes boven alinea's. Ze maken een blogpost beter en makkelijker leesbaar. Bovendien vertellen ze zoekmachines waar een post over gaat. Zoekmachines scannen een tekst namelijk, en daarbij gebruiken ze h-tags om er snel achter te komen waar een post over gaat.
H-tags zijn kopjes boven alinea's. Ze maken een blogpost beter en makkelijker leesbaar. Bovendien vertellen ze zoekmachines waar een post over gaat. Zoekmachines scannen een tekst namelijk, en daarbij gebruiken ze h-tags om er snel achter te komen waar een post over gaat.
H-tags zijn dus belangrijk. Als je er meer over wilt weten lees dan mijn post: Optimaliseer je blogpost: gebruik h-tags.
Maar hoe máák je ze eigenlijk, die h-tags?
H-tags maken stap 1: alinea's en tussenkopjes maken
Om te beginnen heb je natuurlijk tekst nodig. De minimale aanbevolen lengte van een blogpost is 300 woorden. Die kun je als één grote letterbrei presenteren, of je kunt ze rangschikken in alinea's met tussenkopjes oftewel H-tags.
Voorbeeld van een lap tekst zonder H-tags
Ik ben Marieke, 26 jaar, afgestudeerd psycholoog en moeder van Lily, van ruim 15 maanden. Ik heb tot juni 2015 gestudeerd en bijbaantjes gehad, maar heb na mijn afstuderen niet meer gewerkt. Er zijn maar weinig vacatures voor Basispsychologen en heel veel kandidaten. Wel ben ik sinds maart een blog begonnen: www.howtomama.nl. Ik ben dus een soort van ‘per ongeluk’ fulltime moeder geworden. Ik was altijd van plan om drie dagen te gaan werken nadat ik was afgestudeerd en Lily dus een half jaar was. Dat ging echter helaas niet door. In eerste instantie raakte ik steeds meer gefrustreerd om het feit dat ik geen werk kon vinden wat bij mijn opleiding aansloot. Later kon ik me er steeds beter bij neerleggen. Ik solliciteer nog steeds, maar heb vrede gesloten met het idee dat ik voorlopig niet aan de bak kom. Eigenlijk begin ik het steeds leuker te vinden. Maar ik kan niet zeggen dat, als geld geen kwestie was geweest, ik nooit was gaan werken. Ik heb het nodig om mentaal uitgedaagd te worden, bezig te zijn voor iemand anders dan mijn dochter (of mijn huishouden).
En dan nu dezelfde tekst nog een keer met H-tags
Wie ben ik?
Ik ben Marieke, 26 jaar, afgestudeerd psycholoog en moeder van Lily, van ruim 15 maanden. Ik heb tot juni 2015 gestudeerd en bijbaantjes gehad, maar heb na mijn afstuderen niet meer gewerkt. Er zijn maar weinig vacatures voor Basispsychologen en heel veel kandidaten. Wel ben ik sinds maart een blog begonnen: www.howtomama.nl.
De beslissing
Ik ben dus een soort van ‘per ongeluk’ fulltime moeder geworden. Ik was altijd van plan om drie dagen te gaan werken nadat ik was afgestudeerd en Lily dus een half jaar was. Dat ging echter helaas niet door. In eerste instantie raakte ik steeds meer gefrustreerd om het feit dat ik geen werk kon vinden wat bij mijn opleiding aansloot. Later kon ik me er steeds beter bij neerleggen.
Solliciteren
Ik solliciteer nog steeds, maar heb vrede gesloten met het idee dat ik voorlopig niet aan de bak kom. Eigenlijk begin ik het steeds leuker te vinden. Maar ik kan niet zeggen dat, als geld geen kwestie was geweest, ik nooit was gaan werken. Ik heb het nodig om mentaal uitgedaagd te worden, bezig te zijn voor iemand anders dan mijn dochter (of mijn huishouden).
Zie je het verschil?
De versie met h-tags neemt de lezer als het ware bij de hand, en leidt hem of haar door de tekst. Als je h-tags wil maken in een post dan begin je met:
- Alinea's maken
- Vervolgens zet je boven elke alinea een kopje dat de essentie van de alinea weergeeft. Of een kopje dat de nieuwsgierigheid van de lezer opwekt.
Tot zover het inhoudelijk deel! Nu is het tijd voor het technische stukje. Hier onder vertel ik hoe je de kopjes in je post die h-tags geeft.
H-tags maken in een Blogger blog
Selecteer het kopje boven de alinea: ![]()
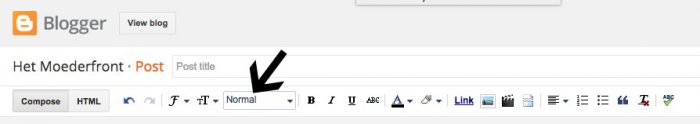
Klik vervolgens op 'Normal'. Dit staat bij de 'gereedschappen' boven je post:

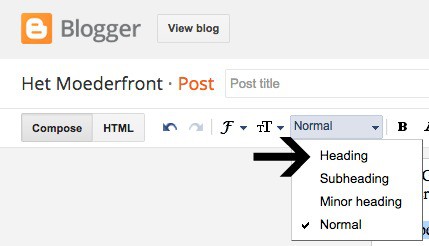
Nu verschijnen er een aantal opties. Kies Heading voor een h2-tag.

Nu zul je zien dat het geselecteerde kopje er anders uitziet. Dat komt omdat het nu een 'heading' is oftewel een h2-tag heeft. Zo behandel je alle tussenkopjes. En daarna klik je gewoon op publiceren. Klaar!
H-tags maken in een WordPress blog
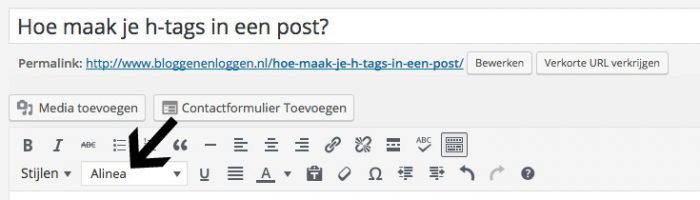
Net als bij Blogger selecteer je eerst het kopje dat je een H-tag wilt geven. Vervolgens ga je naar de gereedschappen boven je post. Klik op Alinea:

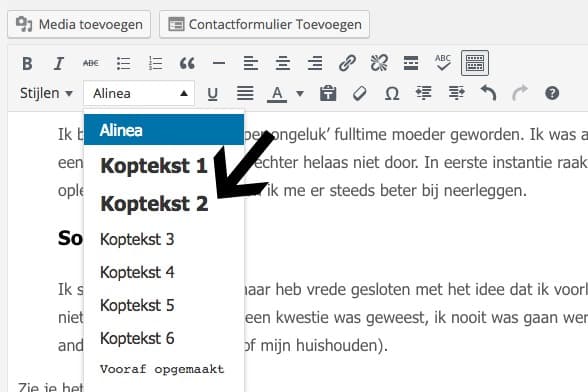
Nu kies je Koptekst 2, want je wilt een h2-tag maken.

Doe alle kopjes op deze manier. Subkopjes geef je een h3 tag etc.
Conclusie
H-tags zijn een belangrijk onderdeel van een blogpost. In deze post legde ik uit hoe je ze kunt aanbrengen in een post. De eerste instap is inhoudelijk: je verdeelt je tekst in alinea's en schrijft zinnige tussenkopjes.
De tweede stap is technisch: je geeft de tussenkopjes h-tags.
Succes!


Ik snapte al niet veel van de H tags, dus jou post komt weer op tijd! Ik heb nog wel even een vraagje.Doe ja dan de eerste alinea in H2( want de titel is toch H1)? En de volgende alinea in H3? En moet je in iedere alinea je keyword gebruiken of alleen in de titel en je Meta? Alvast bedankt!
Hoi Nancy,
je gebruikt voor elk kopje een h2-tag. Het is heel normaal om meerdere h2-tags in een post te hebben. Heb je eventueel nog weer sub tussenkopjes dan geef je die een h3-tag.
Maar het is dus niet zo dat je begint met een h2- tag, volgende tussenkopje een h3-tag, volgende tussenkopje een h4-tag.
Dankjewel voor je reactie! Super!
Ik probeer het wel eens maar de h2 en 3 zijn zo idioot groot dat het de hele pagina uit verband trekt. Daarnaast pakt hij een stuk tekst mee. Heel irritant. Werk met wordpress
Als de h-tags per ongeluk een stuk tekst meepakken, kun je dit als volgt oplossen:
Kies voor 'tekst' in plaats van voor visueel. Dat wil zeggen, dat je je post in html-code ziet. Dat ziet er minder mooi uit, maar nu kun je het makkelijk veranderen.
Dan zie je de volgende code:
[php]<h2>[/php] en [php]</h2>[/php]
Als er een stuk tekst wordt meegepakt dan staat [php]</h2>[/php] waarschijnlijk niet op de goede plek. Dus haal dat weg, en zet het netjes achter je kopje.
Wat betreft een te groot lettertype voor je h-tags: dat heeft te maken met de stijl van je theme. Je kunt dit afhankelijk van je theme anders in stellen.
Wat een goede post. Ik gebruik ze graag! Maakt het lezen zoveel makkelijker!
Ja, je doet je lezers er echt een plezier mee.
In mijn thema is m'n bloglogo standaard H1 en de titels van m'n blogposts zijn standaard H2. M'n tussenkopjes maak ik daarom H3 (anders worden ze veel te groot). De auteur van m'n thema beargumenteert de keuze hiervan met dit artikel: http://www.fastcompany.com/3016894/should-your-tag-be-your-logo (er mag maar 1 H1-tag per pagina zijn). Zegt jou dit wat? Denk je dat mijn tussenkopjes in H3 erg nadelig zijn voor m'n vindbaarheid in Google? Alvast bedankt!
Het klopt dat er normaal maar 1 h-tag mag zijn, hoewel dit ondertussen ook al weer veranderd is. Meerdere h1-tags zijn inmiddels niet meer zo'n punt, maar zelf kies ik er liever niet voor.
Het belangrijkste is dat je post titels H2-tags hebben. Dat de tussenkopjes H3-tags hebbben zal niet echt nadelig zijn.
Wat een goede post! Het is inderdaad veel overzichtelijker !
Super bedankt, hiervoor snapte ik er niks van en het is zo simpel ;)
Geweldig! Veel dank voor deze info, en complimenten voor deze site. Ik word er erg blij van. Er is zoveel te vinden over het starten van een blog, dat ik mezelf wat begon te verliezen in alle adviezen. Dit is heerlijk toegankelijk.
Fijn dat Bloggen en loggen overzichtelijk is Priscilla! Dat vind ik ook heel belangrijk.