
Velen van jullie hebben problemen met het plaatsen van afbeeldingen in de nieuwe Blogger interface. Een greep uit de genoemde problemen:
- Afbeeldingen uploaden gaat heel langzaam.
- Je kunt de afbeeldingen niet meer naast elkaar zetten.
- Een plaatje laten omringen door tekst lukt niet.
Hieronder 4 methodes om afbeeldingen in de nieuwe Blogger interface te zetten.
Update januari 2021!
Afbeeldingen naast elkaar zetten in een Blogger blogpost kan nog makkelijker met deze hack! De truc is om de afbeeldingen gewoon op een andere plek in de vorm van een collage naast elkaar te zetten. Je laat de ingewikkelde methode via Blogger dus gewoon voor wat hij is, en zet de afbeeldingen op een andere plek zoals je ze wilt hebben. Vervolgens plaats je die collage als één afbeelding in je blogpost.
Ik zal hieronder laten zien hoe je dit kunt doen.
Er zijn diverse gratis tools om collages mee te maken, maar ik gebruik even Canva.
- Ga naar www.canva.com.
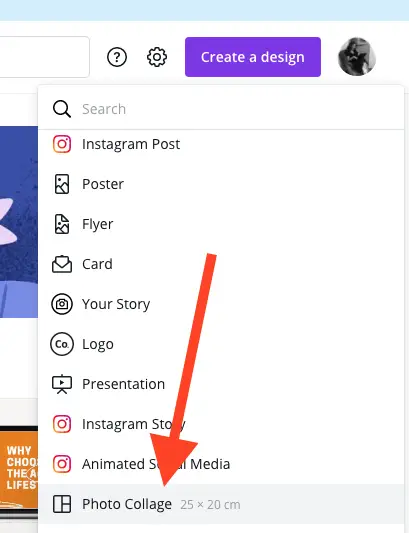
- Klik rechtsboven op de paarse knop met de tekst Create a design. Er openen dan diverse opties, en je kiest 'Foto collage':

- Nu kun je een 'template' oftewel collage naar smaak kiezen. Voor deze tutorial kies ik even deze:

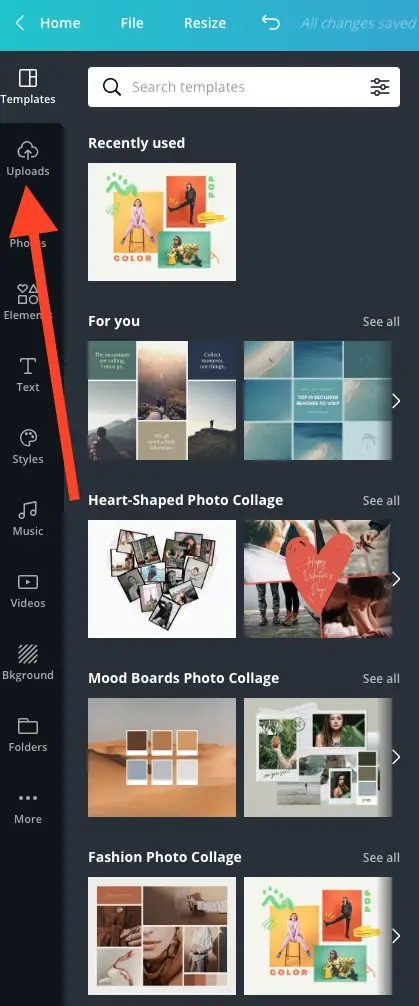
- Nadat je een collage hebt gekozen klik je links op 'Uploads' om de afbeeldingen die je naast elkaar wilt hebben te uploaden:

- Sleep nu de afbeeldingen die je hebt geupload naar Canva op de plek waar je ze wilt hebben. En dan krijg je bijvoorbeeld dit:

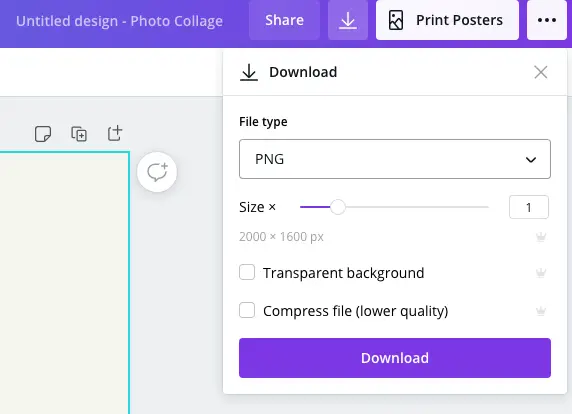
- Als je tevreden bent over je collage klik je rechtsboven om hem te downloaden.Kies daarbij png of jpeg.

- Nu kun je de afbeelding uploaden naar je Blogger blog!
Ik adviseer om je collage/afbeelding 'kleiner' te maken voordat je hem uploadt. Niet letterlijk kleiner, maar kleiner in de zin van een snellere laadtijd. Ik gebruik hiervoor altijd tinypgn.com
Als je Canva toch ook nog ingewikkeld vind, kun je ook Online Collage Maker gebruiken!
2 Afbeeldingen naast elkaar in nieuwe Blogger interface
Ga naar de blogpost waarin je 2 afbeeldingen naast elkaar wilt zetten.
- Upload de afbeeldingen naar je blog.
- Zet de cursor voor de tweede afbeelding en klik op 'backspace'. De tweede afbeelding komt naast de eerste afbeelding te staan! Kijk maar:

Dit is dus eigenlijk vrij eenvoudig.
2, 3 of meer afbeeldingen naast elkaar met behulp van een tabel
- Upload de afbeeldingen naar je blog.
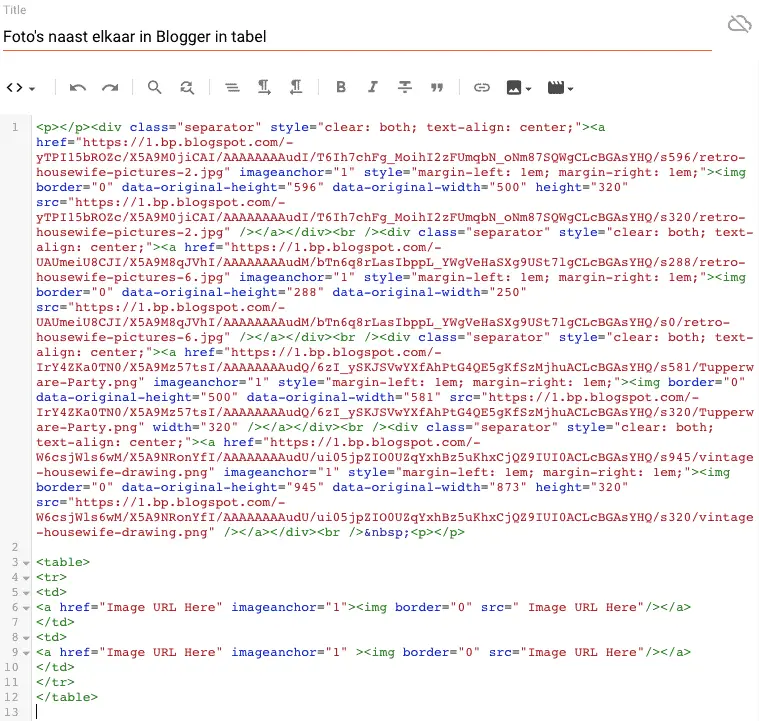
- Ga naar html modus.
- Plak de volgende code onder de afbeeldingen.En dan krijg je dit als resultaat:

- Nu neem je de url van elke afbeelding en plakt die één voor één in de code van de tabel. Als je klaar bent met het plakken van de urls in de tabel, verwijder je de codes van de afbeeldingen. Die heb je immers niet meer nodig, want die staan nu in de tabel netjes naast elkaar.
- Klik op preview om te kijken of alles klopt. In mijn geval waren sommige afbeeldingen groter dan anderen. Aanpassingen doen is gelukkig heel eenvoudig!
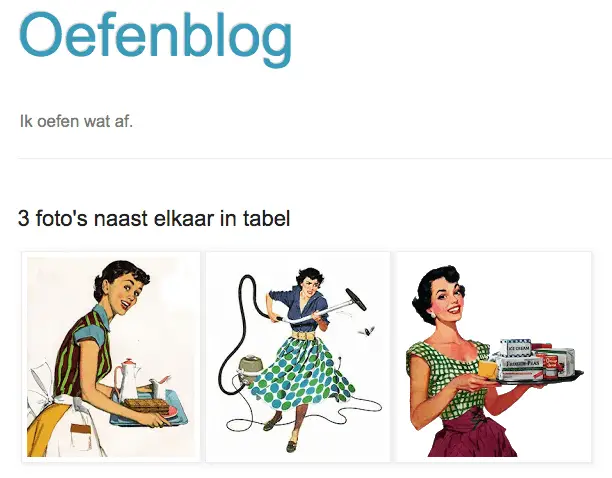
- Ga naar compose modus om de afbeeldingen het juiste formaat te geven. Ik heb die van mij allemaal 'Small' gemaakt. Hieronder een voorbeeld van het resultaat met een tabel met 3 vakjes:

Afbeeldingen in een slider in een Blogger blogpost
Een andere manier om meerdere afbeeldingen in een Blogspot post te laten zien is in de vorm van een zogenaamde diashow. Een simpele methode hiervoor is met behulp van Google Photos.
- Ga naar google.com/photos en log in.
- Misschien heb je al een kant en klaar 'album' dat je wilt embedden. Maar laten we er even vanuit gaan van niet. In dit voorbeeld ga ik ervan uit de je een aantal afbeeldingen hebt die je wilt presenteren in je blogpost in de vorm van een diashow.
- Daarom klik je op 'Create album'.

- Geef je album een titel en klik op de blauwe knop met Add photos.
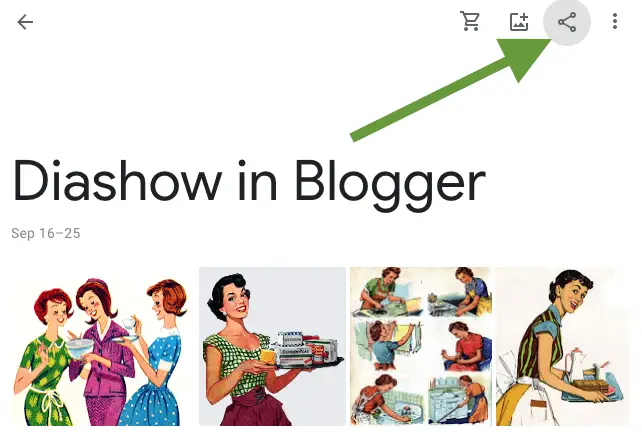
- Je kunt bestaande foto's die in al in Google Photos staan in het album zetten, maar je kunt ook nieuwe uploaden met de knop rechts 'Select from computer'. Ik maakte dit:

- Vervolgens klik je rechtsboven op het symbool voor delen, zie ook hierboven in afbeelding waar de groene pijl naar wijst.
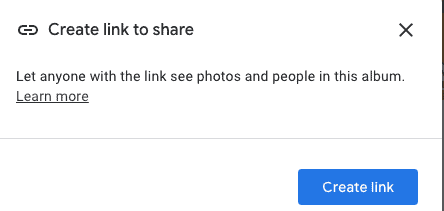
- In het venster dat opent staat onderaan een link: die kopieer je.

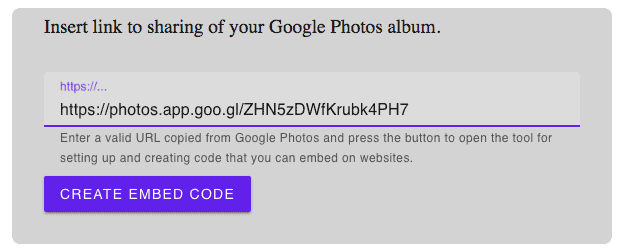
- Deze gekopieerde link plak je in het daarvoor bestemde vakje op publicalbum.org:

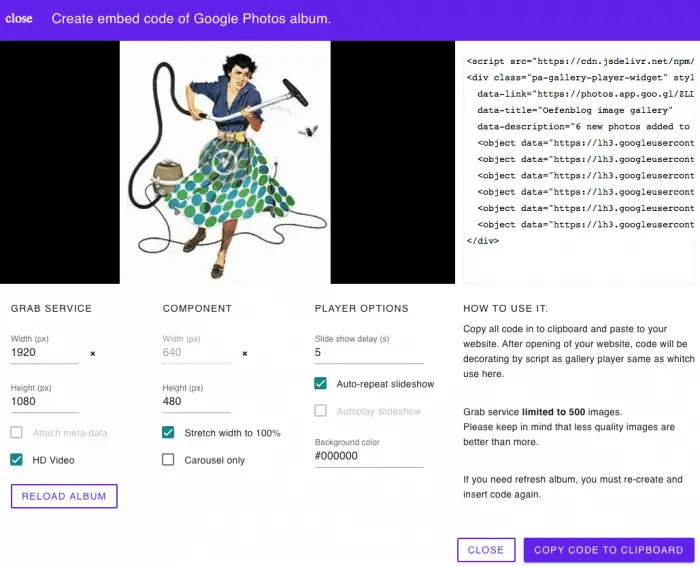
- Nu wordt de code gegenereerd die jij vervolgens in je blogpost plakt en die een diashow oplevert. Klik op de paarse knop rechtsonderaan Copy code to clipboard

- Plak de code uit de bovenstaande afbeelding in je blogpost en bewaar/publiceer je blogpost.
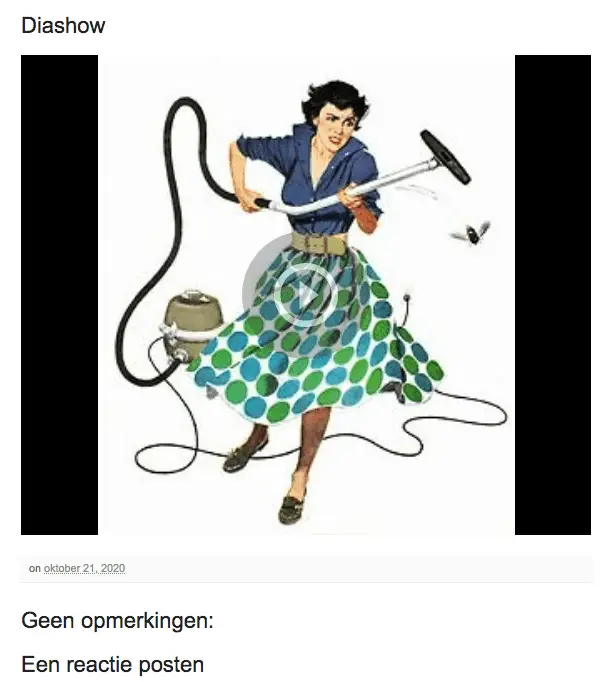
- Bewonder het resultaat: een diashow van je afbeeldingen op je Blogger blog!

N.B. Je kunt de slideshow naar wens aanpassen als het gaat om achtergrond kleur, grootte etc.
Afbeeldingen plaatsen in Blogger met nieuwe interface: samenvattend
Veel mensen vinden afbeeldingen plaatsen in een Blogpost op het Blogger platform lastig door de nieuwe interface. In deze blogspot gaf ik 3 methodes om dit makkelijker te maken. Het simpelst is de methode van gewoon twee afbeeldingen naast elkaar zetten, waarbij je gebruik maakt van de backspace knop op je toetsenbord.
Iets moeilijker is de de afbeeldingen naast elkaar zetten met behulp van een tabel, maar wie nauwkeurig werkt, kan dit best. Heel moeilijk is het eigenlijk niet en het geeft een heel mooi resultaat!
De laatste methode is een diashow maken.







Dank je wel voor de uitleg. Had inderdaad ook problemen en zette ze dus maar onder elkaar. Vroeger was het ook veel gemakkelijker want bij uploaden kon je toen kiezen en als je op geen drukte aldaar kwamen ze naast elkaar te staan. Ga dit wat je liet zien op mijn gemak eens allemaal bekijken en een testblog dan maken om te zien hoe het is. Want met de codes werken had ik ook problemen. Ben niet zo een techneut maar je uitleg zal het mij vast lukken. Heel erg bedankt hiervoor.
Heel fijn dat je deze berichten met ons deelt. Fijn dat ik foto’s naast elkaar kan plaatsen.
Ze moeten (bij mij tenminste) wel verkleind worden anders komen ze niet naast elkaar en dat is jammer want als je de foto verkleind komt je bericht bij andere bloggers zonder foto in hun leeslijst tevoorschijn, geen ramp maar wel jammer.
Ook duurt het nog heel lang voordat je geplaatste bericht in de leeslijst verschijnt, zou hier nog verbetering inkomen?
De robot word minder maar komt nog steeds irritant tevoorschijn, vooral als je meerdere reacties plaatst...ongeacht welke browser ik gebruik....
Nogmaals dank voor je nuttige info en een fijne zondag, Wilma x
Allereerst dank voor je super duidelijke en informatieve blogs over blogspot.
En bij deze dacht ik ook: yes, dat is precies wat ik wil weten.
Maar je beschrijving is niet helemaal domme-blondjes-bestendig want ik kom er niet uit bij 2;-) Hetgeen uiteraard aan mijn know how ligt en niet aan jouw blog!
Ik heb die code overgetypt en goed nagekeken (misschien een ideetje die voortaan ergens te plaatsen zodat hij copy/paste overgenomen kan worden?). Vervolgens de url van de afbeelding erin geplakt. Klopt het dat je dezelfde code moet plakken in na <a href xxx en na En dan in jouw voorbeeld bij regel 9 weer 2 x maar dan het volgende plaatje?Ik dacht overigens dat het 3 plaatjes waren maar dit voorbeeld heeft er 2?
Maar helaas heeft het niet het gewenste resultaat (in de opstelweergave is niets veranderd).
Uiteraard ligt dit niet aan jouw blog, maar aan mijn onervarenheid. Kun je me nog een tip geven wat ik verkeerd doe misschien?
Hoi GeoKars,
wat vervelend dat het niet wil lukken! Wat wilde je precies doen? Begrijp ik goed dat je 3 afbeeldingen naast elkaar in 1 blogpost wilt zetten? En dat je dit probeert te doen met behulp van de methode van een tabel?
GeoKars, ik heb een nieuwe methode toegevoegd om afbeeldingen naast elkaar plaatsen in een Blogger post!