
Steeds meer blogbezoekers lezen je blog op een smartphone of tablet. Bijvoorbeeld met een iPhone SE2 of een Samsung A51 om maar een paar bekende smartphones te noemen. Eerlijk gezegd vind ik dat soms wel jammer, want ik ben geneigd om mij bij de layout en vormgeving van mijn blogs vooral te richten op desktop computers.
Maar je begrijpt: als een groot deel van je publiek via een andersoortig schermpje je blog bezoekt, dan is het belangrijk dat je je blog daarop inricht!
Daarom deze post over de rol van smartphones, en hoe je daar als blogger op kunt inspelen.
Maar eerst:
Hoe kun je zien met welk apparaat jouw bezoekers je blog lezen?
Hoe kom je erachter op welk apparaat jouw bezoekers je blog lezen? Is dat met een iPhone? Of met een android smartphone? Of zelfs een tablet? Dit is belangrijk omdat het beïnvloedt hoe bezoekers je blog zien. Neem nou een Samsung A51. Die heeft een 6,5 inch scherm, dat komt neer op 16,5 centimeter. Een iPhone SE heeft 'maar' een schermgrootte van 4 inch oftewel ruim 10 centimeter. Die 6 extra centimeters op een Samsung zorgen voor een andere ervaring als ze je blog bezoeken.
Dus is het handig om te weten welk apparaat je blogbezoekers gebruiken.
Je kunt dit nakijken met Google Analytics. Mits je daar een account hebt voor je blog natuurlijk. Als je een Blogger blog hebt, kun je het trouwens ook opzoeken op je Blogger Dashboard!
- Ga naar google.com/analytics en log in
- Klik op Audience
- Klik op Mobile en vervolgens op overview.
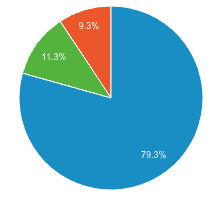
Ik neem even mijn blog Huisvlijt als voorbeeld.
Voorbeeld van het blog Huisvlijt
Ik zie dat 79,37% van mijn bezoekers Huisvlijt bezoekt met behulp van een smartphone. 11,34% leest via een desktop computer en 9,32% gebruikt een tablet.

Het grappige is dat de bezoekers van dit blog, Bloggen en loggen, vooral een desktop computer gebruiken!
Met andere woorden: hoewel in het algemeen steeds meer mensen blogs bezoeken met kleinere schermpjes dan een desktop computer, is het goed om te kijken hoe dit bij jouw blog zit!
Blogger bloggers dashboard: smartphone gebruik nakijken
Heb jij een Blogger blog? Dan kun je ook op je Blogger dashboard zien hoeveel van je bezoekers een smartphone gebruiken. Dat doe je als volgt:
- Ga naar blogger.com en log in
- Klik op Stats
- Ongeveer halverwege de pagina zie je de titel van je blog staan met een grafiek van je views. Rechtsonder staat in oranje letters: More about this blog. Klik daarop.
- Scroll omlaag naar Audience. Het is minder duidelijk dan bij Google Analytics maar geeft toch een aardig idee:

Hoe zorg je dat je blog aantrekkelijk is op smartphones en tablets?
Hoe zorg je ervoor dat mensen die je blog lezen met hun iPhone SE2, Samsung A51, Huawei etc. je blog prettig kunnen lezen? Je wilt immers niet dat ze afhaken omdat je blog er op een klein schermpje ineens heel rommelig en overzichtelijk uitziet. Of dat je blog heel langzaam laadt.
Je kunt controleren hoe snel je blog laadt op smartphones en tablets met behulp van Google's PageSpeed Insights of gebruik Think With Google Test My Site. Ook zie je daar een screenshot van je blog op een smartphone. Zo kun je zien hoe je blog eruit ziet op een kleiner scherm. Je krijgt bovendien aanbevelingen hoe je je blog kunt verbeteren voor smartphones en tablets.
4 dingen die je nu kunt doen om je blog te verbeteren voor smartphones en tablets
- Zorg dat je blog op z'n minst 'responsive' is. Dat wil zeggen dat je blog zich aanpast aan de grootte van het scherm van je bezoeker. Maar ik denk eigenlijk niet dat er nog bloggers zijn die niet hebben. De meeste blog themes zijn tegenwoordig automatisch responsive.
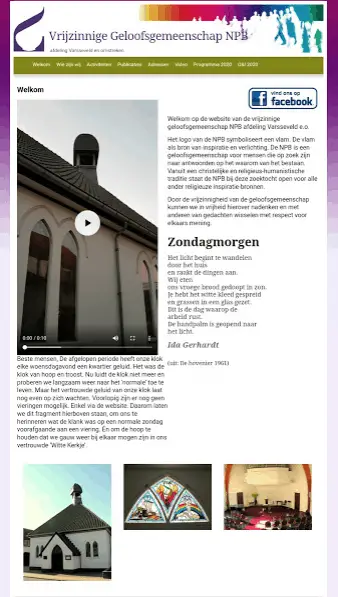
- Helaas wil 'responsive' niet altijd zeggen dat je blog automatisch ook gebruiksvriendelijk is voor je bezoekers. Een goed voorbeeld hiervan is de website van de Vrijzinnige gemeente bij mij in de buurt. Hun website is responsive, en past zich aan mijn Huawei schermpje aan, maar de letters worden piepklein en zijn bijna niet te lezen. Zeer gebruiksonvriendelijk dus.

- Neil Patel van Ubersuggest adviseert daarom een 1 kolom design van je blog op smartphones en tablets. Dus weg met eventuele sidebars. Ik ben blij te kunnen zeggen dat dit bij Bloggen en loggen het geval is:

- Wat je ook kunt doen, om van het hele gezeur af te zijn, is de gratis AMP plugin installeren.* Die maakt van je Blog pagina's automatisch zogenoemde AMP pagina's. En AMP staat voor Accelerated Mobile Pages. Waar het op neerkomt is dat AMP alle franje van je blog afhaalt, en alleen maar de essentie laat zien. Een AMP page is dus anders dan de smartphone versie van je blog. Er zit bijvoorbeeld geen JavaScript in, en afbeeldingen worden geplaatst met AMP coding. En dat betekent dat je blog supersnel laadt. Hieronder de AMP versie van Bloggen en loggen. Wat vooral opvalt is dat de header is weggesaneerd!
 Niet iedereen is trouwens gecharmeerd van AMP pages. Sommige bloggers vinden AMP pages nadelig voor hun bezoekersaantallen en inkomsten.
Niet iedereen is trouwens gecharmeerd van AMP pages. Sommige bloggers vinden AMP pages nadelig voor hun bezoekersaantallen en inkomsten.
Hoe zit met inkomsten en AMP pages?
Omdat AMP pages alle overbodige dingen weglaten, maken veel mensen zich zorgen dat hun inkomsten via advertenties en bijvoorbeeld Google Adsense zullen dalen. Eerlijk gezegd klopt dit volgens mij wel. Daarom gebruik ik de plugin Advanced Ads. Daarmee kan ik alsnog op AMP pages Google Ads zetten.
Samenvattend
Tsja, je moet al aan zoveel dingen denken als blogger, en moet je je nou ook nog druk maken over de apparatuur die je bezoekers gebruiken? Het hoeft natuurlijk niet, maar je bewijst ze er wel een dienst mee, als je rekening met ze houdt.
Uit onderzoek blijkt nu eenmaal dat veel mensen afhaken als een blog langzaam laadt of niet goed leesbaar op een smartphone of tablet. En feit is, dat steeds meer mensen blogs lezen op een kleiner scherm dan een desktop computer.
Hieronder legt Neil Patel het nog even snel uit:
Voor wie dit allemaal teveel gedoe vind, zou ik zeggen: zorg in ieder geval dat je blog responsive is. Dat is een goede start. Ben je wel bereid om je in de materie te verdiepen? Kijk dan eens goed naar je blog theme, en gebruik Think With Google om te kijken wat de verbeterpunten van jouw blog in smartphone formaat zijn.
Handige links uit deze post op een rijtje:
- Google Analytics om te kijken welk apparaat jouw blog bezoekers gebruiken.
- Think With Google Test My Site om te kijken hoe goed of slecht jouw blog het doet op smartphones en tablets.
Hoe bezoeken mensen jouw blog?
*Dit is alleen een optie voor WordPress bloggers. Bij Blogger kun je op dit moment nog geen AMP pages maken.






Ik maak de mijne ook vooral voor de desktopversie. en ik zet daarin mijn foto's allemaal even groot, zowel de horizontale als verticale. Maar ik stel vast dat als je het dan op een smartphone ziet, de horizontale toch smaller worden getoond. Dat vind ik eigenlijk wel spijtig en ik heb geen idee wat ik kan doen om die foto's daar ook even breed als de verticale te krijgen.
De laadsnelheid van jou blog op smartphone is wel prachtig Mie: 98%!
Op de phone is het waardeloos en klein maar ik heb nog een oudje maar op mijn Galaxy samsung tablet S 5 is deze best wel goed. Kan het ook anders instellen daar verticaal of horizontaal. Maar ik zit meer achter de laptop en man alleen soms wat filmpjes op tablet. Voor de rest doe ik met beiden niet veel nog.