Menu's zijn belangrijke elementen van een blog. Ze bieden bezoekers namelijk in één oogopslag een overzicht. Je vindt menu's in de regel onder de header. Of er boven.
Blogger menu met pages
Bij Blogger kun je pages maken, en die in een menu zetten.
Maar wat als je Labels, rubrieken of categorieën in een menu wilt zetten?
Dat kan!
En ik leg je uit hoe.
Blogger menu maken met labels
- Ga naar je Blogger Dashboard.
- Klik op Posts
- Rechtsboven zie je Labels staan
- Klik daarop, en klik op het eerste label dat je in je nieuwe menu wilt hebben
- Nu verschijnt een pagina met alle posts die dat label hebben.
- Klik op 'view' bij één van die posts
- Je gaat nu naar de pagina van die post
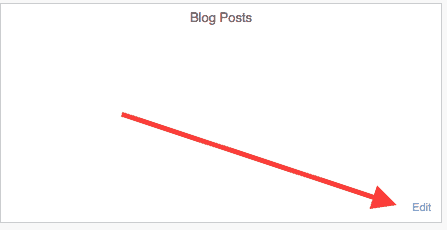
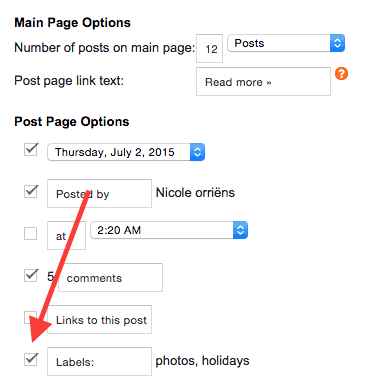
- Scroll omlaag, en dan zie je onder je post Labels: xxxxxx staan. (Zie je dit niet staan? Dan is je blog zo ingesteld dat de labels onzichtbaar zijn. Geeft niks! Dit kun je makkelijk fiksen. Ga naar Layout, en klik op Edit in het vierkantje Posts:

- Zorg dat Labels is aangevinkt:

- Klik op de naam van het label
- Je komt nu op de overzichtspagina van alle posts met dat label!
- Kopieer de link in de adresbalk
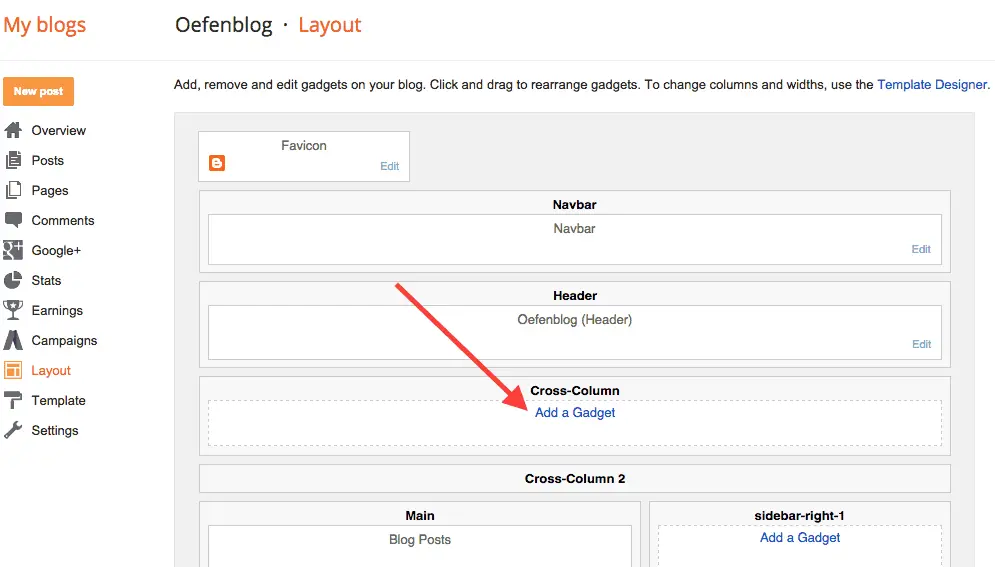
- Ga nu naar Layout
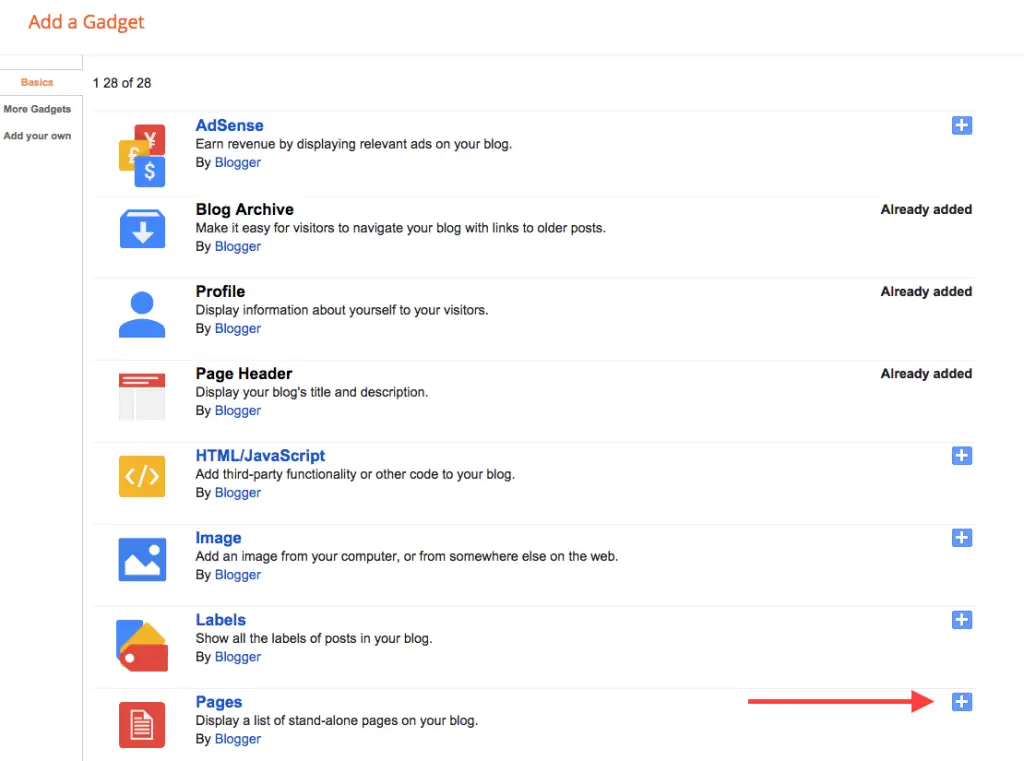
- Klik op 'Add a gadget'

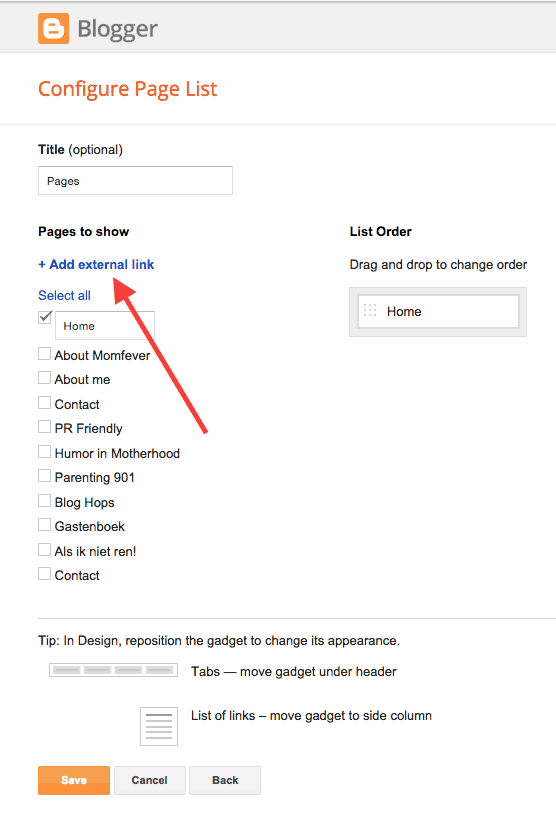
- Kies 'Pages'

- Klik op 'Add an external link' .

- Type de naam van je rubriek/label in
- Plak de link
- Klik op Save
- Ga terug naar je posts, en kies het volgende label dat je in de menubalk wilt zetten
- Herhaal de stappen 6 t/m 18 tot je alle labels die je aan het menu wilt toevoegen hebt gekopieerd en geplakt!
Sleep het pages gadget onder je header en je menu is klaar.
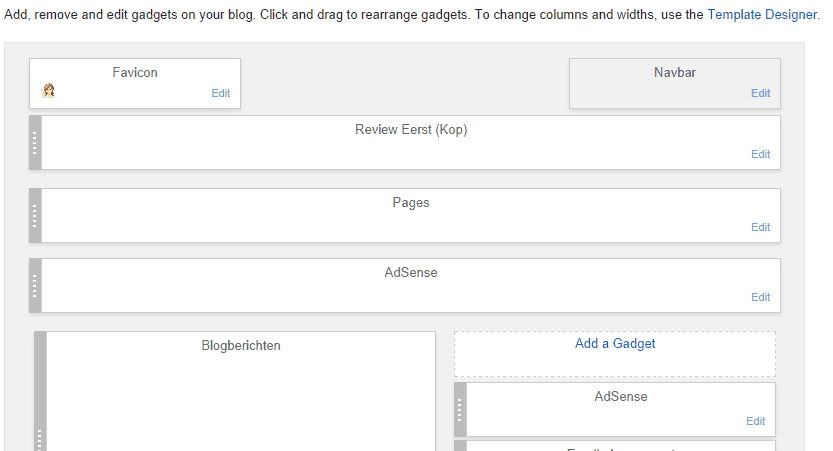
Hoe krijg je het tweede menu bóven de header?
De meeste bloggers willen een tweede menu bóven de header plaatsen. Maar als je nu naar je Layout gaat dan zul je zien dat er op dit moment geen optie is om je nieuwe menu boven je header te maken. Zie het plaatje hier onder. Daarom moeten we de html code aanpassen.
Ruimte maken boven je header voor een nieuw gadget!
Dat klinkt eng, maar het is maar een kleine ingreep! En ik zal de hele tijd je hand vast houden!
1. Klik op Template
2. Rechtsboven zie je een knop met Backup/Restore: klik daar op
3. Klik op de oranje knop 'Download full template'. Dit is je vangnet! Mocht er toch iets mis gaan, dan heb je de oorspronkelijke versie van je blog template als back up!
4. Klaar? Dan gaan we nu aan de code zitten!
Hier onder zie je een afbeelding van de code die je moet opzoeken:
We gaan het volgende veranderen:
- maxwidgets = '2'
- showaddelement = 'yes'
- locked= 'false'
En dan krijg je dit:
5. Klik op save.
6. Klik op Layout
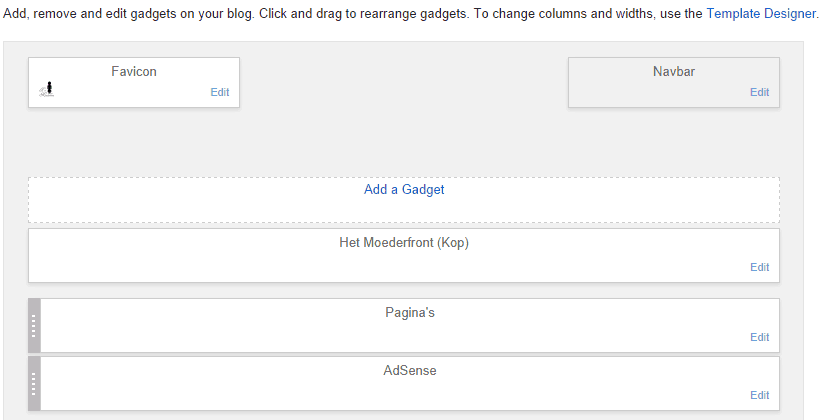
Nu zie je boven de header de mogelijkheid een gadget toe te voegen!
7. Sleep je gloednieuwe menu daar naar toe, en klaar!
Conclusie
In dit tutorial leerde je twee dingen:
- Een menu maken van labels/rubrieken
- Ruimte creëren boven je header zodat je daar dingen kunt plaatsen. Zoals een menu. Of Google Adsense.
Heb je nog vragen? Stel ze dan gerust!
Anders wens ik je succes.










Dag Bloggelien,
Ik heb al veel van je geleerd en al veel geprutst. Nu probeerde ik zo'n tweede menu te maken. Helaas heeft Blogger weer eens het een en ander veranderd, te beginnen met de knop om je template te back-uppen. Ik zie die knop althans niet meer. Desalniettemin heb ik geprobeerd ruimte boven de kop te krijgen voor een tweede menubalk door maxwidgets, showaddelement en locked te veranderen in 2, yes en true maar ik krijg geen plek 'add a gadget' boven de kop. In tegendeel: de navbar loopt over de hele ruimte boven de kop, al is dat ding o het blog zelf niet zichtbaar.
In 'Over ons'zit een overzicht over wat ik de afgelopen maanden zoal heb veranderd.
Weet jij toevallig nog raad?
Bij voorbaat dank.
Hi Bloggelien, ik probeer het eerste deel van je tutorial te doen. Maar onder crosscol staat "pagina's gadget " en dat is niet aan te klikken. In de side bar zijn wel gadgets toe te voegen. Daarmee kan ik helaas niks veranderen in mijn menubalk. Heb je raad?
Hartelijke groet, Petra.
Ik heb je blog bezocht Petra, en je hebt een menu.
Hoe heb je daar Home en About in gezet als je deze gadget niet kunt openen?
Aha, ik snap wat je bedoelt! Ik heb de labels in een menu in de sidebar staan en ik wil eigenlijk een dropdown menu in de home balk. Dus " categorieën " en dan als je erop klikt komen de labels tevoorschijn. Maar dat is niet de instructie van je post toch?
Bedankt voor je snelle reactie trouwens. Ik vind je blog geweldig!
Gr.petra
Graag gedaan. In dit tutorial vind je de informatie om je labels in je menu te zetten.
Je kunt beginnen bij stap 15.
Mag ik even een coomplimentje maken? Superfijn dit blog, helder en duidelijk..lang gezocht en nu gevonden. En de labels enzo ..het is me gelukt. Wel even stoeien. Maar gaat helemaal goed.
Het enige is, dat je nu op Pages moet klikken, maar komt goed. En dan in de bovenbalk. Super!
Fijn om te horen Annette!